一、表格排序

用到了数组排序的知识。

二、表单验证

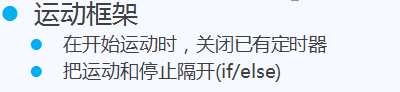
三、js运动基础
1、div动起来
使用定时器 执行函数 让div坐标变化(left offsetLeft)





上面是典型的匀速运动,speed是匀速的。
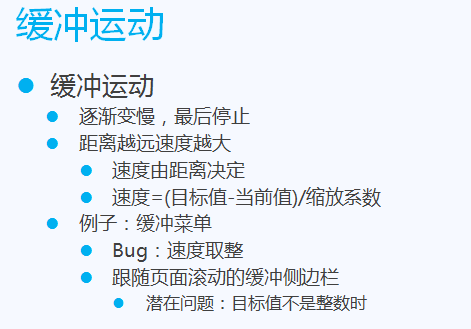
2、变速运动 缓冲运动
规律:速度和距离成正比 距离大的时候 速度大 距离小的时候 速度小

缓冲运动一定注意正负数的小数取整问题。向上取整Math.ceil 向下取整 Math.floor

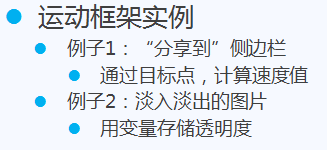
3、多物体运动框架



效果如下:

所有东西都不能共用 需要为每个对象设置自己的属性。
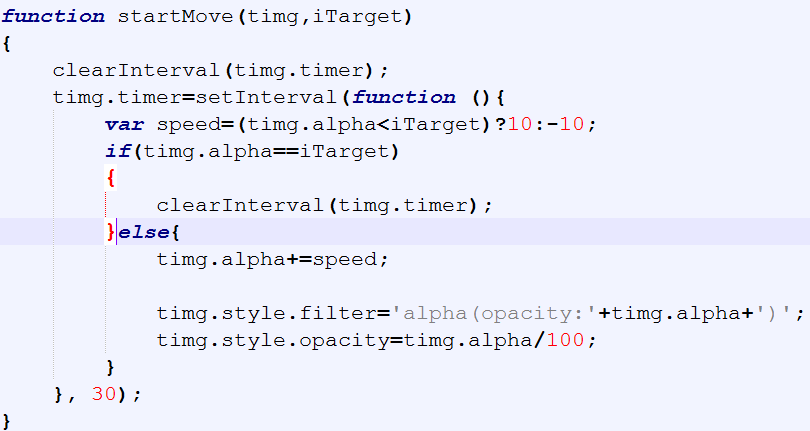
4、任意值的运动框架(除了透明度属性)
注意小数的取值问题 四舍五入


例子:轮播图
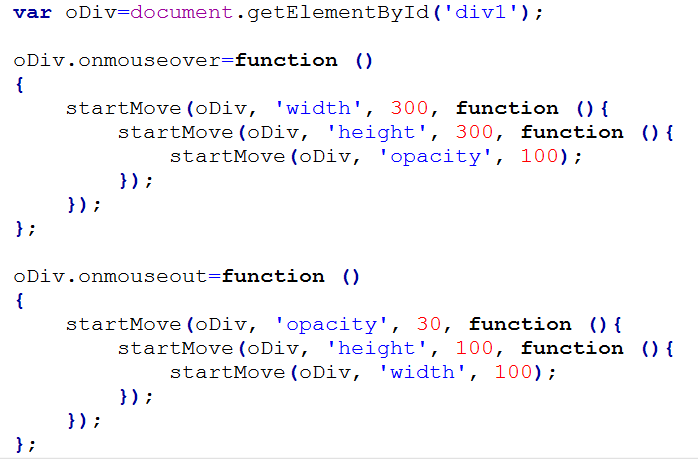
5、链式运动框架


例子:土豆工具条

6、完美运动框架
主要使用json格式来定义要运动的属性和值的集合
![]()
注意:必须判断如果没有不达到指定值的时候,才可以停止定时器
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








