list-style-type 设置标记的样式(或者隐藏标记)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
ul
{
list-style-type:disc;
}
ul#none
{
list-style-type:none;
}
ul#circle
{
list-style-type:circle;
}
ul#square
{
list-style-type:square;
}
ul#decimal
{
list-style-type:decimal;
}
ul#decimal-leading-zero
{
list-style-type:decimal-leading-zero;
}
ul#lower-roman
{
list-style-type:lower-roman;
}
ul#upper-roman
{
list-style-type:upper-roman;
}
ul#lower-greek
{
list-style-type:lower-greek;
}
ul#lower-latin
{
list-style-type:lower-latin;
}
ul#upper-latin
{
list-style-type:upper-latin;
}
ul#armenian
{
list-style-type:armenian;
}
ul#georgian
{
list-style-type:georgian;
}
ul#lower-alpha
{
list-style-type:lower-alpha;
}
ul#upper-alpha
{
list-style-type:upper-alpha;
}
ol
{
list-style-type:lower-roman;
}
</style>
</head>
<body>
<ul id="none">
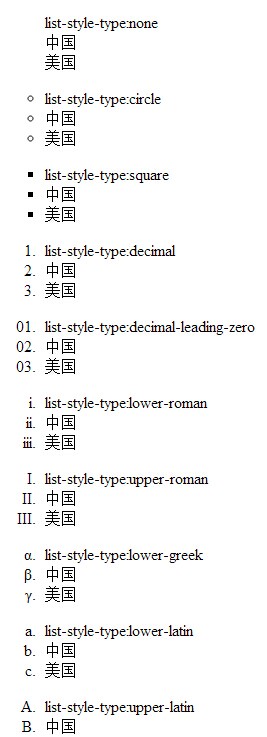
<li>list-style-type:none</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="circle">
<li>list-style-type:circle</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="square">
<li>list-style-type:square</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="decimal">
<li>list-style-type:decimal</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="decimal-leading-zero">
<li>list-style-type:decimal-leading-zero</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-roman">
<li>list-style-type:lower-roman</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="upper-roman">
<li>list-style-type:upper-roman</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-greek">
<li>list-style-type:lower-greek</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-latin">
<li>list-style-type:lower-latin</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="upper-latin">
<li>list-style-type:upper-latin</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="armenian">
<li>list-style-type:armenian</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="georgian">
<li>list-style-type:georgian</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="lower-alpha">
<li>list-style-type:lower-alpha</li>
<li>中国</li>
<li>美国</li>
</ul>
<ul id="upper-alpha">
<li>list-style-type:upper-alpha</li>
<li>中国</li>
<li>美国</li>
</ul>
</body>
</html>
























 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








