来自: https://ourcodeworld.com/articles/read/182/the-canvas-has-been-tainted-by-cross-origin-data-and-tainted-canvases-may-not-be-exported
These errors happens when you try to manipulate an image on a canvas that doesn't seems to have the legitim permission to be handled for your code.
They're related (and caused) by the Access-Control-Allow-Origin header of a request (and allowed by the server). The image is from another domain, therefore this behaviour is disallowed in most browsers as this would be a security breach.
What is a tainted canvas?
The HTML specification introduces a crossorigin attribute for images that, in combination with an appropriate CORS header, allows images defined by the img element loaded from foreign origins to be used in canvas as if they were being loaded from the current origin.
See CORS settings attributes for details on how the crossorigin attribute is used.
Although you can use images without CORS approval in your canvas, doing so taints the canvas. Once a canvas has been tainted, you can no longer pull data back out of the canvas. For example, you can no longer use the canvas toBlob(), toDataURL(), or getImageData() methods; doing so will throw a security error.
The canvas has been tainted by cross-origin data
Analyze the following code :
var canvas = document.getElementById("canvas"); function drawImageFromWebUrl(sourceurl){ var img = new Image(); img.addEventListener("load", function () { // The image can be drawn from any source canvas.getContext("2d").drawImage(img, 0, 0, img.width, img.height, 0, 0, canvas.width, canvas.height); // However the execution of any of the following methods will make your script fail // if your image doesn't has the right permissions canvas.getContext("2d").getImageData(); canvas.toDataURL(); canvas.toBlob(); }); img.setAttribute("src", sourceurl); } // But, this code is being executed from ourcodeworld and the image fcomes from google. drawImageFromWebUrl("https://www.google.de/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png");If you have this issue, your code may have some of the methods in common and the image doesn't come from your domain.
Tainted canvases may not be exported
Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.You'll find this error if you was smart enought to think :
Hey, if i can get the data of a tainted canvas from another domain, let's convert it into a base64 string and then redraw it.
- You, Nobel prize philosophy - 2016
But not smart enough to think that do this action is being blocked too as the image "doesn't belong to you".
Possible solutions
Javascript
You may able to prevent this error by simply setting in your image the crossorigin attribute (with Javascript or HTML) :
<img src="otherdomain.com" crossorigin="Anonymous" /> <!-- Or with Javascript --> <script> var image = new Image(); image.crossOrigin = "Anonymous"; ... </script>However, this will only work if your server response has the following header on it :
Access-Control-Allow-Origin "*"Otherwise you'll get instead a new error :
Image from origin 'otherdomain.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'yourdomain.com' is therefore not allowed access.Server side
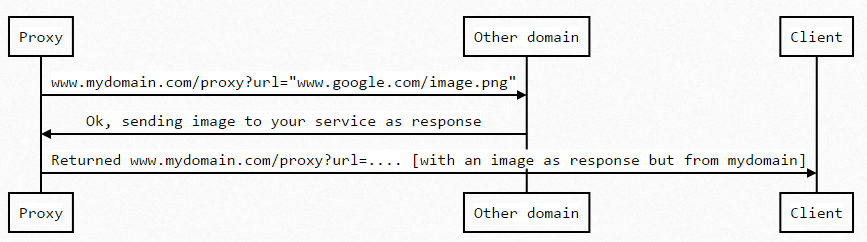
As the problem is that the image doesn't come from your domain, you can create a proxy with your server language (the same technique used for display http (insecure) content in https (secure) content).
The workflow (in your server language, PHP, C# etc) should be :

You can read more about this technique here and may be the force with you.






















 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








