下面配置 publicPath:"js/"
module.exports = {
entry: {
'home-issue':'./app/js/home-issue.js',
'home-test': './app/js/home-test.js',
},
output: {
filename: "[name].js",
publicPath:"js/",
path: path.resolve(__dirname, 'dist/js')
},下面配置 contentBase:"app/"
devServer:{
contentBase:"app/" //the index.html dir
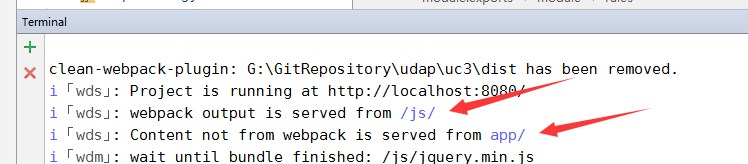
},当启动webpack-dev-server 服务器之后,会出现下面的说明:

表示webpack output生成的内容的访问路径前面要加上js例如: http://localhost:8080/js/home-issue.js 。
其他不是webpack output的内容,访问路径是。http://localhost:8080/app/ 并且当访问
http://localhost:8080 时候,会自动去访问http://localhost:8080/index.html.
可以访问 http://localhost:8080/webpack-dev-server 查看到底启动的dev-server里面到底有哪些内容。
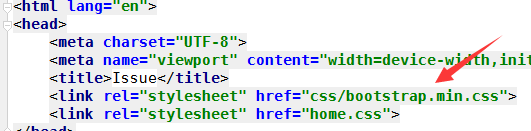
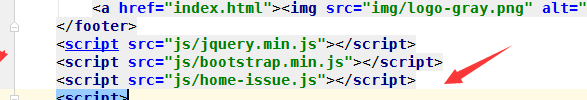
在html中,就可以用标签直接引用css、js等其他文件。

并且要引用output生成的文件时。把publicPath的路径配置和源码引用路径一致即可。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








