之前我们很多的第三方依赖包都是去各自的官网下载的,然后引入到我们的项目中,其实这是一种非常麻烦的做法,因为有个工具就是完全的可以替代着我们做这些事情,对于gower就不过多介绍了,下面简单的说下在项目中的使用吧:
bower安装第三方插件很简单:bower install

首先bower回去查找query是否在他的注册库里,然后找到对应的GitHub地址,再然后bower就会去下载并安装jquery的最新稳定版本。
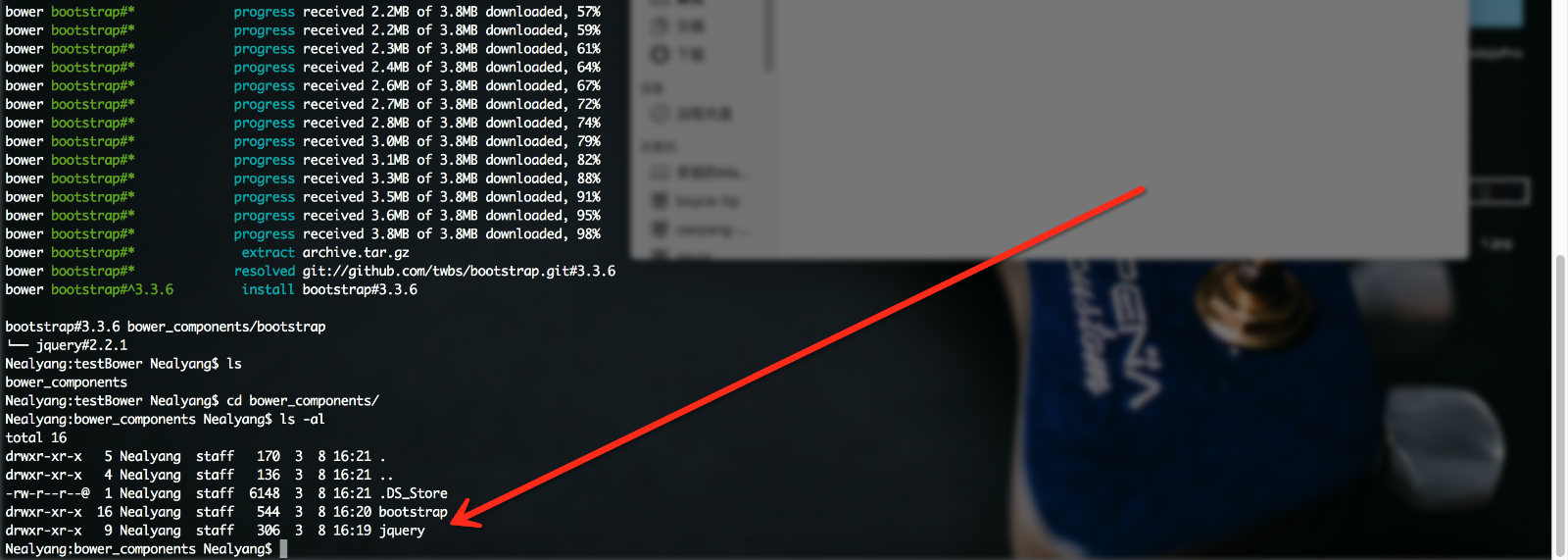
看下项目目录多了个bower_components目录,再进去可以看到
然后我们可以看到在项目中,会有个bower_components这个文件夹的出现,然后里面下载的即是我们的依赖包

如果我们需要安装的东西比较小众,在bower中并没有注册
bower还提供了一下的安装方式:
1、通过Github的短写安装。前边是注册帐号的名字,后边是项目的名字

2、还可以使用项目完整的Github地址,例如jquery的:https://github.com/jquery/jquery.git
3、如果没有在Github上立项,我们也可以直接通过URL安装。
bower也有个线上的搜索:

在这里我们可以直接搜索到在bower中注册的一些组件,这里面的owner是值由谁开发的
当然,我们还是要专业点的嘛~
关于bower,还有两个配置文件:
bower.son和bowerrc
但是现在我们的项目中并没有这些文件,bower.json文件的好处就是我们的版本库中并不需要保存bower下载的这些文件,只需要保存bower.json就可以了,然后通过运行bower install就可以安装项目所需要的第三方插件了
那么如何生成bower.json这个文件呢?
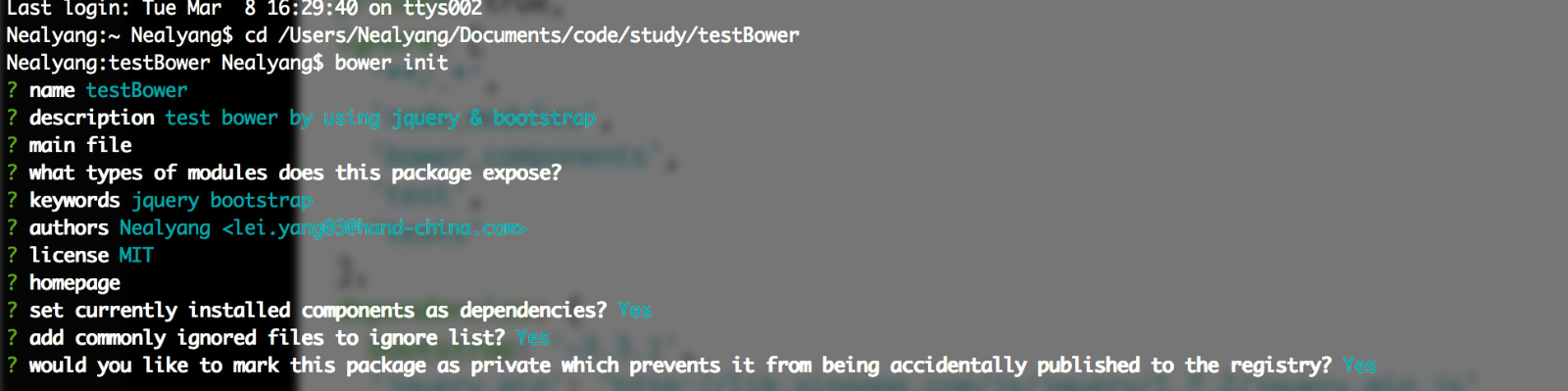
直接运行bower init,具体如下:

对于上面的一些问题,大家可以自行查一查,其实也就是bower.json中生成的,后续可以手改,具体的就不一一介绍啦。
后来,他会把将要生成的bower.json给我们预览,然后就可以直接生成出来了:

我们需要安装新的第三方依赖包的时候呢,这时候我们需要在后加--save,如果希望在devDependencies里安装,就需要加上后缀:—save-dev如下:

然后我们再通过命令去查看:

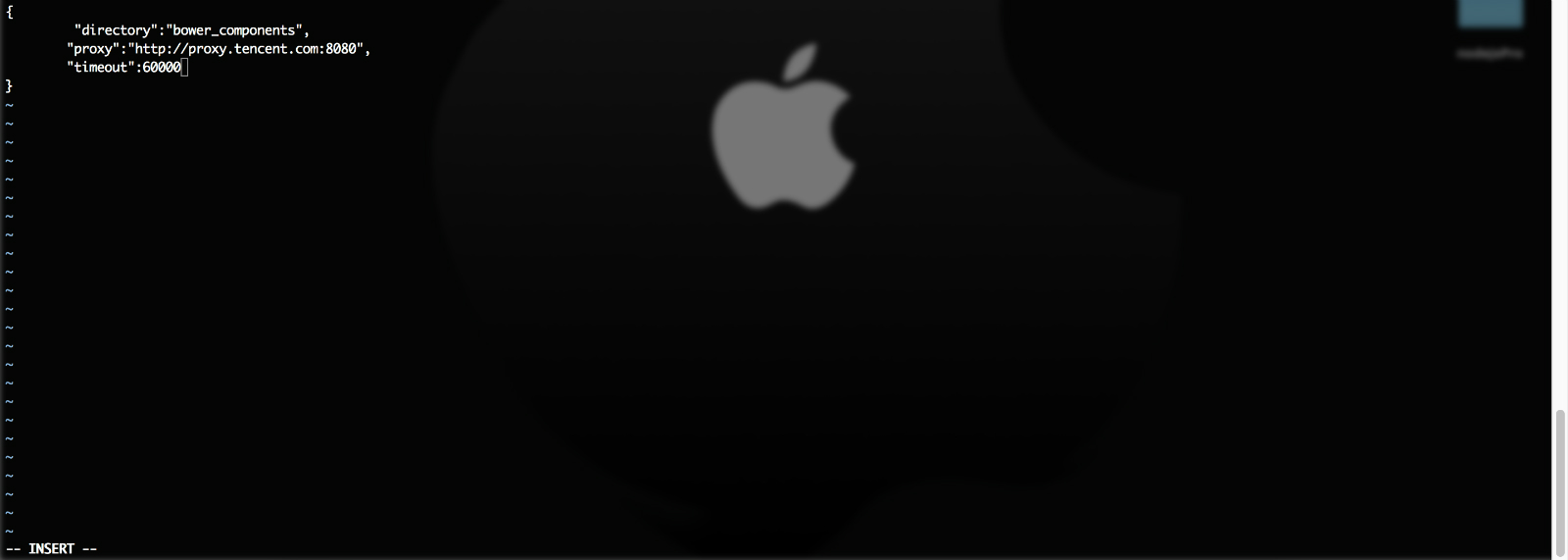
下面说一下bowerrc文件

directory:是值第三方依赖包下载所在的位置
proxy:在很多公司,为了保护公司内网的安全性,是需要配置这个代理的。所以这里一般要配置公司的代理
timeout:默认的连接为60000ms,但是当网速不好的时候,可以设置10分钟,”timeout”:600000
还有很多大家可以自行查一查哈
如上,bower的配置就基本都搞定了。这里我们可以新建个app文件件,index.html文件
后来我们发现,bower所下载的一个个的依赖包,我们都需要自己手动的引入进去,相当的麻烦,但是如何才能够在用bower下来了依赖包,它会自动的引入到index页面中呢,这里可能就需要用到grunt,或则gulp了。。。
哈哈~






















 74
74











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








