document-register-element
自定义元素的一个规范
A stand-alone working lightweight version of the W3C Custom Elements specification.
npm install document-register-element 通过npn install 进行全局安装,使用模块儿化开发加入项目依赖
使用commonJS的可以直接在项目里require(‘document-register-element')
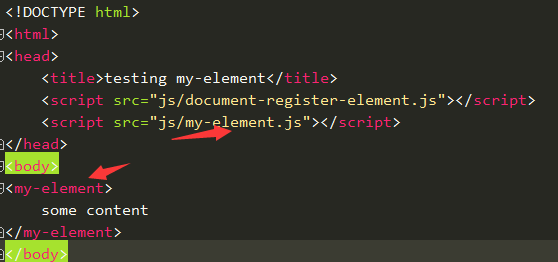
或者可以内嵌到你的html页面,下载文件包,用script标签引入



creatcallback:创建元素实例
attachedcallback:插入实例
deletedcallback:删除实例
attribultChangeCallback:添加移除和修改一个属性
借助document-register-element就可以随心所欲的创建我们的html标签,再也不用div的深层嵌套,
不是一个合法的自定义元素继承自HTMLKnowElement.prototype 这是html的规定
标准的自定义元素继承自HTMLElement.prototype




















 626
626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








