一、清除图片下方和两侧几像素的缝隙
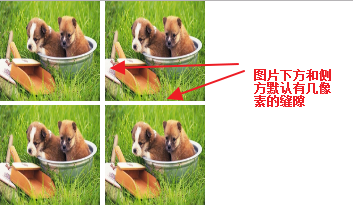
- 例子复现:

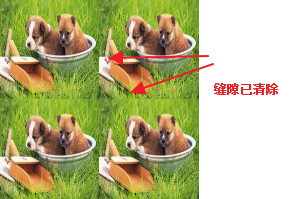
- 需求结果:

- html结构:
-
<div class="img-box" style="width:210px"> <img src="../../static/image/dog.jpg" alt="" width=100 height=100> <img src="../../static/image/dog.jpg" alt="" width=100 height=100> <img src="../../static/image/dog.jpg" alt="" width=100 height=100> <img src="../../static/image/dog.jpg" alt="" width=100 height=100> </div> - 方法1:给img的父元素设置font-size为0
.img-box { font-size: 0; } - 方法2:给img元素设置为块元素(会改变原有布局)
.img-box img { display:block; } - 方法3:给img元素设置vertical-align属性(这个方法只清除图片下方几像素缝隙)
.img-box img { vertical-align: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length>; } - 方法4:给img元素设置浮动
.img-box img { float: left; }
二、若文字长度超过边界即显示为省略号
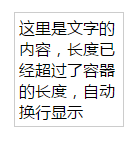
- 例子复现:

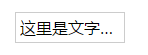
- 需求结果:

- 方法:
.font-box { /*容器需要固定的长度*/ width: 100px; border: 1px solid #ccc; /* 首先通过white-space让文本强制在一行显示, * 然后通过overflow:hidden;让溢出的文本隐藏 * 最后通过text-overflow让溢出隐藏的文本显示 * 为省略号 */ white-space: nowrap; overflow:hidden; text-overflow: ellipsis; }
三、1像素边框简洁表格
- 需求结果:

- css代码:
table { border: 1px solid #ccc; /* 边框相邻边合并 */ border-collapse: collapse; } table th, table td { border: 1px solid #ccc; }
四、更改input的placeholder文字颜色
- 需求结果:

- html结构:
<input type="text" placeholder="请输入内容"> - css代码:
input::-webkit-input-placeholder { /* chrome/opera/safari */ color: red; } input::-moz-placeholder { /* firfox 19+ */ color: red; } input:-ms-input-placeholder { /* ie 10+ */ color: red; }
五、当<a>标签没有文本值时,href属性有链接的时候显示链接:
- 需求结果:

- html结构:
<a href="http://www.baidu.com"></a> - css代码:
a[href^=http]:empty::before { content: attr(href); }
六、清除浮动工具方法
- 伪类法:
.clearfix:after { display: block; content: ""; height: 0; visibility: hidden; clear: botn; } .clearfix { *zoom: 1; } -
伪类法(2):
.clearfix:after { /* unicode 零宽度空格 */ content: "\200B"; display: block; height: 0; clear: both; } .clearfix { *zoom: 1; } - table属性法:
.clearfix:before, .clearfix:after { display: table; content: ""; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }






















 57
57

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








