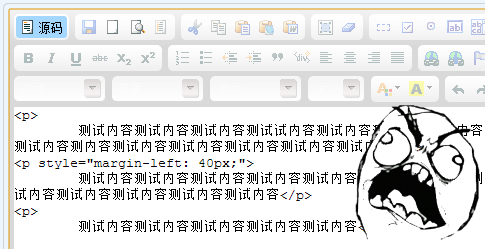
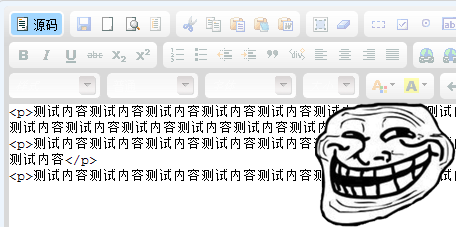
因为涉及到二次开发,部分程序使用的编辑器是我讨厌的CKEditor,在处理内容的时候在源码状态下发现标签后面会出现大量的空格tab等标签,文章发表过后,会出现首行自动缩进的状况,很是讨厌(如图)

经过网络搜索找到解决办法
修改ekeditor的设定文件:ckeditor/config.js,在 config.js 最后添加如下内容:
CKEDITOR.on('instanceReady',function(ev){
with(ev.editor.dataProcessor.writer){
setRules("p",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h1",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h2",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h3",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h4",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h5",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("div",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("table",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("tr",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("td",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("iframe",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("li",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("ul",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("ol",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
}
}); 
这些设定的解释是:
indent (是否加入空白 TAB)
breakBeforeOpen (插入起始代码标签之前是否断行)
breakAfterOpen (插入起始代码标签之后是否断行)
breakBeforeClose (插入结尾代码标签之前是否断行)
breakAfterClose (插入结尾代码标签之后是否断行)





















 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








