问题描述
-
需求
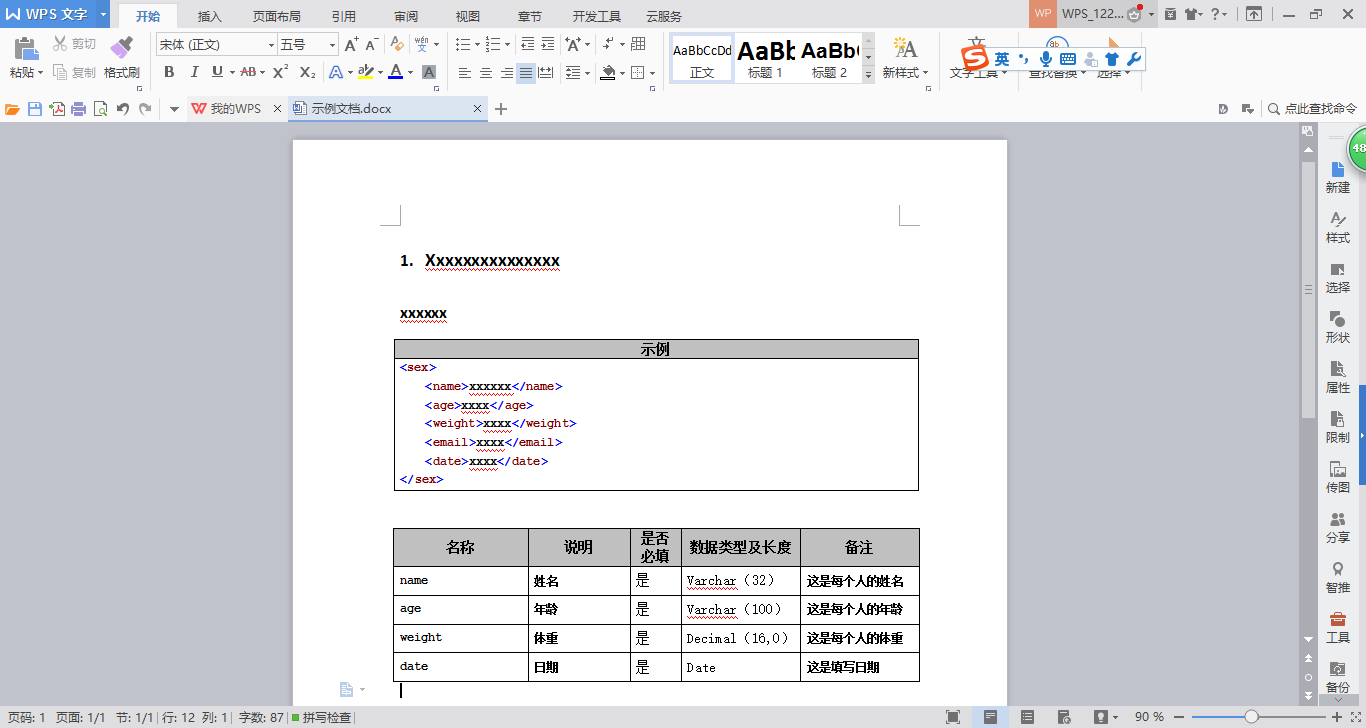
当得到一个带有格式的文档,要求文档内的内容显示成页面

解决方案
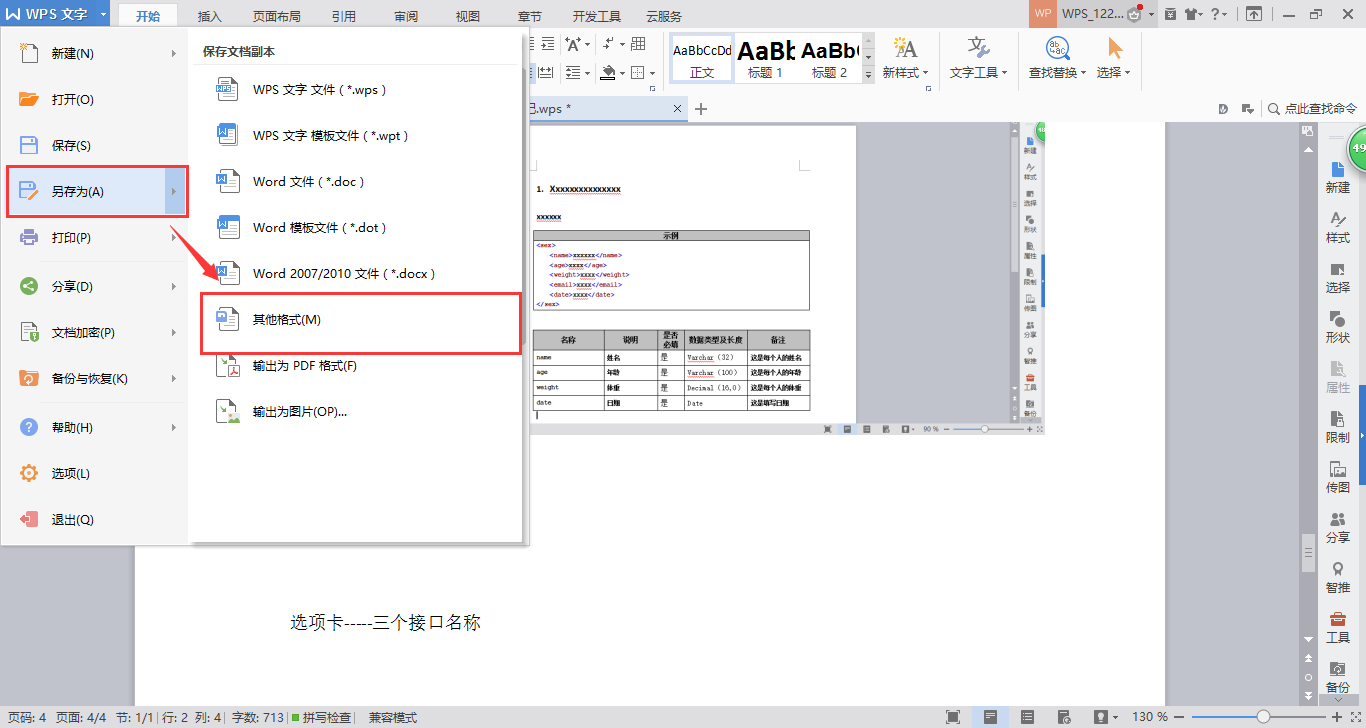
- 选择"文件"-"另存为"-"其他格式"

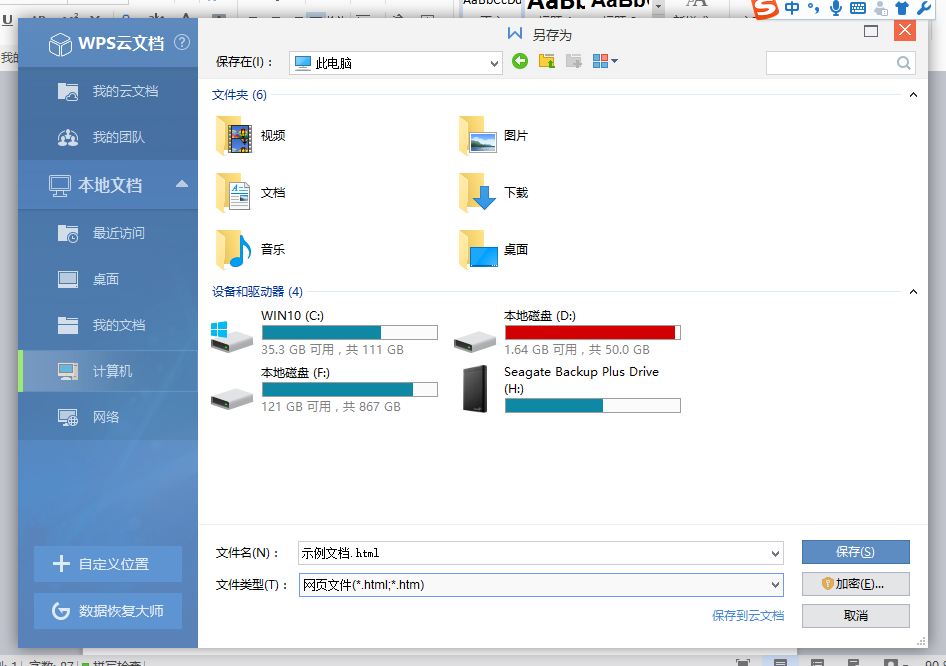
- 选择"html"-点击“保存”,文件名设为"示例文档",文件类型选择"html"

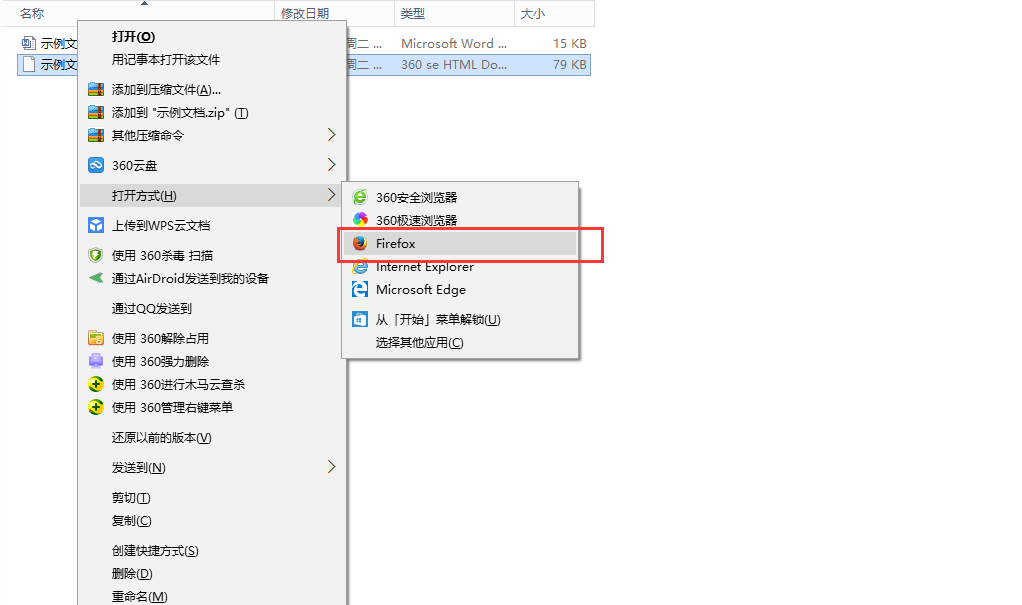
- 右键点击“示例文档”,选择“打开方式”-“Firefox”火狐浏览器

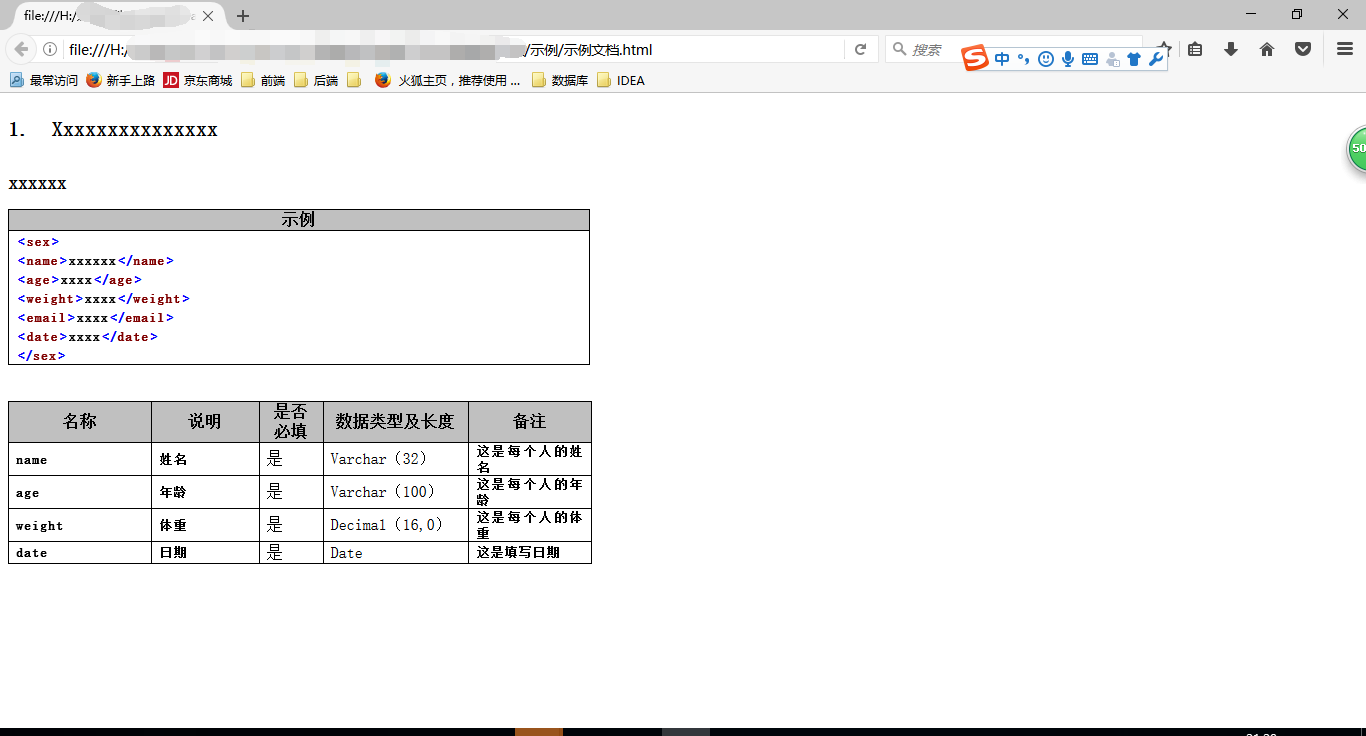
- 预览html内容

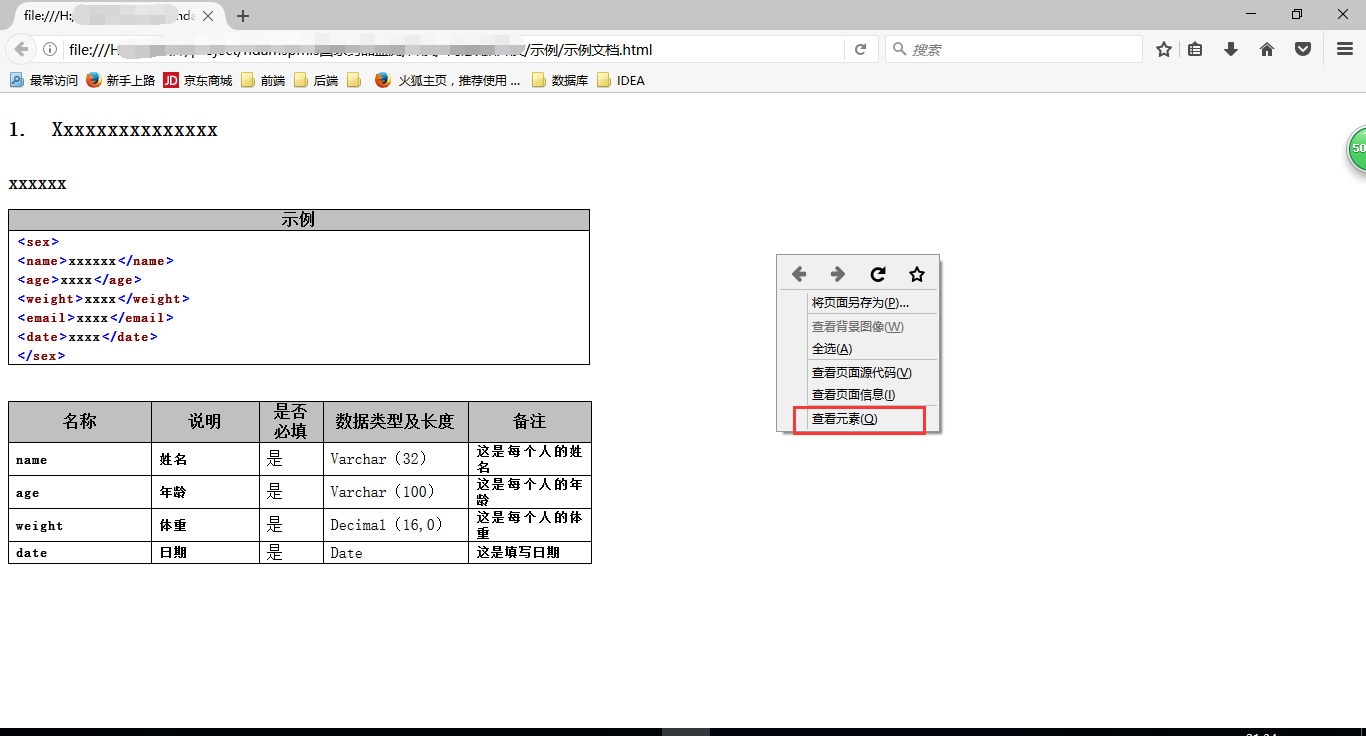
- 右键点击“查看元素”
在浏览器中,右键点击"查看元素" 
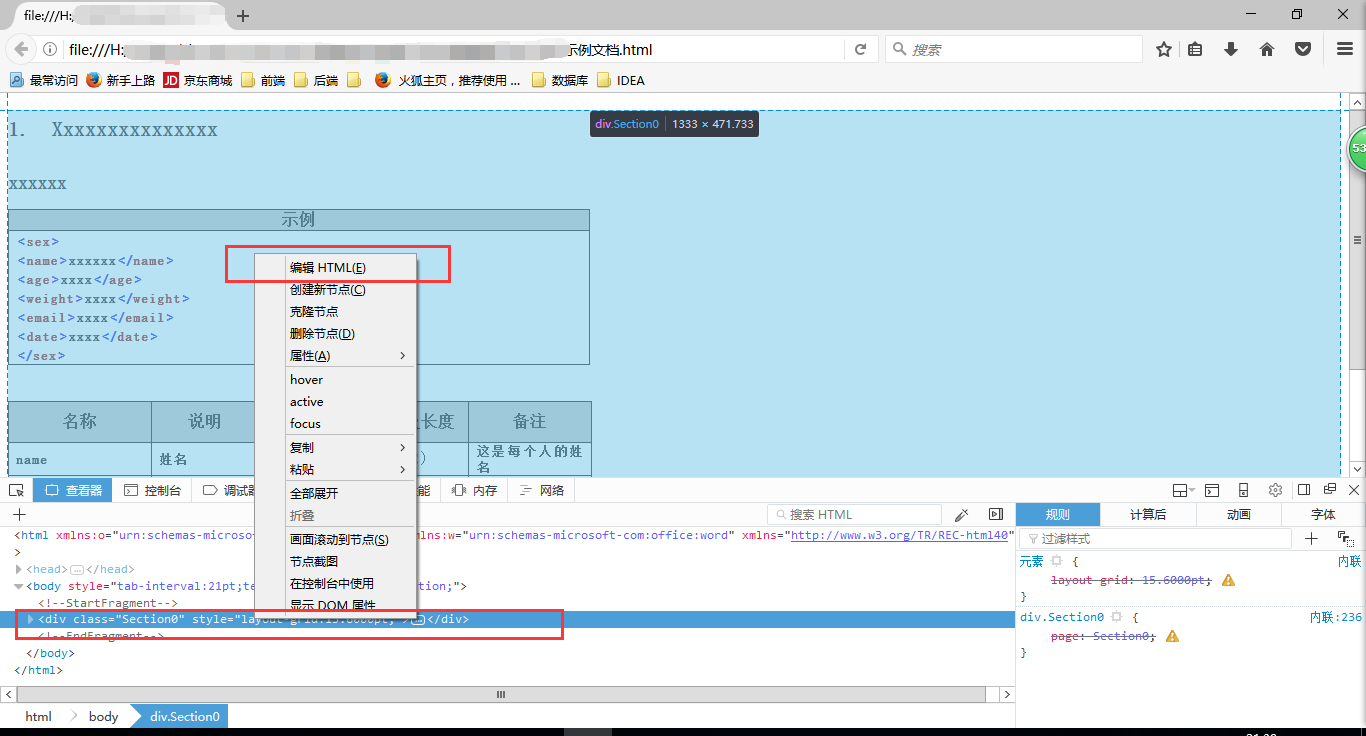
- 选中div标签,右键“编辑HTML”
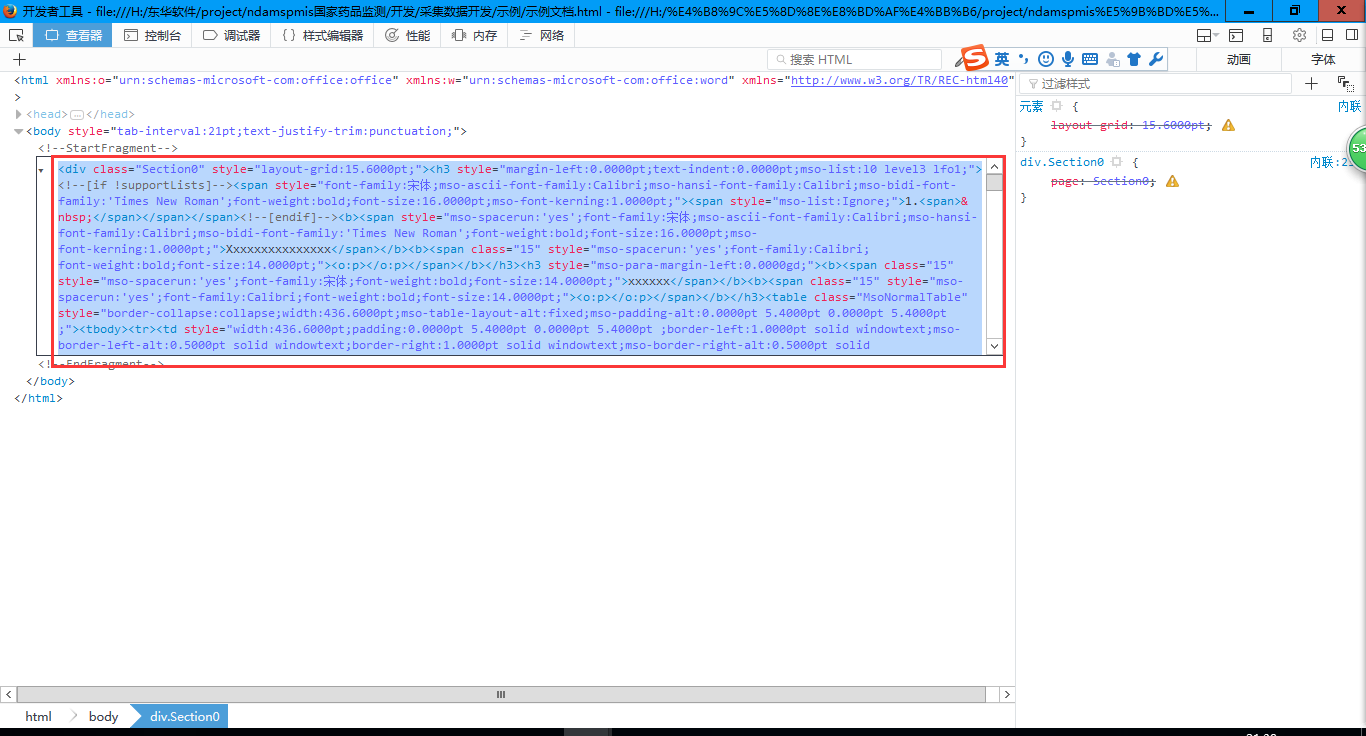
这里的html代码才是正确的html代码 
- 全选红框内的div内全部代码,按“ctrl+c”复制

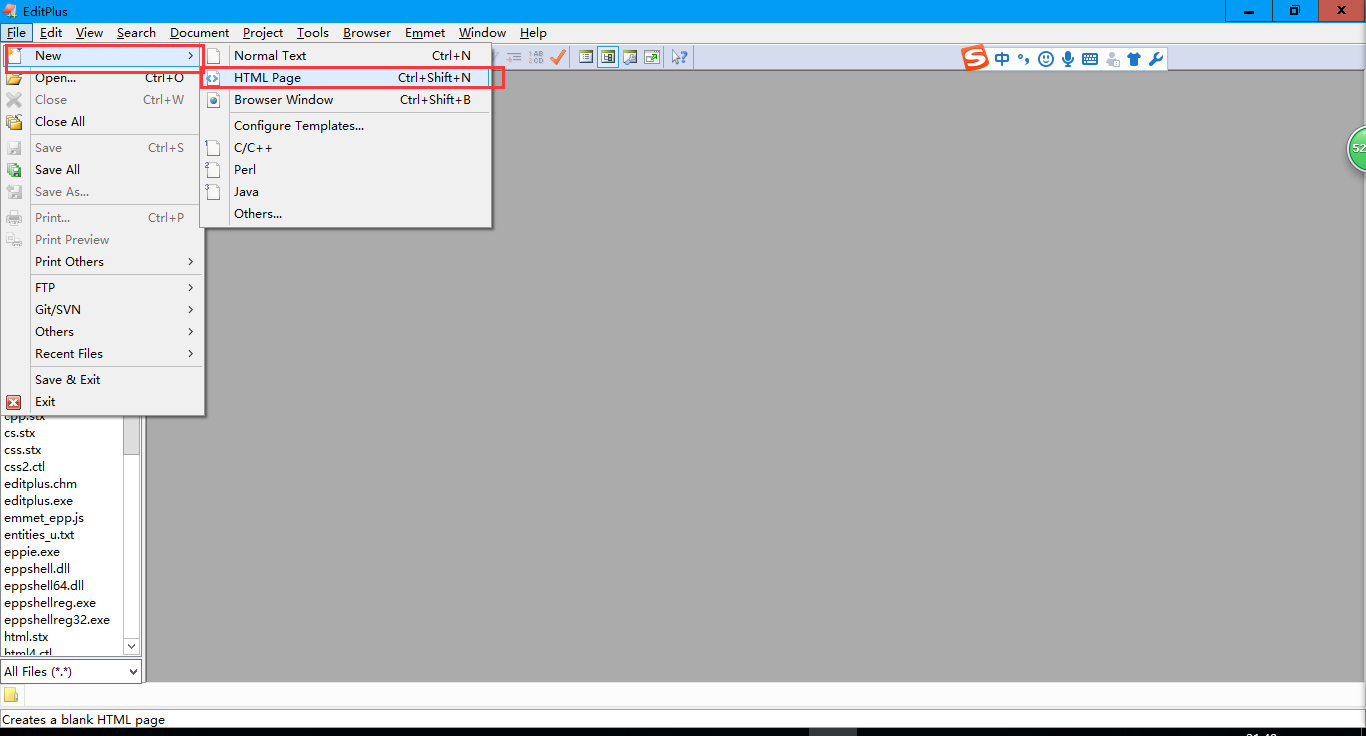
- 打开editplus,选择“New”-“HTML page”

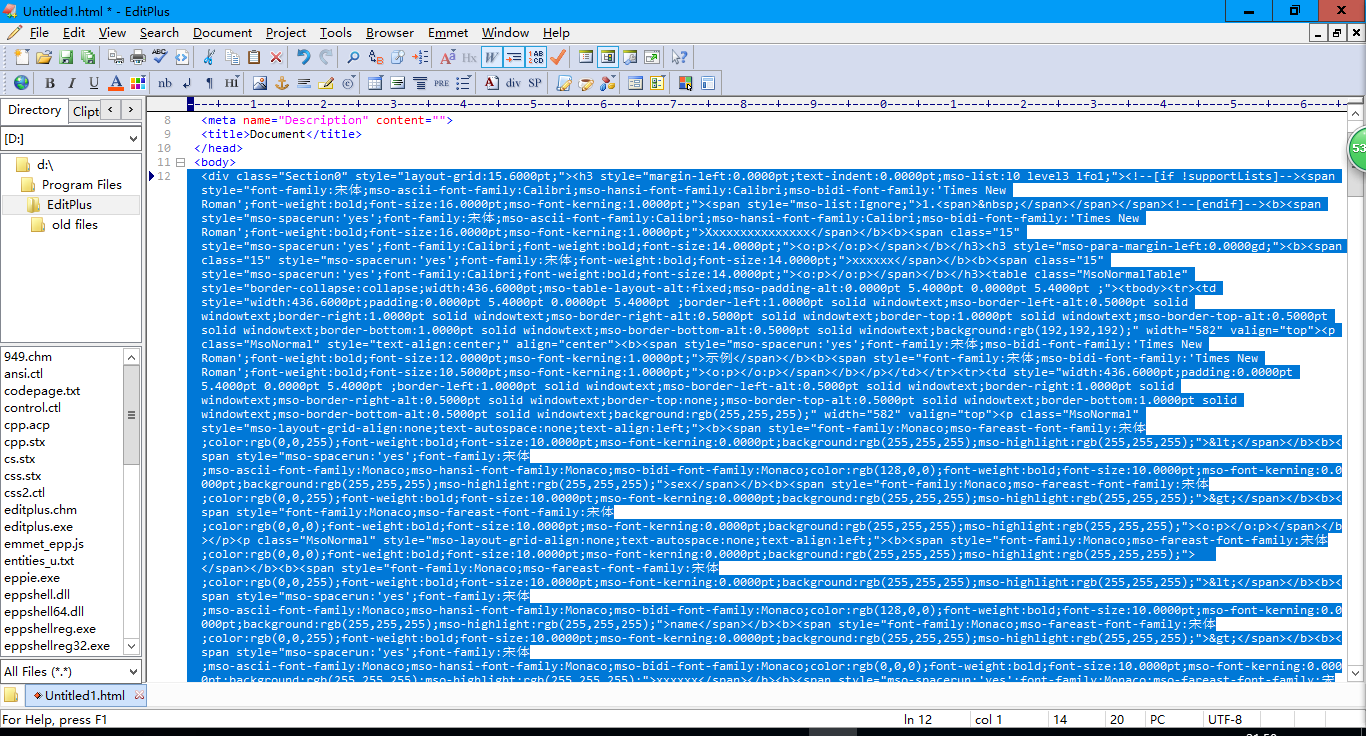
- 在body中粘贴,然后自己整理代码,代码格式化。最后ctrl+s保存
整理代码,你也可以自己整理css代码.因为很多地方css重复的.代码自动格式化.因为每个开发工具的代码自动格式化快捷键不一样的.自行百度查阅自己用的开发工具的快捷键. 
结果
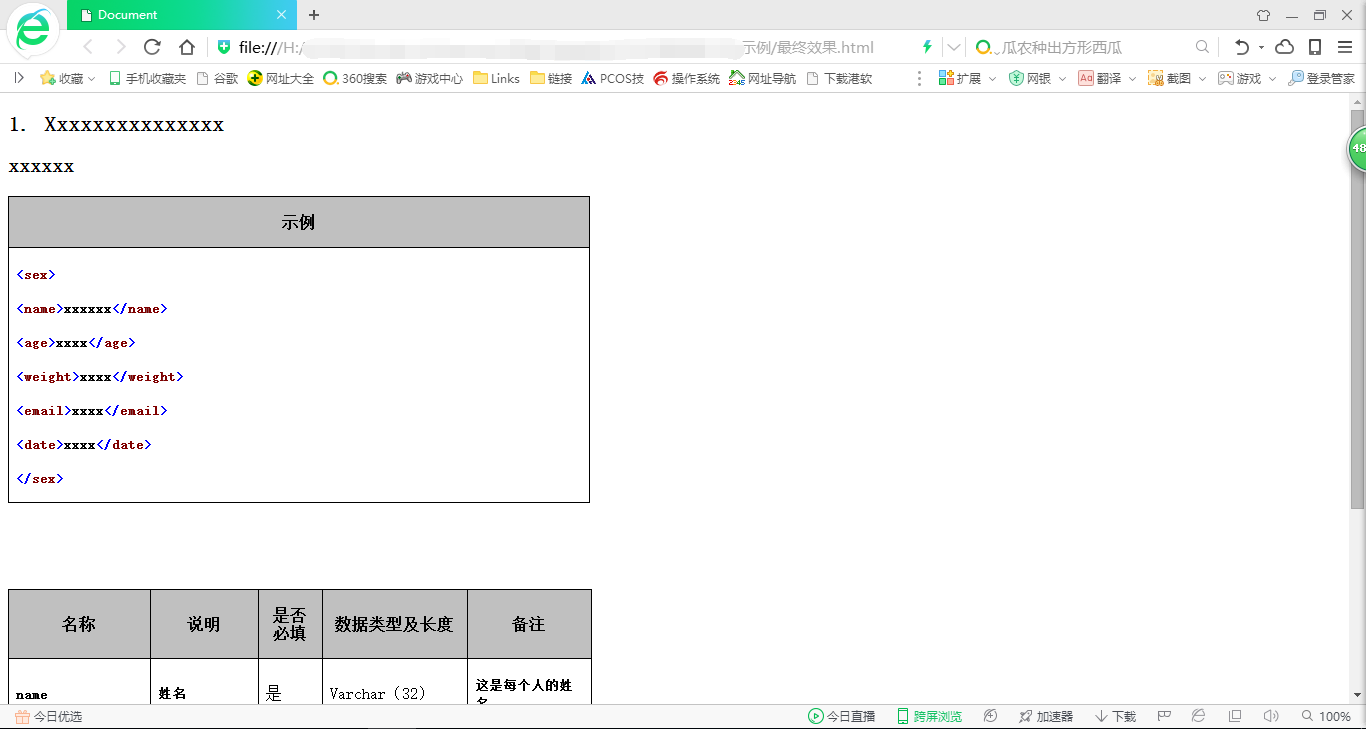
- 测试html代码效果

完成,结束!有什么不懂可以提出来
























 495
495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








