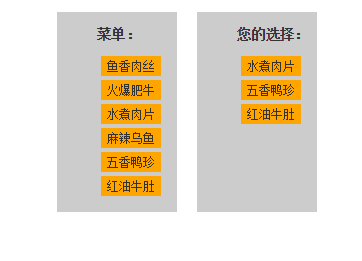
用js枚举实现简易菜单效果,左侧显示菜单,右侧显示用户选择的菜单,一图胜千言,还是直接来张效果图吧:
以下是代码:
<DOCTYPE html>
<html>
<head>
<title></title>
<style>
body{
color:#333;
font-size:12px;
}
div{
width: 300px;
margin: 0 auto;
}
ul{
width: 80px;
height:200px;
background: #ccc;
list-style:none;
float: left;
margin: 10px;
}
li{
width: 60px;
height:20px;
margin:4px;
background: orange;
line-height: 20px;
text-align: center;
cursor:pointer;
}
li:hover{
background:#EE9A00
}
</style>
<script>
window.οnlοad=function(){
var oli=document.getElementById('fa').getElementsByTagName('li');
var newul=document.getElementById('so');
var newli=newul.getElementsByTagName('li');
for(var i=0;i<oli.length;i++)
{
oli[i].οnclick=function(){
if(selectfn(this.innerHTML)) //倘若该菜没有被选中,那么添加到用户菜单
{
var createli=document.createElement('li');
createli.innerHTML=this.innerHTML;//改代码放在appendchild之前能提高性能
newul.appendChild(createli); //向用户菜单中加入该节点
}
};
}
function selectfn(text){ //核心函数
var result=true;
for(var i=0;i<newli.length;i++) //遍历用户菜单,与当前菜单做对比,判断是否已经选中
{
if(newli[i].innerHTML==text) //若对比成功说明已经选中该菜
{
alert('您已选取:'+newli[i].innerHTML);
return false;
}
}
return true;
}
}
</script>
</head>
<body>
<div>
<ul id="fa">
<h3>菜单:</h3>
<li>鱼香肉丝</li>
<li>火爆肥牛</li>
<li>水煮肉片</li>
<li>麻辣乌鱼</li>
<li>五香鸭珍</li>
<li>红油牛肚</li>
</ul>
<ul id="so">
<h3>您的选择:</h3>
</ul>
</div>
</body>
</html>其核心原理就是:点击<li>标签时,用该标签的innerHTML与用户菜单<li>标签的innerHTML循环对比匹配,若没有匹配则说明该标签没有被点击过,那就在用户菜单里添加,若对比成功,说明用户菜单已经有该标签,也就是说已经选择了该菜,那就不再往用户里添加,弹出“已经选择该菜”提示框。






















 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








