前言
准备学习手机app开发。对一个长期使用PHP和Python的码农来讲,这是无比艰难的决定。编译性语言看着真心觉得受虐而且繁琐无比啊。几本Java和c的书买来到现在都没看过。古语云:穷则变,变则通。无论怎样,咱不能靠着2P吃老本。写上一款可以在手机上跑起来的app,想想都让人觉得热血兴奋,仿佛又年轻了几岁。
选择
下定决心要学习app开发了,接下来也不轻松,因为要面对是学android还是ios的问题。就我目前了解的情况,归纳起来如下:
- android的用户基数比较大,但是因为品牌众多,屏幕尺寸从多,这是个问题。
- 编译后的app,android可以直接拷贝到机器里安装运行,ios比较纠结。
- ios开发环境流畅自然,android呢从开发环境到模拟器就一个字形容:卡。
最后本着慎重的原则,我还是在两个平台中都开发了一个小程序。最后艰难的选择了ios。选择ios的原因主要是被android那个糟糕的开发环境打败。选择学c或是java已经让我下足了勇气,如果开发环境不如人意,会击垮我最后的一点坚持。而且在我看来,ios更适合个人开发者,封闭的环境,一切都那么井然有序。当然,如果选择android,我也会选择魅族或是小米作为目标用户的。
开始
好了,该选的都选了,不用再犹豫或纠结。怀着神圣的心情看完了apple官方提供的中文入门级教程: 您的首个IOS应用程序后,自信心空前膨胀。我决定更深入一点。
在学习一个objective-c入门级教程里,作者教了一个简单的猜数字游戏(链接忘了,找到后再补上),不过它是在终端中运行的,我决定把这个移植到ios中,加上界面。这是一个很简单的游戏,就是系统随机生成一个1~100之间的数字,然后由玩家猜这个数字是多少。如果猜的数字大于真实数字,就提示玩家大了。相反如果猜的小了就提示玩家小了。直到猜中这个数字。
###创建项目 我的Xcode为4.6.3,IOS SDK为6.1。打开Xcode,开始项目。
- 选择"File" > "New" > "Project..."
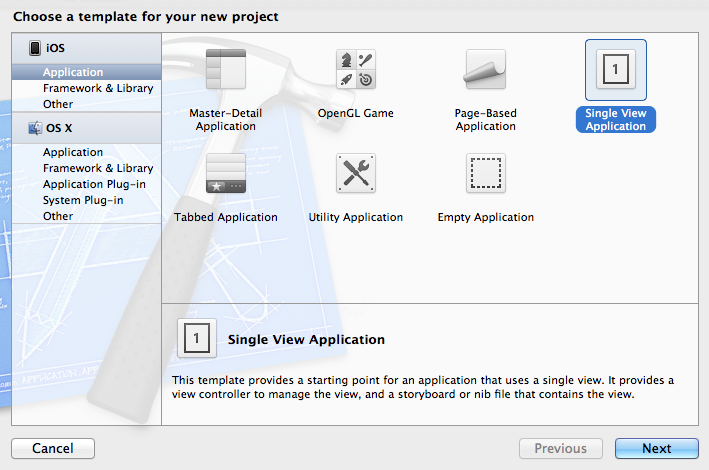
- 在弹出的"Choose a template for your new project"窗口中选择"Single View Application", 然后单击"Next"

- 接下来的窗口设置以下参数:
- Product Name 是项目名称,这里填写为: Guest Number
- Company Identifier 原意是公司标识,我是个体户,就自已随便写了,我填的是: zzx
- Devices 选择 iPhone
- 勾选"Use Storyboards"和"Use Automatic Reference Counting"

- 点击"Next"继续
- 接下来就是选择项目源码保存位置了,选择好位置后,把下面的"Source Control"这个选项的勾去掉,玩票性质的项目不需要搞什么版本控制。最后点击"Create"按钮,完成项目的创建。
###绘制界面 在左侧项目文件中选择MainStoryBoard.storyboard文件,编辑器中会出现一个类似iPhone屏幕的视图界面。

按照构思,我需要一个Label提示玩家状态信息。所以先加入这个Label。在右下角选择Label对象,按住鼠标左键把它拖入视图中。

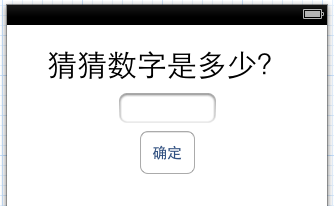
调整Label的位置,把Label的内容改为"猜猜数字是多少?"。

接下来我需要添加一个文本框让玩家输入数字。同样从右下角选择"Text Field"对象。按住鼠标左键把它拖入视图,并调整位置。

最后就是添加一个按钮了,玩家输入完数字后,点击按钮把文本框中的数字提交给程序进行验证。一样从右下角选择"Round Rect Button",添加到画布,调整位置,更新按钮文字为"确定"。

好了,我们这个小游戏的基本界面就算是搭好了。点击Xcode左上角的Run按钮看看效果。

看起来还行,不过当我把光标点入到输入数字的文本框时,一个问题出现了:下面弹出的键盘居然是字母的,这可不行,猜数字的游戏不能输入字母。需要调整一下。
回到Xcode中,点击左上角的"Stop"按钮,点击视图中的文本框,在左侧的属性框中找到"Keyboard",选择"Number Pad"。再次运行项目,看看效果。

点击文本框,这次弹出的是一个纯数字的键盘,嗯,很好。
###编写代码 界面对象都有了,现在就是要用代码让这些对象动起来。在开始写代码之前,需要把Label,Text Field和Button与视图控制器的头文件建立连接,这样才能在代码中操控这些对象。不知道这样表述正不正确,反正我就是这么理解的。
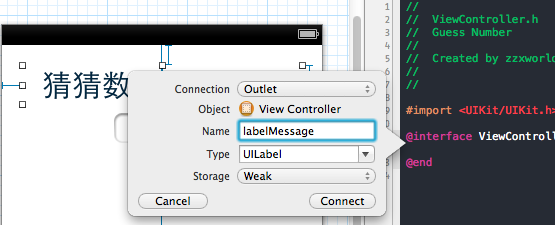
首先建立Label对象的连接。

然后是文本框的。

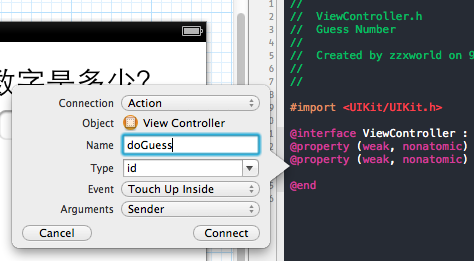
最后就是按钮的了,按钮的不一样,是创建一个"Action",name填写为"doGuess",因为需要在点击按钮的时候执行数字的判断。

建立完连接后,转到ViewController.h文件,完整的源码如下:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UILabel *labelMessage;
@property (weak, nonatomic) IBOutlet UITextField *textInput;
- (IBAction)doGuess:(id)sender;
@end
接下来就是转到ViewController.m文件开始写实现的代码,完整的代码如下:
#import "ViewController.h"
@interface ViewController ()
@property int numberAnswer;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.numberAnswer = arc4random() % 100;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)doGuess:(id)sender {
int numberGuess = [self.textInput.text intValue];
if (numberGuess > self.numberAnswer) {
[self.labelMessage setText:[NSString stringWithFormat:@"比 %d 要小哦", numberGuess]];
} else if(numberGuess < self.numberAnswer) {
[self.labelMessage setText:[NSString stringWithFormat:@"比 %d 要大哦", numberGuess]];
} else {
[self.labelMessage setText:[NSString stringWithFormat:@"你猜对了,就是 %d", numberGuess]];
}
}
@end
介绍一下这段代码:
- 第4行定义了一个numberAnswer的属性变量。用来存储系统随机出的数。
- 第13行是让程序在载入的时候,使用
arc4random函数生成一个100以内的随机数。 - 第23到31行就是游戏的核心部分了,把用户输入的数字与系统生成的数字进行判断,然后分别给出提示。
运行一下看看效果如何:



###未完待续 一个简单的小游戏就这样诞生了,还是有点成就感的。不过瞬间也发现很多问题:
- 每次数字猜错后,文本框中的数字都必须要手动删除了才能输入新数字,这个很不方便。
- 猜中后,退出程序再重新打开才可以开始新的一局,这个不科学。
- 程序没有图标,界面也太单调,怎么看都不像个游戏。
好吧,作为app的第一个版本,就这样吧。这些问题收集起来,我要在第二个版本中来进行解决。






















 1516
1516

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








