一个老同学玩了一下RpgMaker MV,然后给他帮忙打了一下Android的包,下面记录一下过程。 首先根据RpgMaker 的官方文档,建议使用 Crosswalk 进行封装。说白了就是一个手机版本的内置浏览器。有兴趣的同学可以进一步自行查阅。 根据Crosswalk 项目官网,现在建议使用 npm 模块进行打包,刚好前两天看了一下nodejs,所以就不用原来的python脚本了。
一 准备环境
其实环境准备好了基本上就完成了,下面列出来几个需要安装的模块。
- JDK 不多说了,自行下载配置
- Ant 这是一个“比较老”的java自动化构建工具,下载解压配置PATH即可使用。
- Android SDK
话说前两天谷歌还上线了中国开发站 ,试试直接下载 Android 命令行工具 如果下载不了,大家来百度盘吧。 如果你已经安装有SDK,则需要android-sdk\tools 目录加入PATH,如果你是下载的上面的 tools,则需要把tools目录加入PATH。 - 下载nodejs nodejs 直接下载msi 安装就行。我记得安装包会帮你设置PATH,这样安装完之后就可以直接使用 node -v 和 npm 命令了。 另外,由于需要安装插件,所以需要设置npm的路径,先在nodes 的安装目录下面新建两个目录:

npm config set prefix “node安装目录\node_global\node_modules”
npm config set cache "node安装目录\node_cache"
设置完之后可以输入一下命令看一下是不是成功了
npm config list
然后将 node安装目录\node_global 加入 PATH,这样就可以在命令行里使用 npm 安装的插件了。
- 安装 crosswalk 提供的插件
因为添加了几个PATH变量,所以打开一个新的cmd,然后执行:
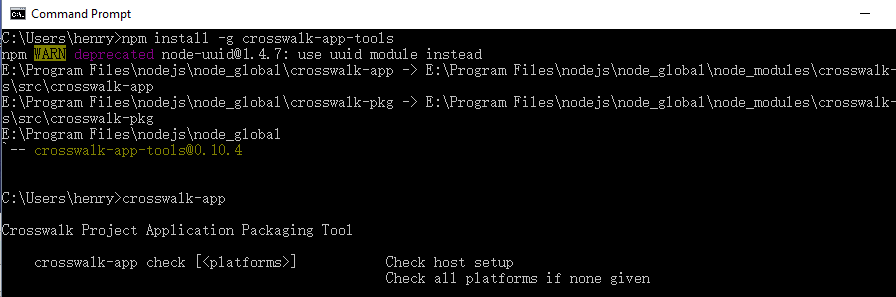
npm install -g crosswalk-app-tools
不出意外应该是这个结果: 
ok,环境都搞好了,已经基本上成功了。
二 新建项目
crosswalk-app create com.xxx.xxx
会生成一个 com.xxx.xxx 的目录,然后把你的网站拷贝进入 com.xxx.xxx\app 目录。 然后执行
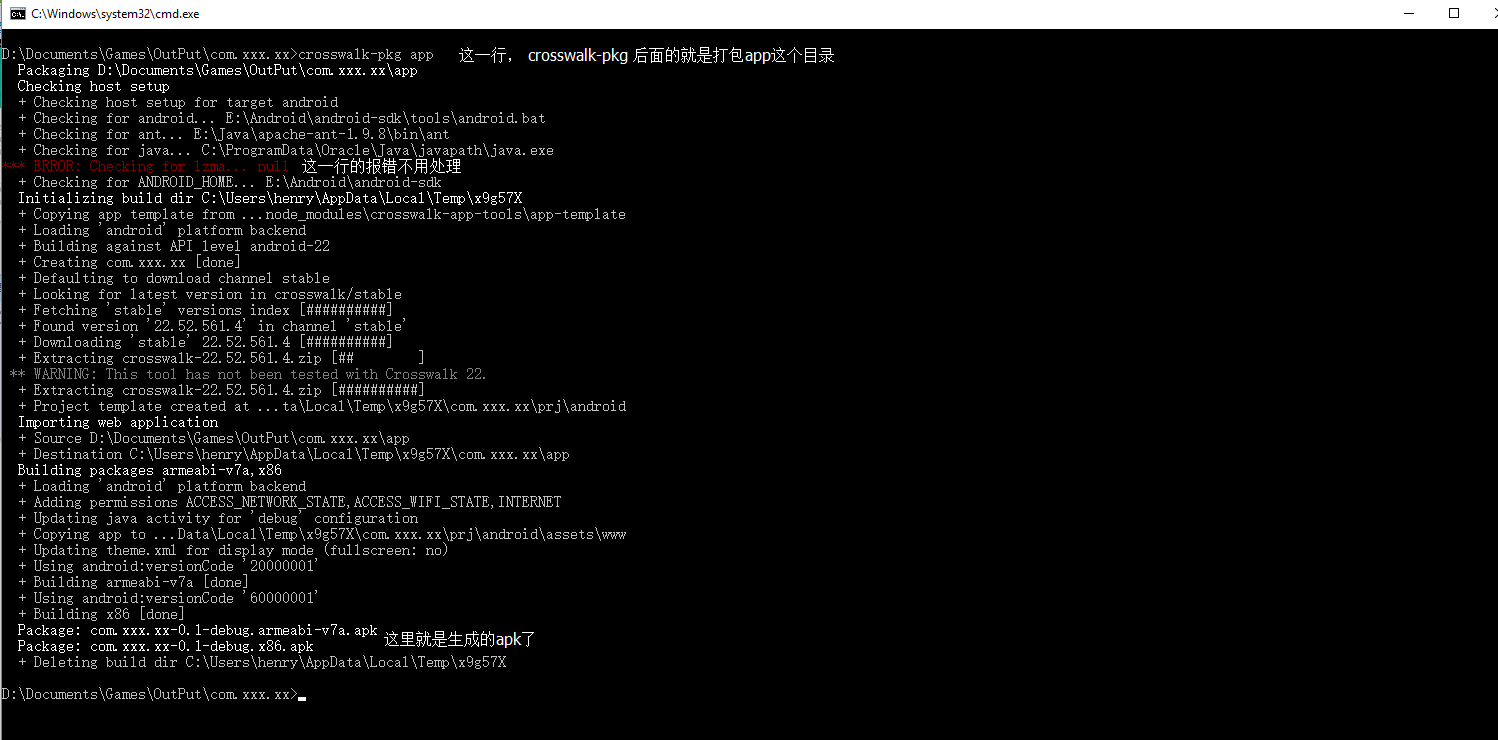
crosswalk-pkg com.xxx.xxx\app
稍等一会之后apk就出来啦。

注意
- 文件名不能用中文
- 要修改App名字,请打开 app\manifest.json 修改name属性的值。






















 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








