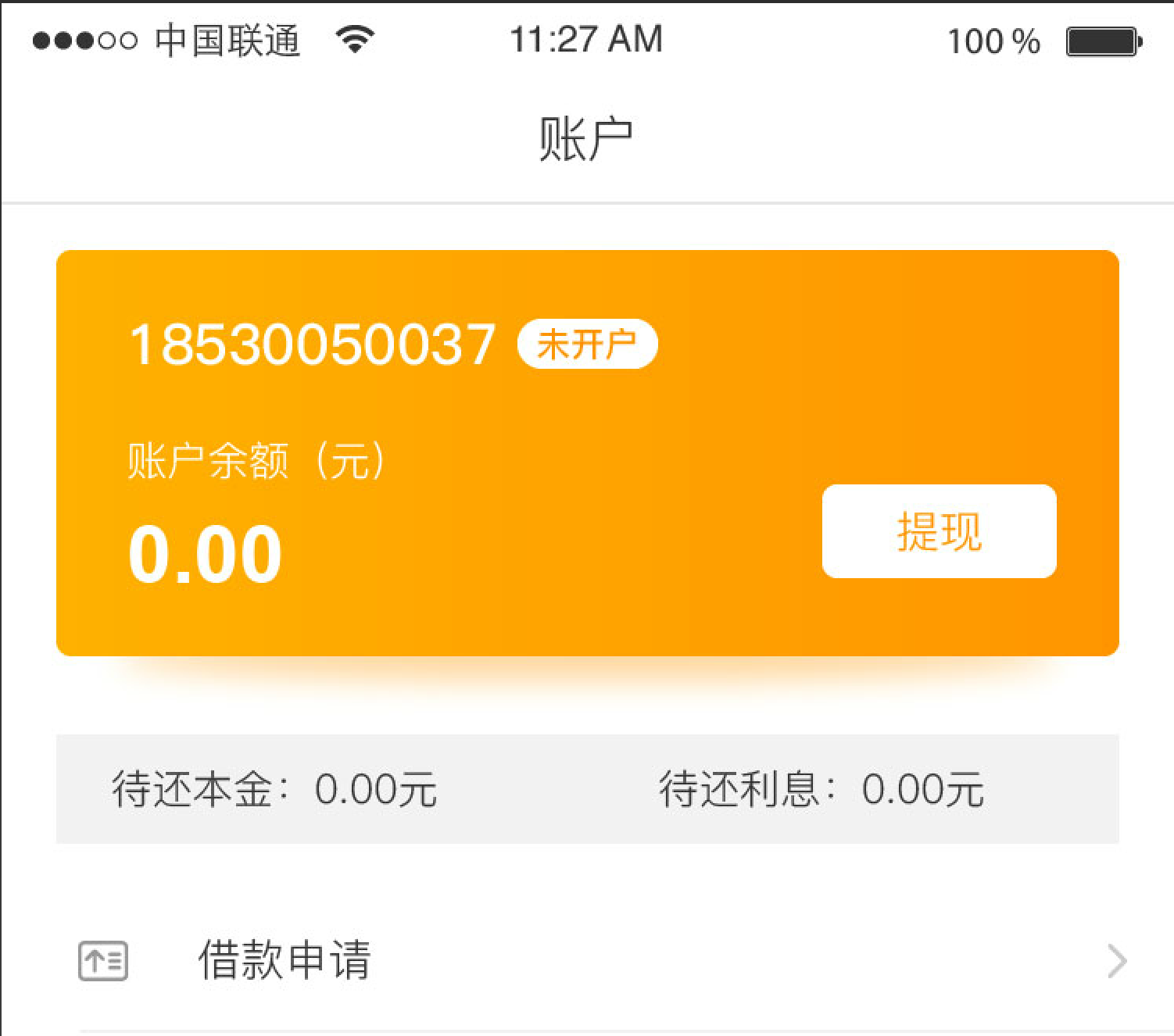
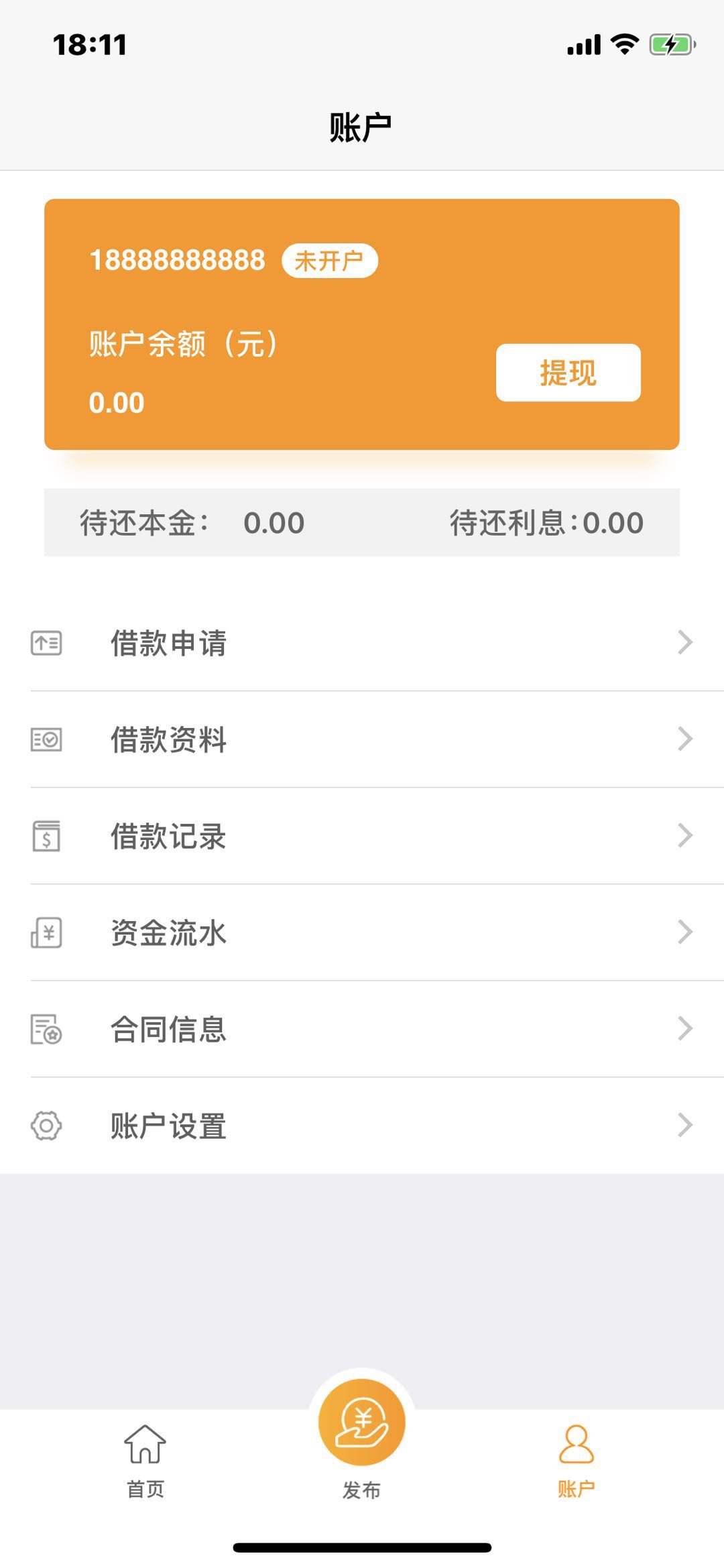
项目中碰到一个问题,在tableview的headerview里面有很一个子view,设计师的要求是在下方添加一个阴影,效果如下:

以前的实现思路就是,代码如下:
添加阴影
调用视图的 layer
CALayer *layer = [imageView layer]; layer.shadowOffset = CGSizeMake(0, 3); //(0,0)时是四周都有阴影 layer.shadowRadius = 5.0; layer.shadowColor = [UIColor blackColor].CGColor; layer.shadowOpacity = 0.5;
设置单边阴影,代码如下:
向左偏移10 (-10,0) 向右偏移10 (10,0) 向上偏移10 (0,-10) 向下偏移10 (0,10)
但是效果不是特别理想,可以用贝塞尔曲线进行设置,但是没起到作用,还没找到原因,还有就是一个坑,就是给子view添加阴影,前面我正常写阴影居然没有出现,
先看下成功实现的代码:
self.headerView.showView.layer.shadowColor = KPublickColor.CGColor; self.headerView.layer.shadowOffset = CGSizeMake(0, 10); self.headerView.layer.shadowOpacity = 0.4; self.headerView.layer.shadowRadius = 5.0; self.headerView.layer.cornerRadius = 5.0; self.headerView.bgView.clipsToBounds = NO;
这样的话,阴影是可以成功设置的,
没有成功,分析原因:因为代码中设置了masksToBounds属性为YES了,将后面设置的阴影效果给裁剪掉了,所以我们看不到阴影效果,如果我们将masksToBounds属性为NO了,这样就会失去圆角效果(尽管会出现阴影效果),所以需要向一个两全其美的办法来解决这个问题。
给View添加一个父视图,在父视图上添加阴影效果就好,这样就不会对imageView的圆角造成影响了。
说明:
clipsToBounds
是指视图上的子视图,如果超出父视图的部分就截取掉,
masksToBounds
却是指视图的图层上的子图层,如果超出父图层的部分就截取掉
但是,还是不美观,可以在目标view的下方,初始化一个view,然是设置阴影半径,Y坐标向上偏移view的高度+阴影的半径,然后就可以实现了!
如图:

仅做记录!




















 1907
1907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








