在前端优化的过程中,其中有一条就是要减少http的请求,来提高效率。所以在有很多小图片组成的网页中,往往会把很多小图片合并成一张图片,这样只要发送一次http请求就可以了。经过学习,可以通过CSS Sprite技术解决。
下面是一个例子:
CSS Sprite
需要知道大图的网格,小图标在图上的位置偏移(写进css里的background-position要加负号),和大小。
|
1
2
3
4
5
6
7
8
9
10
|
<style>
.icon {
background:url(background.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}
</style>
<
div
class
=
".icon"
></
div
>
|
因为在web设计中最小单位通常为pixel .. 所以完全有可能通过精确控制背景图的显示坐标来达到期望的效果 .. lz可以定义一个类 .. 譬如".bg_sprite" ..
.bg_sprite{background-image:url(/整图地址); background-repeat:no-repeat}
引用该类 .. 然后在元素中逐一定义背景坐标 .. 以下为关键属性 ..
#ico1 {width:容器大小;height:容器高度;background-position:X坐标 Y坐标}
#ico2 {width:容器大小;height:容器高度;background-position:X坐标 Y坐标}
#ico3 {width:容器大小;height:容器高度;background-position:X坐标 Y坐标}
.nav {width:容器大小;height:容器高度;background-position:X坐标 Y坐标}
... ...
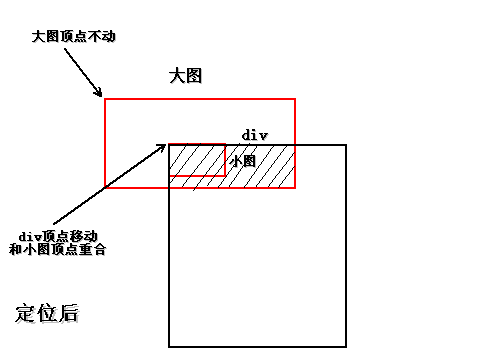
注意 .. 必须要限定容器大小符合背景图元素位置 .. 另外 .. XY轴是相对于整张图片的左上角来算的 .. 所以取值一定要算清楚 .. 下图说明 ..
具体的可以搜索css sprite ..
另外 .. 如果你是需要定义list或者dl的背景属性 .. 则不使用容器 .. 需要将背景图片中的元素竖向排列 .. 且间距要大 .. 这样才不会出现由于长度不够而导致背景图干扰的问题 ..
大图顶点就是原点(0,0)。小图顶点的坐标x,y必须取负值。























 807
807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








