1、
使用<a>标签,链接到别一个页面
使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
例如:
<a href="http://www.imooc.com" title="点击进入慕课网">click here!</a>
上面例子作用是单击click here!文字,网页链接到http://www.imooc.com这个网页。
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好),如右侧案例代码(8-12行)。
注意:还有一个有趣的现象不知道小伙伴们发现了没有,只要为文本加入a标签后,文字的颜色就会自动变为紫色,颜色很难看吧,不过没有关系后面我们学习了css样子就可以设置过来(a{color:#000}),后面会详细讲解。
2、
使用mailto在网页中链接Email地址
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。下面一一进行讲解,请看详细图示:
注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。
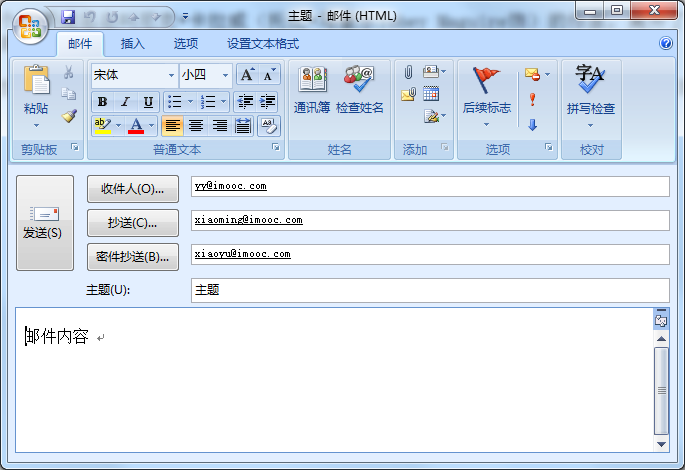
下面是一个完整的实例:
在浏览器中显示的结果:
3
认识<img>标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用<img>标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myp_w_picpath.gif" alt = "My Image" title = "My Image" />
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
4、
使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php"> <label for="username">用户名:</label> <input type="text" name="username" /> <label for="pass">密码:</label> <input type="password" name="pass" /> </form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不用服务器上噢!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。感兴趣的小伙伴可以查看本小节的wiki,里面有详细介绍。
method="get/post",两种方式的区别
Form中的get和post方法,在数据传输过程中分别对应了GET和POST方法。
二者主要区别如下:
1、Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL。
如下形式:
htt...
5、
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form> <input type="text/password" name="名称" value="文本" /> </form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
举例:
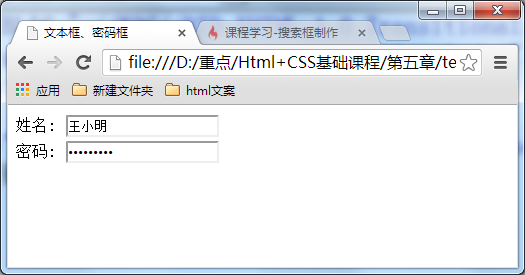
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
在浏览器中显示的结果:
6、
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
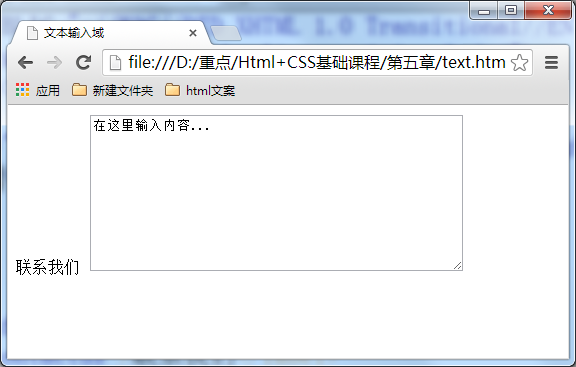
<form method="post" action="save.php"> <label>联系我们</label> <textarea cols="50" rows="10" >在这里输入内容...</textarea></form>
注意:代码中的<label>标签在本章5-9中讲解。
在浏览器中显示结果:
注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。(这两个css样式在以后的章节会讲解)
7、
使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当type="radio"时,控件为单选框
当type="checkbox"时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序ASP、PHP使用
4、checked:当设置checked="checked"时,该选项被默认选中
如下面代码:
注意:代码中的<label>标签在本章5-9中讲解。
在浏览器中显示的结果:
注意:同一组的单选按钮,name取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
8、
使用下拉列表框,节省空间
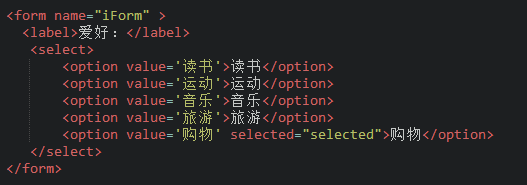
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、value:
2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,进行多选时按下Ctrl键同时进行单击,可以选择多个选项。如下代码:
在浏览器中显示的结果:
9、
使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
举例:
在浏览器中显示的结果:
10、
form表单中的label标签
小伙们,你们在前面学习表单各种控件的时候有没有发现一个标签--label,这一小节就来揭晓它的作用。
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
<form> <label for="male">男</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">女</label> <input type="radio" name="sex" id="female" /> <label for="email">输入你的邮箱地址</label> <input type="email" id="email" placeholder="Enter email"> </form>
11、
转载于:https://blog.51cto.com/1433189426/1565591



































 855
855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








