第一次写博客直接怼代码
首先应该
ionic cordova plugin add cordova-plugin-file-transfer
npm install --save @ionic-native/file-transfer
添加对象ImagePickerOptions 和 CameraOptions 是因为可以直接的看到错误提示
import { ImagePicker, ImagePickerOptions } from '@ionic-native/image-picker';
import { Camera, CameraOptions } from '@ionic-native/camera';
// 拍照
public
takePhoto() {
let
imgData =
'';
let
base64ImgData =
'';
let
options:
CameraOptions = {
quality:
100,
//相片质量0-100
destinationType:
0,
//返回类型:DATA_URL= 0,返回作为 base64 編碼字串。 FILE_URI=1,返回影像档的 URI。NATIVE_URI=2,返回图像本机URI (例如,資產庫)
sourceType:
this.
camera.
PictureSourceType.
CAMERA,
//从哪里选择图片:PHOTOLIBRARY=0,相机拍照=1,SAVEDPHOTOALBUM=2。0和1其实都是本地图库
allowEdit:
false,
//在选择之前允许修改截图
encodingType:
this.
camera.
EncodingType.
JPEG,
//保存的图片格式: JPEG = 0, PNG = 1
targetWidth:
200,
//照片宽度
targetHeight:
200,
//照片高度
mediaType:
0,
//可选媒体类型:圖片=0,只允许选择图片將返回指定DestinationType的参数。 視頻格式=1,允许选择视频,最终返回 FILE_URI。ALLMEDIA= 2,允许所有媒体类型的选择。
cameraDirection:
0,
//枪后摄像头类型:Back= 0,Front-facing = 1
saveToPhotoAlbum:
true
//保存进手机相册
};
this.
camera.
getPicture(
options).
then((
imageData)
=> {
this.
upload(
imageData);
imgData =
"data:image/jpeg;base64," +
imageData;
//“data:image/jpg;base64,iVBORw0KGgoAAAANSUhE……” 就是一张图片的Data URL
}, (
err)
=> {
//输出你的错误信息
});
}
// 选取头像
public
checkImg() {
let
imgData =
'';
let
options:
ImagePickerOptions = {
quality:
100,
maximumImagesCount:
1,
outputType:
1
//0 是文件路径 1 是base64
};
this.
imagePicker.
getPictures(
options).
then((
results)
=> {
for(
let
i =
0;
i <
results.
length;
i++) {
this.
upload(
results[
i]);
imgData =
"data:image/jpeg;base64," +
results[
i];//
}
},(
err)
=> {
//输出你的错误提示
});
}
//上传头像
public
upload(
fileURL) {
let
options:
FileUploadOptions = {
fileKey:
'file',
fileName:
fileURL.
substr(
fileURL.
lastIndexOf(
'/') +
1),
mimeType:
'image/jpeg',
httpMethod:
'POST'//请求方式 put或post
}
let
params = {
'key'
: 'value',
'参数': '传给后台的数据'
};
options.
params =
params;
let
tempFileUrl =
fileURL;
let
tempServe =
'你的后台服务接口';
this.
fileTransfer.
upload(
fileURL,
encodeURI(
tempServe),
options)//
fileURL 本地文件路径
.
then((
data)
=> {
let
resuleData =
JSON.
parse(
data.
response);//
data.
response这里可以获取请求后台返回的数据
this.
headImg =
this.
domSanitizer.
bypassSecurityTrustUrl(
resuleData.
pam);//不会去angular 查
},(
err)
=> {
this.
globalFunction.
showAlert(
'上传失败');
});
}
cordova 官网地址 第一次写不是很有经验,如果看不得不是很清楚,可以去官网查看
http://cordova.apache.org/docs/en/latest/reference/cordova-plugin-file-transfer/index.html#backwards-compatibility-notes
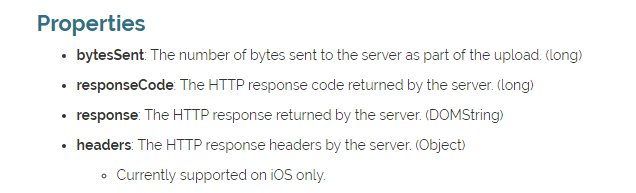
下面是上传请求成功后通过以下数据获得你需要的数据,






















 9746
9746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








