低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看
最新版本Element ui tree树形控件获取当前节点id和父节点id教程:
1.找到node_modules/element-ui/lib/element-ui.common.js文件
2.按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法,低版本教程到这一步就直接修改了(具体看上面教程),发现没有找到if(node.checked) 如图:

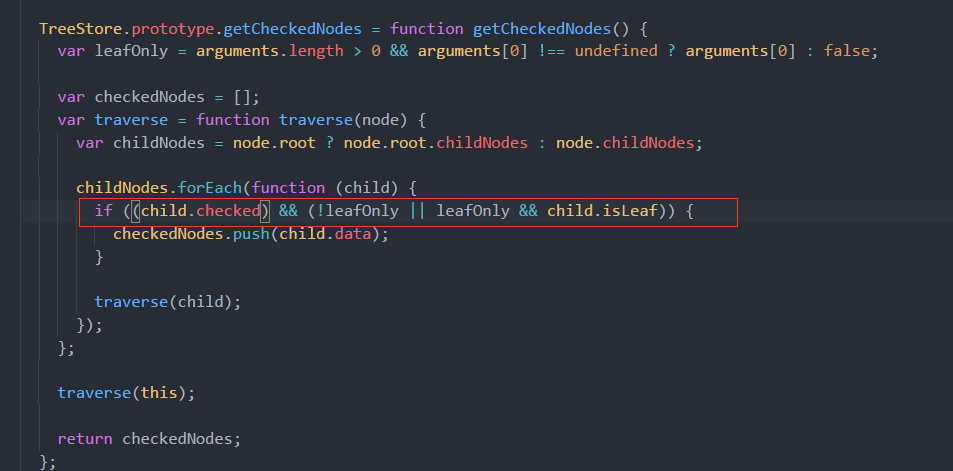
但可以发现它return this.getCheckedNodes 我们搜索这个方法试试(其实这个函数就在当前函数的上面)。如图:

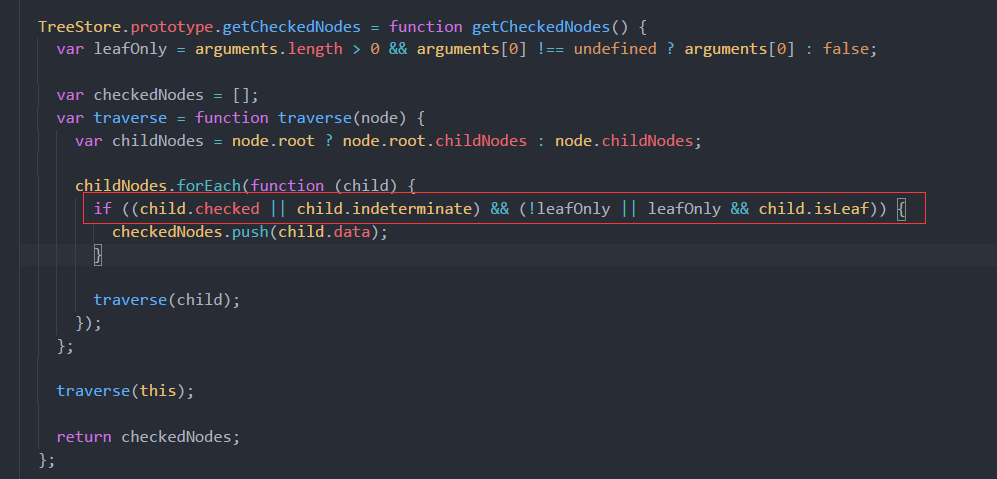
将上面的代码改成:

即可。





















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








