H5表单组件
H5的表单组件分为:文字组件,列表组件,选择组件,按钮组件
1 - 输入组件
输入组件的作用是让用户输入数据,输入组件包括,text,textarea, paaword
H5新增的有date,number,color,range等input组件,要配合JS使用。
-
文本框text
语法:<text type="text" name="username" value="haha" size="2" maxlength="18"/ > type:文本框的输入方式是text,上线255个字符 name:相当于文本框的标识 value:文本框的默认值,相当于客户端所说的placeholder size:文本框的长度,默认为20 maxlength:限制文本框的字数 autofocus:在网页加载后,自动获得焦点 -
多行文本框textarea 语法:<textarea name="haha" cols="2" rows="2" wrap="virtual"><textarea/> name: 文本框的名称 cols: 文本框的宽度 rows: 文本框的行数 wrap:设置文本框内的文字是否换行,设置有hard和soft。hard是在超过cols宽度自动换行,soft不会,没有设置wrap这个属性,默认不换行
-
密码域 语法:<input type="password" name="haah" size="20" />
-
日期域 语法:<input type="date" name="haah" />
-
数字域 语法:<input type="number" name="2" value="2" min="3" max="20" />
-
范围域 语法:<input type="range" name="selectrange" value="2" min="3" max="20" />
-
颜色域 语法:<input type="color" name="selectcolor" value="#ff00ff" />
-
搜索域 <input type="search" name="searchword" />
-
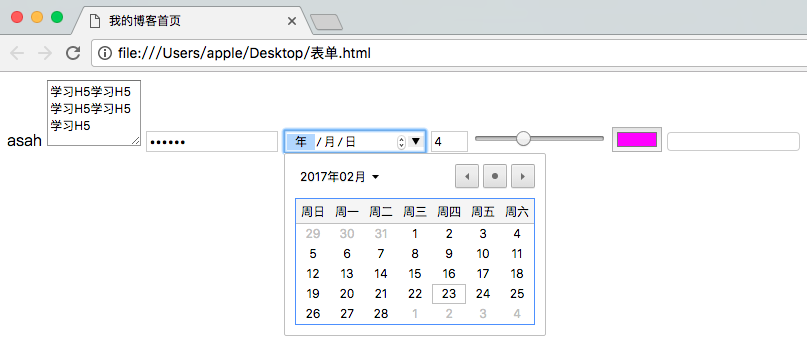
练习截图(日期那个只能显示在chore浏览器上,Safari和火狐都不会显示)

-
参考代码
<!doctype html>
<html>
<head>
<title> 我的博客首页 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html lang="zh-CN">
</head>
<body>
<text type="text" name="username" value="hahahahahha" size="10" maxlength="18">asah</text>
<textarea name="haha" cols="2" rows="4" wrap="virtual">学习H5学习H5学习H5学习H5学习H5</textarea>
<input type="password" name="haah" size="20" />
<input type="date" name="selectdate" />
<input type="number" name="2" value="2" min="3" max="20" />
<input type="range" name="selectrange" value="2" min="3" max="20" />
<input type="color" name="selectcolor" value="#ff00ff" />
<input type="search" name="searchword" />
</body>
</html>
2 列表组件
列表组件包括select组件与datalist组件
-
select组件 语法:<select size="1",name="pramgram"> <option>iOS</option> <option>Swift</option> <option>Java</option> </select>
-
datalist组件 语法:<input list="pramgram" /> <datalist id="pramgram"> <option value="iOS"></option> <option value="Swift"></option> <option value="Java"></option> </datalist>
-
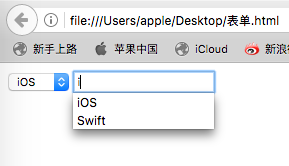
练习截图(在Safari中无效果,下面是在火狐中的截图)

-
参考代码
<!doctype html>
<html>
<head>
<title> 我的博客首页 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html lang="zh-CN">
</head>
<body>
<select size="1",name="pramgram">
<option>iOS</option>
<option>Swift</option>
<option>Java</option>
</select>
<input list="pramgram" />
<datalist id="pramgram">
<option value="iOS"></option>
<option value="Swift"></option>
<option value="Java"></option>
</datalist>
</body>
</html>
3 - 选择组件
选择组件分为单选按钮(radio)和复选按钮(checkbox)
-
单选按钮(radio) 语法:<input type="radio" name="haha" value="微信支付" checked />
-
多选按钮(checkbox) 语法:<input type="checkbox" name="ha" value="微信支付" checked />
-
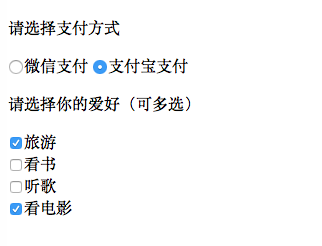
练习效果

-
参考代码
<!doctype html>
<html>
<head>
<title> 我的博客首页 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html lang="zh-CN">
</head>
<body>
<p>请选择支付方式</p>
<input type="radio" name="haha" value="微信支付" checked />微信支付
<input type="radio" name="haha" value="支付宝支付" checked />支付宝支付
<p>请选择你的爱好(可多选)</p>
<form method="post">
<input type="checkbox" name="ha" value="旅游" checked />旅游<br />
<input type="checkbox" name="ha" value="看书" />看书<br />
<input type="checkbox" name="ha" value="听歌" />听歌<br />
<input type="checkbox" name="ha" value="看电影" checked />看电影
</form>
</html>
4 - 按钮组件
按钮组件可分为:提交按钮(submit),重置按钮(reset),普通按钮(button)
-
提交按钮 语法:<input type="submit" name="ha" value="提交" />
-
重置按钮
语法:<input type="reset" name="ha" value="重置" /> -
按钮 语法:<input type="button" name="ha" value="重置" />
5 - 表单分组
语法:<fieldset></fieldset>设置分组标题:<legend></legend>
-
效果截图

-
参考代码
<!doctype html>
<html>
<head>
<title> 我的博客首页 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html lang="zh-CN">
</head>
<body>
<fieldset>
<legend> 博客分享</legend>
分享博客,沟通你我
</fieldset>
</html>






















 1910
1910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








