工作的时候遇到vue-echarts在tab切换中的图表显示宽度为100px的问题,记录一下!


直接上代码:
<div id="echarts">
<div class="tab-title">
<el-row>
<el-col :span="12">
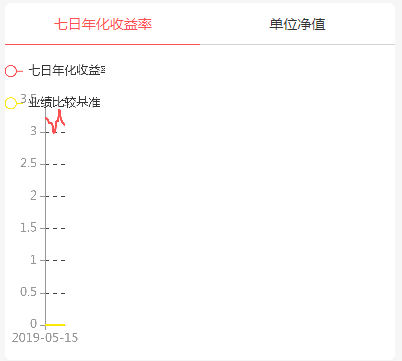
<div class="tab-titBtn" @click="echartOption=1" :class="{active:echartOption==1}">七日年化收益率</div>
</el-col>
<el-col :span="12">
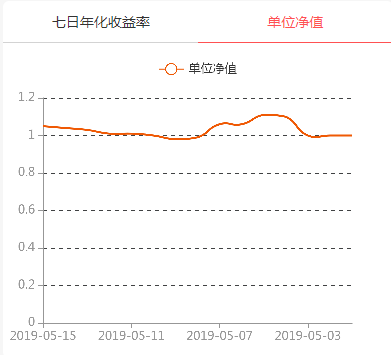
<div class="tab-titBtn" @click="echartOption=2" :class="{active:echartOption==2}">单位净值</div>
</el-col>
</el-row>
</div>
<div class="tab-container">
<div v-show="echartOption == 1">
<v-chart :options="optionChart1" autoresize style="width:100%;height:300px" />
</div>
<div v-show="echartOption == 2">
<v-chart :options="optionChart2" autoresize style="width:100%;height:300px" />
</div>
</div>
</div>
data() {
return {
echartOption: 1
}
}
之所以一直出现图表展示不全,宽度为100px的问题,主要是没加入 autoresize
官网描述:
autoresize (默认值:false)
这个 prop 用来指定 ECharts 实例在组件根元素尺寸变化时是否需要自动进行重绘。






















 4317
4317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








