我们都知道,DataGridView能够直接绑定数据源。显示数据库中的数据。可是我想做的是能够对他进行条件查询,依据用户级别选择不同级别的记录。
以上这个控件就是DataGridView控件,能够用它直接绑定数据源。显示数据库中表格的数据。
加入控件以后,出来一个DataGridView任务,依照步骤一步一步。就会成功绑定数据源。
绑定数据源之后会显示出来我们想要的表格。如图:
2、接下来就是加入查询了,注意查询语句不要写错。
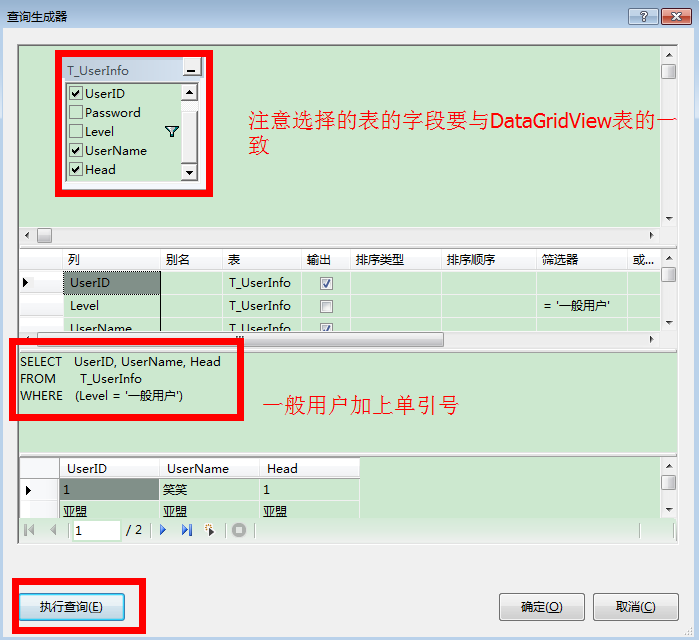
注意我们的查询语句不能写错。
查询用户级别为一般用户的就写为:
SELECT * FROM 表 Where Level="一般用户",之后点击查询生成器。以此类推,分别查询出来3个用户级别的相应的信息来。
当我们点击不同用户级别的信息会出来相应的用户信息。可是这不是我想要的效果,我想用的是Combobox控件。会让自己的界面美观一些。当然了,上边那个一般用户、管理员、操作员。也就是ToolStrip控件能够转化为Combobox控件。可是转化后怎么用,我不会,所以想了一个笨方法。
我加入一个Combobox控件,在界面上把ToolStripc删除了,尽管删了。可是加入查询的代码还是有的。我把代码做一定改动。改在Combobox_SelectedIndexChanged事件下。
再把UserID、UserName、Head 改成中文形式。
编辑列(HeaderText属性)
Private Sub ComboBox1_SelectedIndexChanged_1(sender As Object, e As EventArgs) Handles comboLevel.SelectedIndexChanged
If comboLevel.Text = "一般用户" Then '假设ComboLevel选择的是一般用户,则查询一般用户的记录
Me.T_UserInfoTableAdapter.一般用户(Me.UserInfo.T_UserInfo)
End If
If comboLevel.Text = "操作员" Then '假设ComboLevel选择的是操作员,则查询操作员的记录
Me.T_UserInfoTableAdapter.操作员(Me.UserInfo.T_UserInfo)
End If
If comboLevel.Text = "管理员" Then '假设ComboLevel选择的是管理员,则查询管理员的记录
Me.T_UserInfoTableAdapter.管理员(Me.UserInfo.T_UserInfo)
End If执行如图:
这样的方法好像有点笨,可是我仅仅用了控件绑定的和控件直接查询的方式,差点儿没写什么代码,DataGridView控件本身的功能就非常强大,不用写代码,直接绑定项目数据源。直接加入查询就能够了。只是代码查询也是要学会的。。
。。嘿嘿。
大家有什么好的方法能够教教我,悉心请教。学习中。
。
。。。。


























 7058
7058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








