https://developers.weixin.qq.com/miniprogram/dev/api/authorize-index.html
获取授权信息
开发者可以使用 wx.getSetting 获取用户当前的授权状态。
打开设置界面
用户可以在小程序设置界面(右上角 - 关于 - 右上角 - 设置)中控制对该小程序的授权状态。
开发者可以调用 wx.openSetting 打开设置界面,引导用户开启授权。
提前发起授权请求
开发者可以使用 wx.authorize 在调用需授权 API 之前,提前向用户发起授权请求。
调用具体接口
比如wx.getLocation
说明:
1、微信api分为需要授权的、不需要授权的两大类,当调用需要授权的接口时,如果已授权,则直接调用成功;如果未授权,则会弹出询问框,如图1-1

图1-1
2、wx.getSetting用来获取当前用户授权情况,返回数据
wx.getSetting({
success:function(res){
const setting = res.authSetting
if (setting['scope.userLocation']){
wx.openSetting()
}
}
})
setting格式:{scope.record: false, scope.address: false, scope.userLocation: true, scope.userInfo: false, scope.invoiceTitle: false}
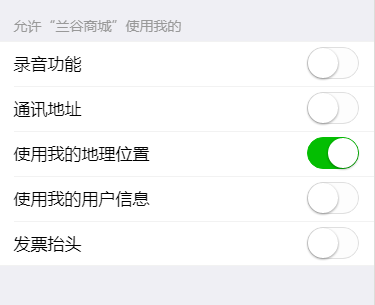
3、wx.openSetting用来打开授权面板,只有之前授权或取消过的授权项有显示,如图1-2

图1-2
4、wx.authorize用来提前调起授权界面,如全局都要获取地理位置,首页打开后可直接弹出(估计这种情况用的不多)
5、授权逻辑如何做?功能开发中,可以直接调用需要授权的接口,如wx.chooseAddress,获取通讯地址信息,在回调fail方法里通过wx.openSetting手动调起权限设置面板,并引导用户重试





















 4730
4730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








