0、要实现的布局的效果图是这样子的:
a)外边有个大的div背景为粉红色,包住里面的div,宽度自适应,高度根据里面两个div高度最大那个撑高;
b)里面左边是一个黄色的div,固定宽度;
c)里面右边是一个绿色的div,宽度自适应;

1、开始的思路是用float:left;后来发现绿色的div根本不可能布局在右边且宽度自适应;
2、后来的思路是让里面两个div都设置为绝对定位position:absolute;但发现这样脱离了文档里,外面粉红色的div高度就无法撑开了;
3、后来网上找到一种方法,先吊下你的胃口,一步一步实现:
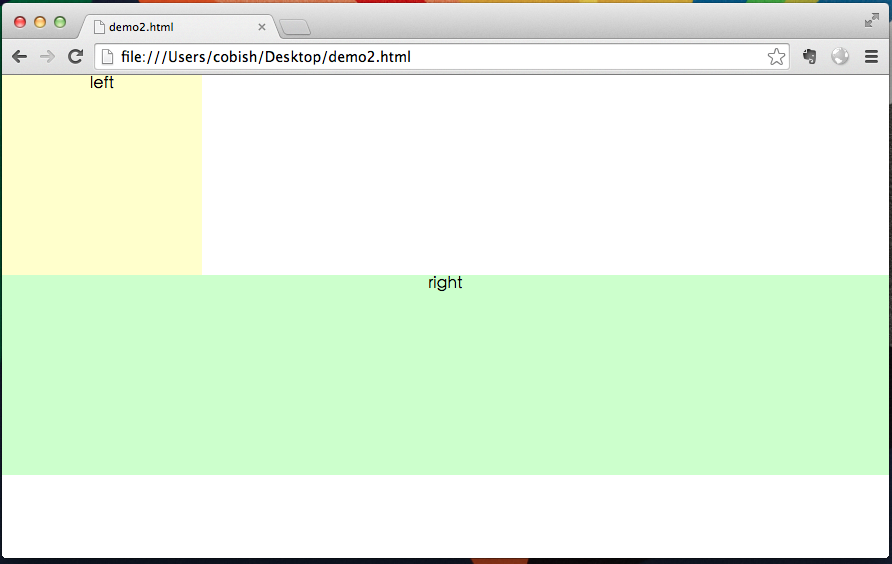
a)先布局好三个div:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body { margin:0;padding:0;text-align:center; }
#content { background:#ffcccc; }
#left { background:#ffffcc;height:400px;width:200px; }
#right { background:#ccffcc;height:400px;width:100%; }
</style>
</head>
<body>
<div id="content">
<div id="left"></div>
<div id="right"></div>
</div>
</body>
</html> 
b)是的,你会发现绿色的右div不在右边,那我就来把里面两个div都设置为float:left;
#left { background:#ffffcc;height:400px;width:200px;float:left; }
#right { background:#ccffcc;height:400px;width:100%;float:left; } 
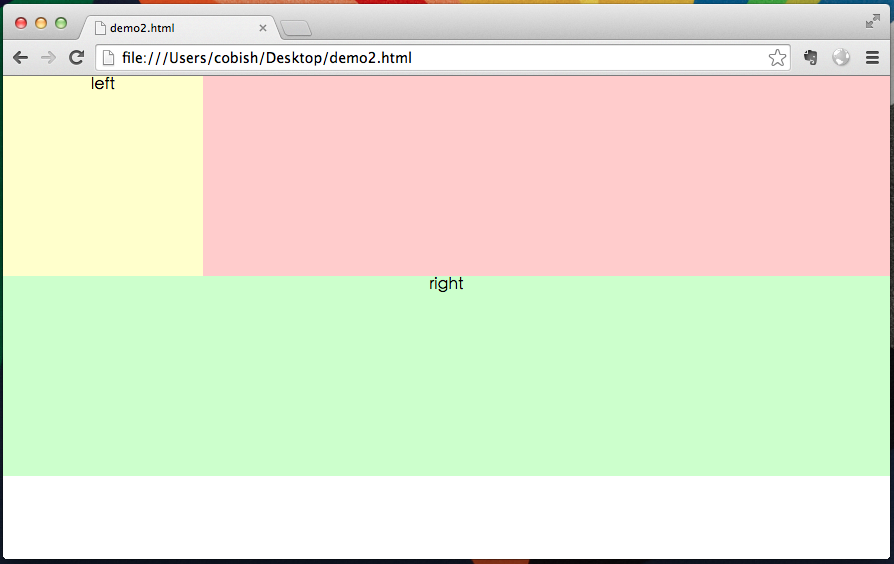
c)悲剧,粉红的div宽度不能被撑开,后来想到用个清除浮动来解决,即是clear:both;在粉红的div里面的最后写上以下代码:
<div id="content">
<div id="left">left</div>
<div id="right">right</div>
<div style="clear:both"></div>
</div> 
d)好了,回来了,别当心,绿色的div还是在粉红色的div里面,不信可以给粉红的div设置以下border看下,然后给粉红的div设置padding-left:200px;
#content { background:#ffcccc;padding-left:200px; } 
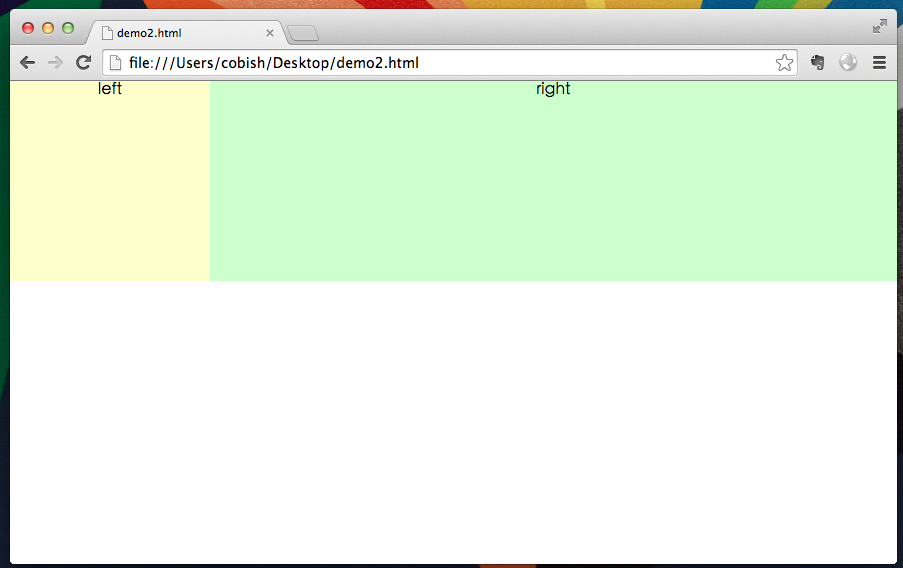
e)好了,绿色的div位置差不多搞定了,剩下就是把黄色的div往左移动回原位,用margin-left:-200px;
#left { background:#ffffcc;width:200px;height:200px;float:left;margin-left:-200px; } 
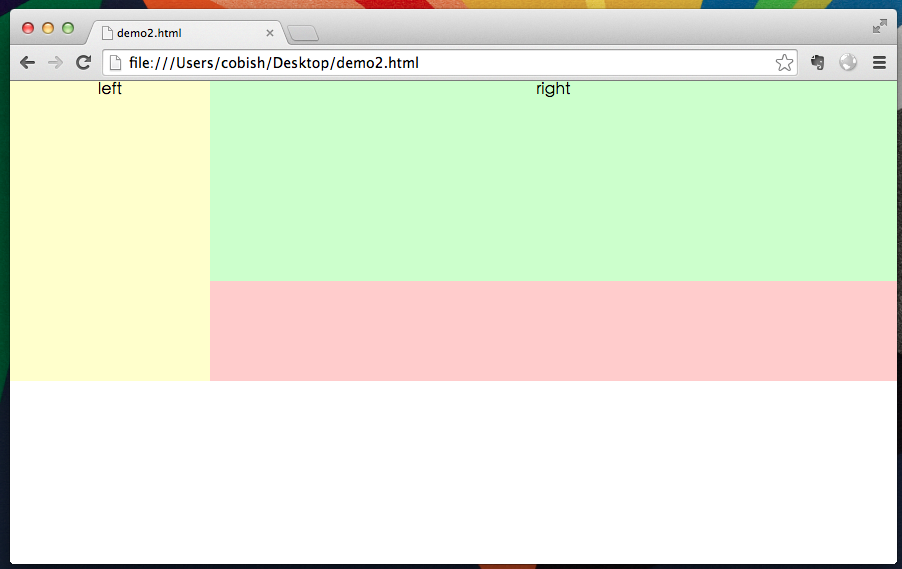
f)随便让黄色的div或绿色的div高度变高点,看会不会撑开粉红色的div;
#left { background:#ffffcc;height:300px;width:200px;float:left;margin-left:-200px; } 
4、搞定了,主要思路就是让外面大的div设置padding为左边固定宽度的div的宽度大小,再设置左边固定宽度的div的margin-left为负宽度即可;






















 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








