前言
本来一开始用的Quill富文本,后来满足不了需求,于是引进CKEditor4富文本,然后发现它自带的缩进是整段缩进,不太符合中国人的习惯(Quill原生的也是整段缩进,如果有需要,后续也可以更一个Quill版本的),于是记录一下更改过程
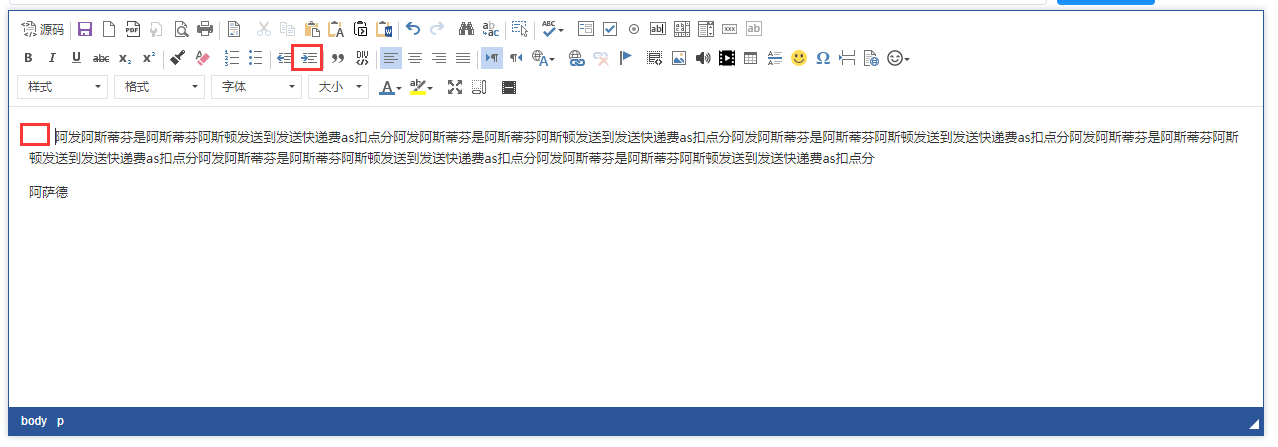
原生样式

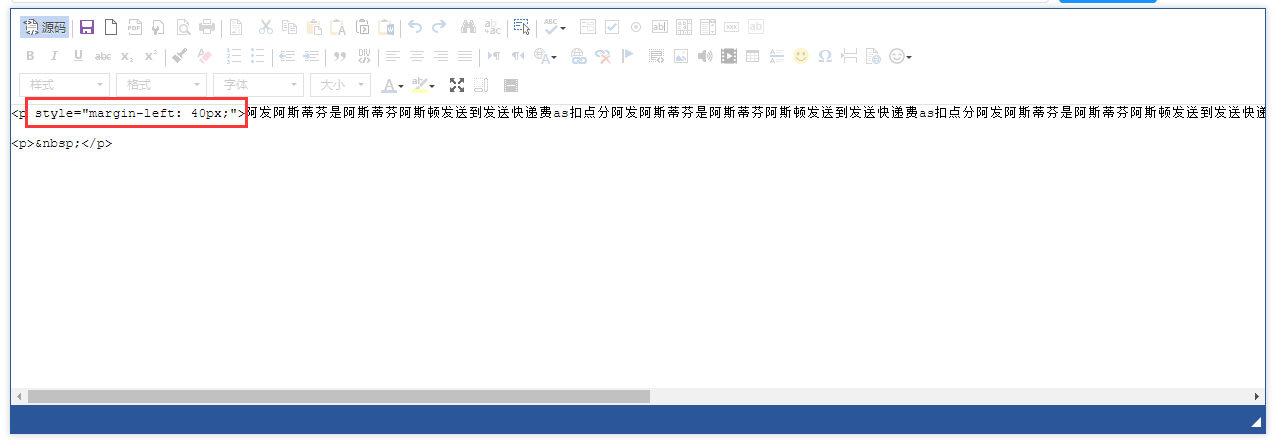
我们来它的看看源码

它是在整个p标签里面加了一个 margin-left,所以我们得把这个改成 text-indent 才行
修改过程
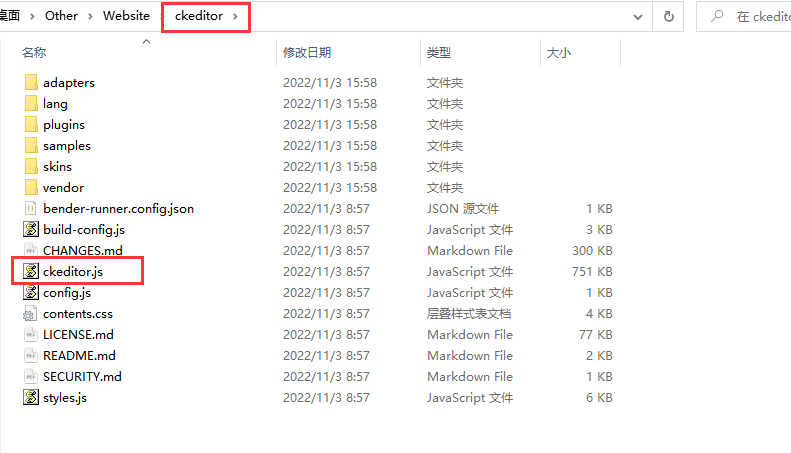
首先我们进入自己下载的CKEditor4包解压位置,找到ckeditor.js文件,如图

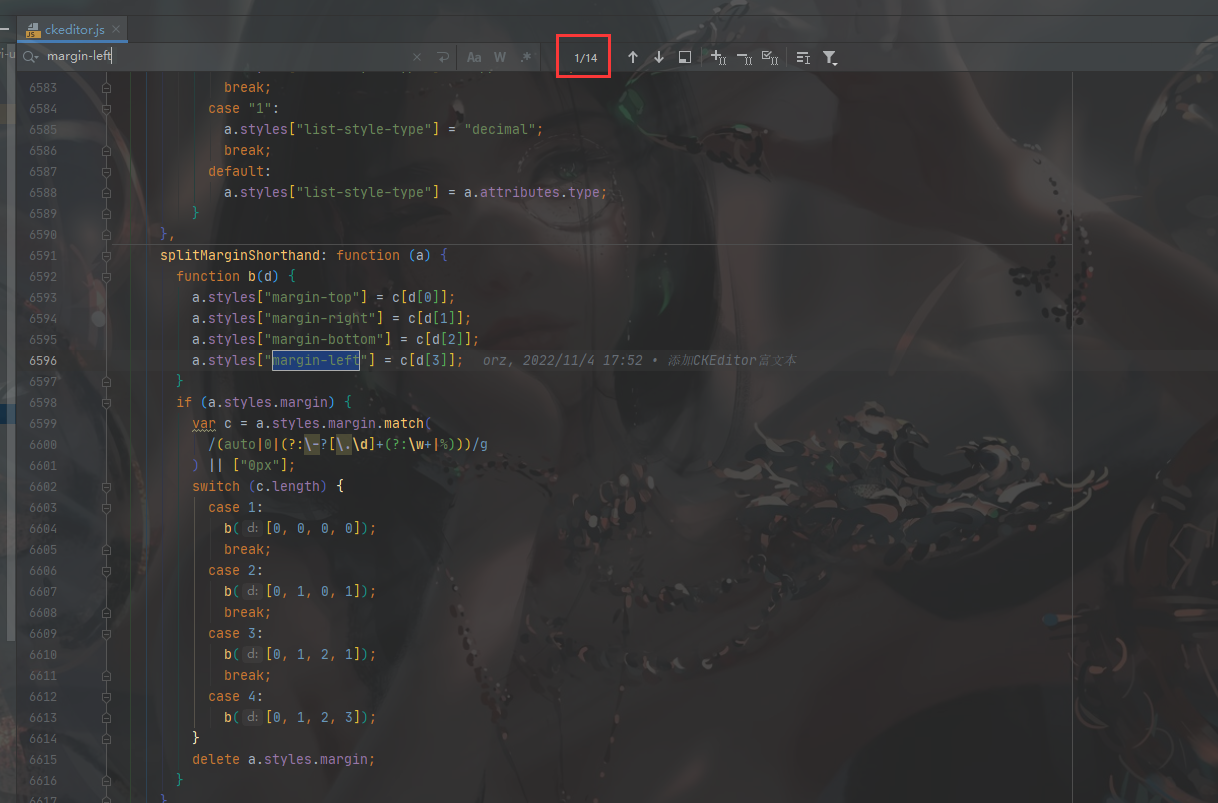
打开之后全局搜索margin-left,发现总共有14个,我们就挨个去找,看看是哪个

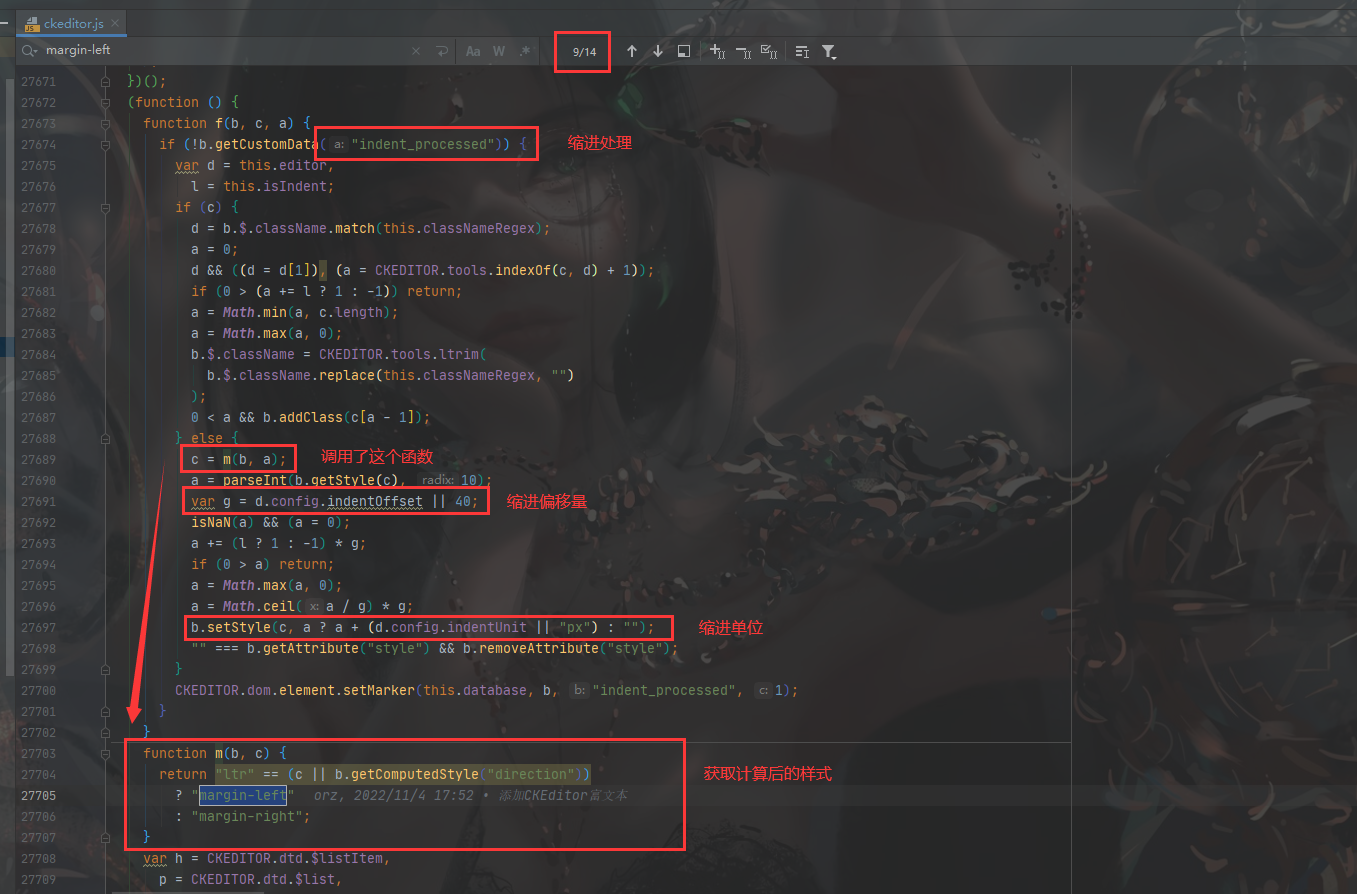
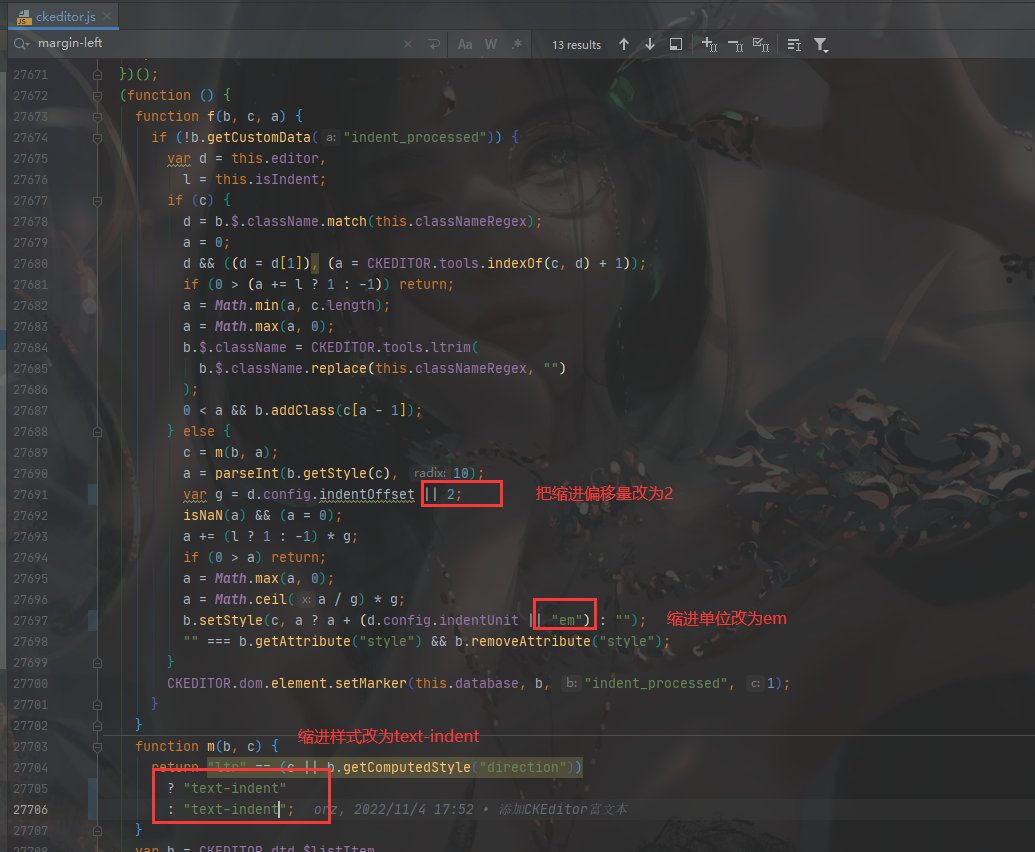
后来找到了这个,有margin-left,有40px,于是我确定是这个

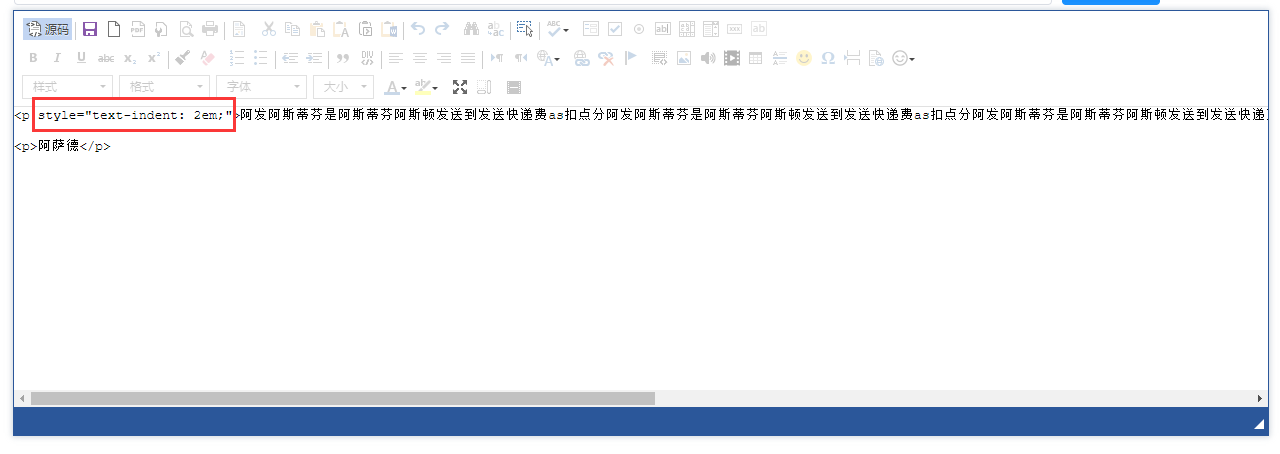
接着就是开始修改,尝试一下看看是否成功,修改后为这样

成功解决问题


希望这篇文章对你有所帮助
ヾ(✿゚▽゚)ノ





















 3057
3057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








