<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 只显示月份年份菜单</title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css">
<script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="jqueryui/style.css">
<script>
$(function() {
$( "#datepicker" ).datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
beforeShow: function(dateText, inst){
$("#ui-datepicker-div").addClass('month');
},
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month option:selected").val();//得到选中的月份值
var year = $("#ui-datepicker-div .ui-datepicker-year option:selected").val();//得到选中的年份值
if ((parseInt(month)+1) < 10) {
var months = '0'+ (parseInt(month)+1);
} else {
months = (parseInt(month))+1;
}
$('#datepicker').val(year+months);//给input赋值,其中要对月值加1才是实际的月份
}
});
});
</script>
<style>
.month table {
display: none;
}
</style>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
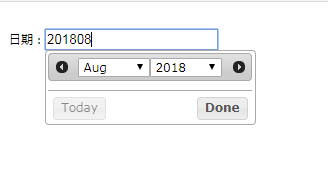
</html>结果如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








