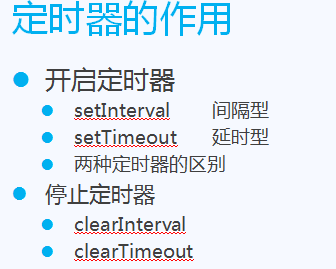
一、定时器

1、setInterval(fun,time)
每隔一段时间就执行一个function
function show(){}
setInterval(show,1000);每隔一秒调用一次
2、setTimeout( fun,time )
与setInterval的不同在于后者是一直调用,而这里是只调用一次
3、停止定时器clearInterval(interval)
将指定的定时器清除
interval=setInterval(show,1000);定义一个定时器
clearInterval(interval);清除掉
同样 setTimeout也是用clearTimeout关闭
4、时钟例子


在定时器执行前的一秒中会停留在0,所以需要显示调用初始化一下当前的时间显示
注意:
字符串取得字符的方法 在高版本浏览器中支持直接使用数组下标访问的方式
str[i],IE8以下的浏览器不支持
所以改为兼容的str.charAt(i)这样可以根据序号得到字符串某个位置的字符
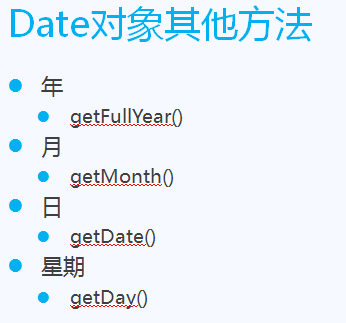
5、Date对象的用法 getHours getMinutes getSeconds


得到的月份需要加1,得到的星期大于0的加1 如果是0表示为星期天
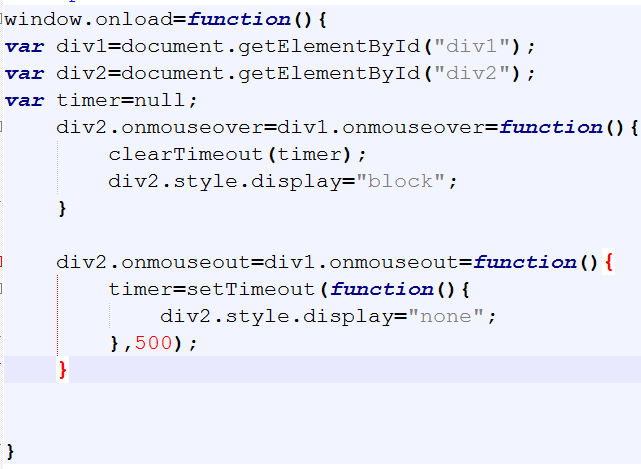
6、延时提示框案例


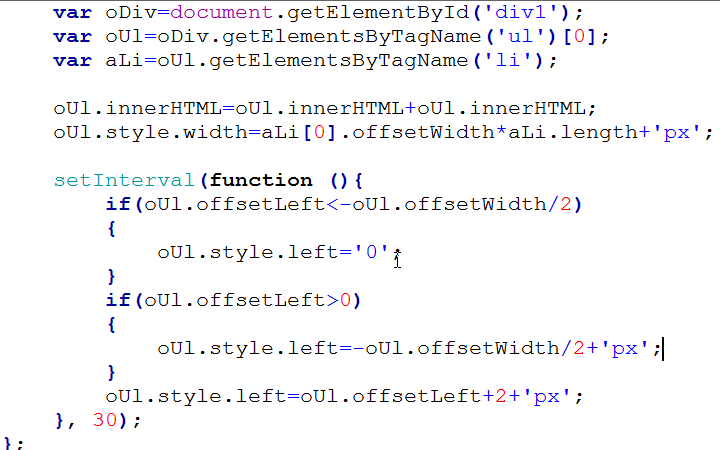
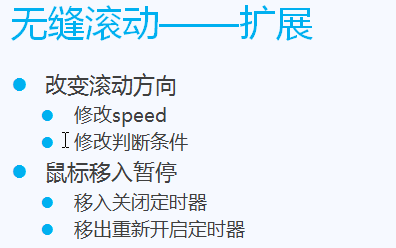
7、无缝滚动


设置定时器,30微秒执行一次位置变更,复制一份ul的内容为两份,
改变宽度后滚动到复制后的第一个开头,快速将整个ul重置位置。























 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








