appearance 是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
appearance是用来改变按钮和其他控件的外观,使其外观类似于原生控件。
例:
<p class="lookLikeAButton">我是一个段落P元素 </p><p class="lookLikeAListbox">我是一个段落P元素 </p><p class="lookLikeAListitem">我是一个段落P元素 </p><p class="lookLikeASearchfield">我是一个段落P元素 </p><p class="lookLikeATextarea">我是一个段落P元素 </p><p class="lookLikeAMenulist">我是一个段落P元素</p>接下来,使用“appearance”属性来改变上面“P”元素的风格:
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
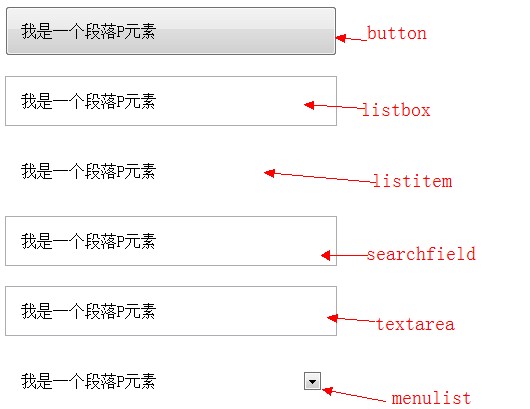
-moz-appearance:menulist;}经过“appearance”的属性值设置后,段落P的默认风格就被改变了,如图所示:























 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








