鼠标移入添加class样式
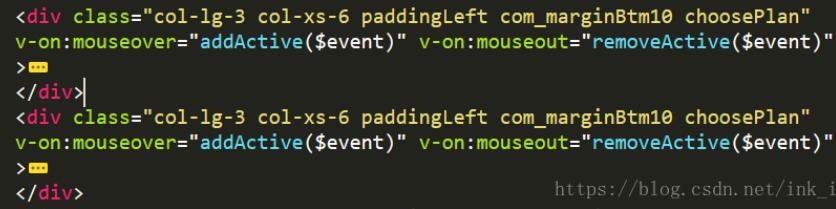
HTML
HTML绑定事件,加入或者移出class为active

流量套餐
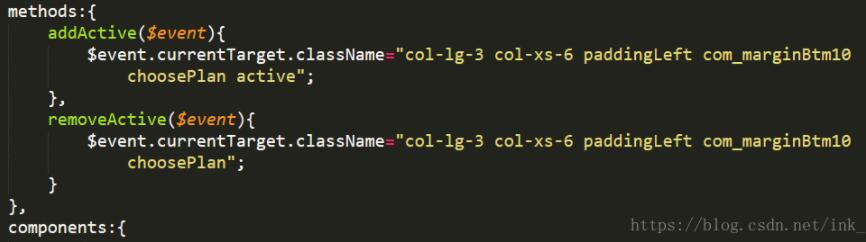
JS
这里除了active这个class需要动态添加或者减去,其他的皆是移入移出都需要的class

methods:{
changeActive($event){
$event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan active";
},
removeActive($event){
$event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan";
}
},
拓展知识:vue实现鼠标移入移出事件
如下所示:
{{item.name}}
{{item.det}}
export default {
data(){
return{
seen:false,
current:0
}
},
methods:{
enter(index){
this.seen = true;
this.current = index;
},
leave(){
this.seen = false;
this.current = null;
}
}
}
以上这篇vue鼠标移入添加class样式,鼠标移出去除样式(active)实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








