1.写在前面
一般情况下,flask回部署在linux上,且以flask+uWSGI+Nginx的形式,由于公司项目环境限制,所以flask写的web需要部署在windows上,且要用nginx。无感! 查资料有的说,windows下没有uWSGI,还有的是其他方式部署,总之,很头疼。于是乎,省略掉了uwsgi,直接用了flask自带的服务,采用flask+Nginx的方式部署,不搭建uWSGI了
2.下载Nginx
官网下载地址:http://nginx.org/en/download.html
选择最新的下载即可,如下图

下载完成后,解压到自定义目录,文件目录如下:

3.配置nginx,使其有效的代理flask服务。
进入conf文件夹,打开nginx.conf配置文件。我们接下来需要编辑该文件,建立flask和nginx的联系。
配置文件的初始内容如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
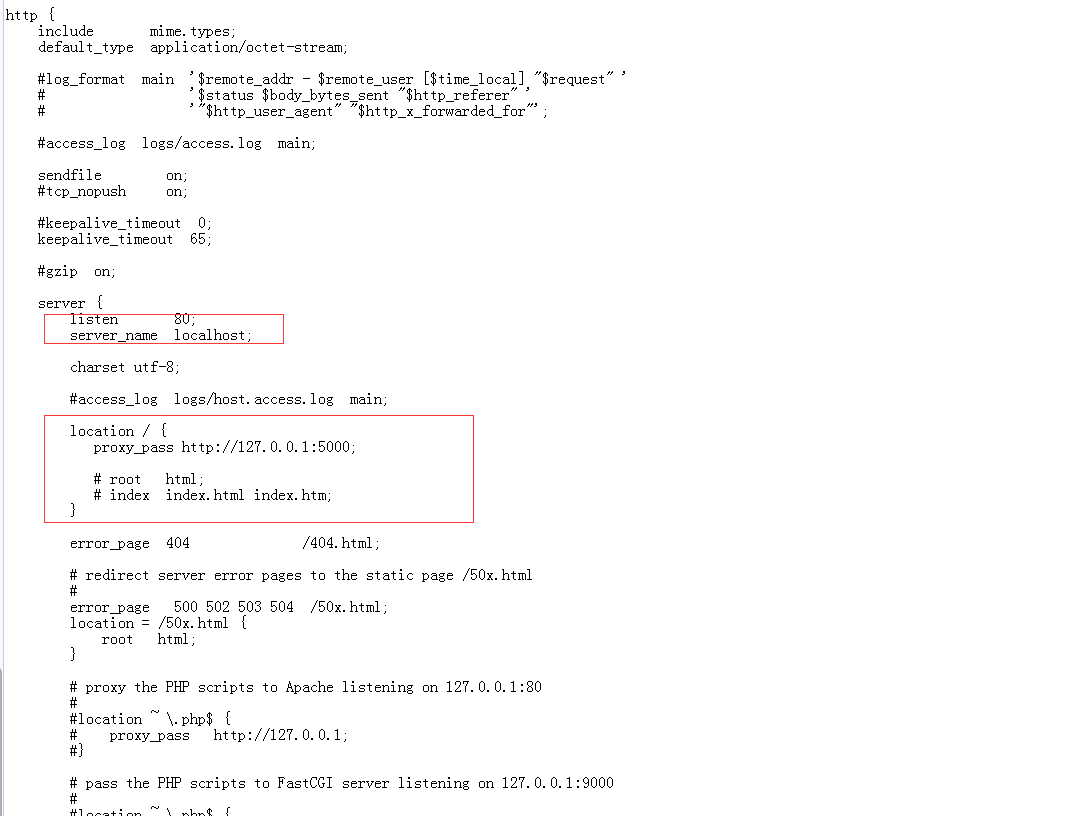
如果只是简单的配置,运行。我们需要改动的地方很少。其他基本默认即可。 需要改动的地方是http节点下面的server节点内容。改动截图如下:

servername 如果填写ip,或者域名都可以。 location节点填写的内容,proxy_pass http://127.0.0.1:5000 实际上对应的是flask程序启动后的web地址。 这样对应起来后,我们启动flask后,再启动nginx服务,就可以直接在本机输入服务ip地址(不用加端口)来访问我们的网站了。事实上,nginx利用默认的80端口,代理了5000端口的web服务。做到了反向代理转发的作用。
5.nginx服务的常用指令
注意不要直接双击nginx.exe,这样会导致修改配置后重启、停止nginx无效,需要手动关闭任务管理器内的所有nginx进程
在nginx.exe目录,打开命令行工具,用命令 启动/关闭/重启nginx
start nginx : 启动nginx
nginx -s reload :修改配置后重新加载生效
nginx -s reopen :重新打开日志文件
nginx -t -c /path/to/nginx.conf 测试nginx配置文件是否正确
关闭nginx:
nginx -s stop :快速停止nginx
nginx -s quit :完整有序的停止nginx






















 3494
3494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








