一、生命周期钩子 = 生命周期函数 = 生命周期事件
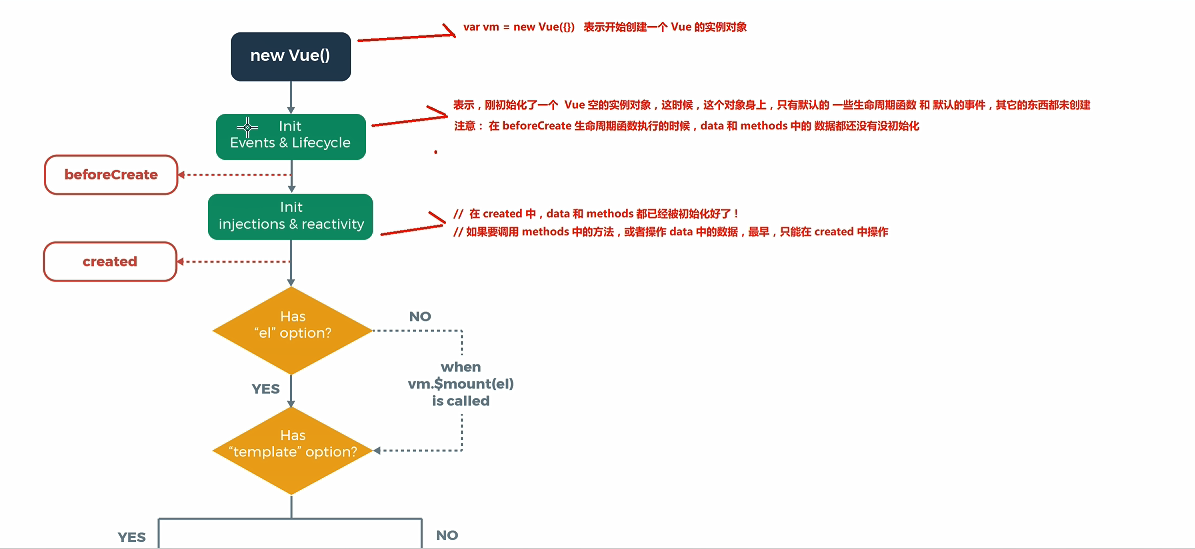
二、创建期间的生命周期函数:
1、beforeCreate 生命周期函数:实例在内容中被创建出来,此时,data 和 methods 属性 还没有被初始化好!
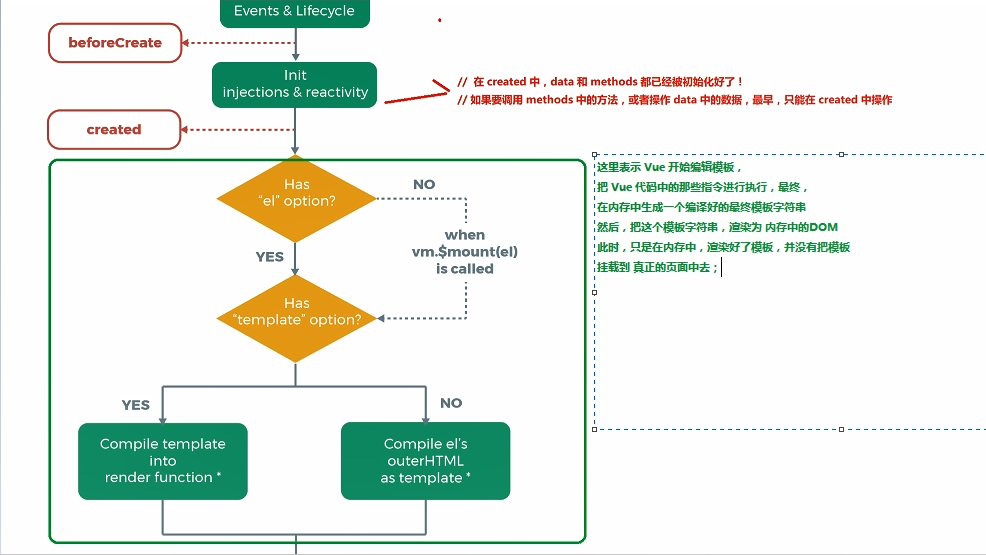
2、created 生命周期事件:data 和 methods 属性 已经创建 OK。此时还没有开始编译模板!
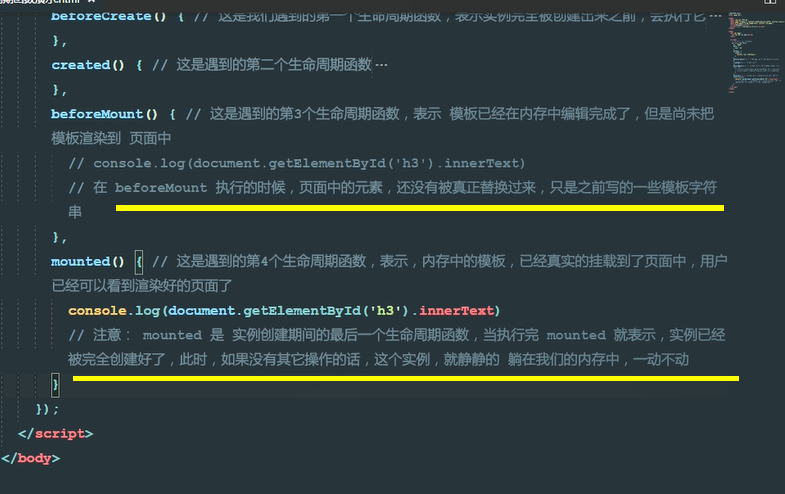
3、beforeMount 生命周期钩子:此时已完成了模板的编译,还没有挂载到页面中!
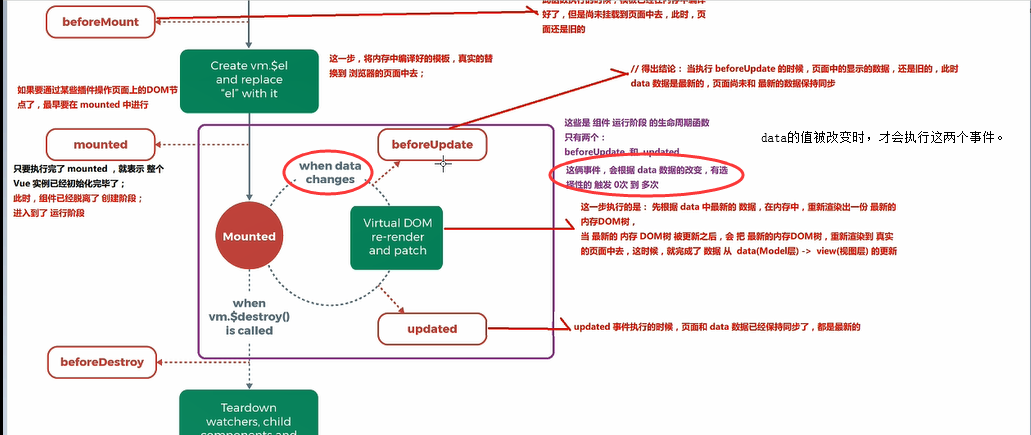
4、mounted :此时,已将编译好的模板,挂载到了页面指定的容器中显示。
三、运行期间的生命周期函数:
1、beforeUpdate 生命周期函数 :状态更新之前执行次函数。此时 data 中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染 DOM 节点。
2、updated 生命周期钩子:实力更新完毕之后调用该函数。此时 data 中的状态值 和界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了。
四、销毁期间的生命周期钩子:
1、beforeDestroy:实例销毁前使用;
2、destroyed:实例销毁之后调用。



created :此时data和methods已经初始化完毕;
mounted:此时Vue实例已经新建完毕,静静地躺在内存中。






















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








