吐槽:oschina的markdown怎么这么丑?
我们经常看到这样的CSS描述:
.demo {
background-image: url('img/demo.png');
}
.demo-a {
background-position: 0 -10px;
}
.demo-b {
background-position: -48px -10px;
}
其中的demo.png就是将多个小图像整合到一起的图片,目的是减少对资源请求次数。
那么怎么整和呢,除了图片处理的软件,这里推荐几个在线的工具:
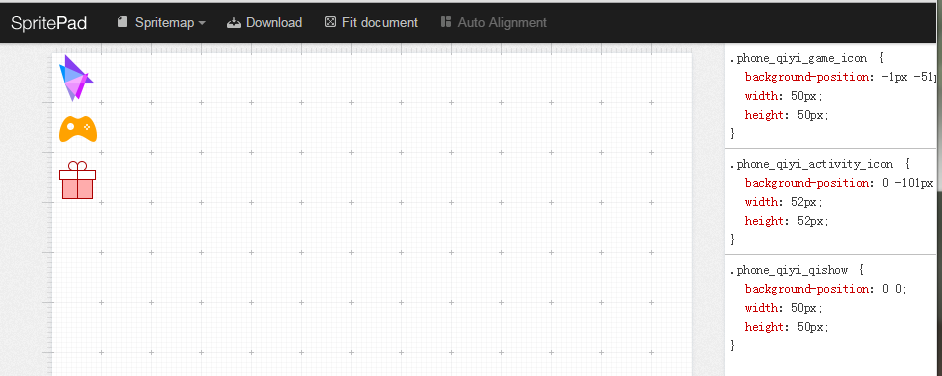
- SpritePad:在线制作贴图(自动对齐功能需要注册收费)
拖动需要整合的图片到指定窗口,嗯……直接看效果图吧(希望爱奇艺能原谅我从其APK里借用的图标— —||)

搞定之后,最好先FitDocument一下,剪裁无用区域,然后点击Download就会下载整合后的图片和CSS文件。
- SpriteMe:浏览器书签式操作,打开指定的页面,运行收藏的SpriteMe书签,自动抓取页面图片资源并整合
具体操作参考其网站说明,比较简单。
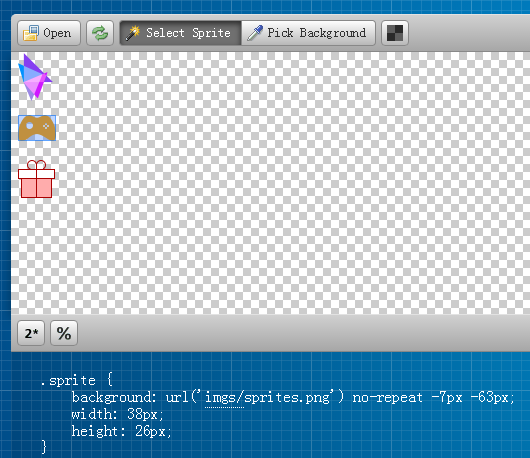
- SpriteCow:有贴图但是不确定定位参数
框选想要定位的图片,页面底部会自动计算位置和宽高,比较不好的就是它选择的图片内容的边缘,没有缓冲留白,感觉对图标类型的也不实用。

对于需要经常变动的图片就不要费心整合到一张图里了






















 819
819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








