jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>后台管理首页</title>
<!-- easy ui css -->
<link rel="stylesheet" type="text/css" href="<%=path %>/assets/jquery-easyui-1.4.5/themes/bootstrap/easyui.css" />
<link rel="stylesheet" type="text/css" href="<%=path %>/assets/jquery-easyui-1.4.5/themes/icon.css" />
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'header',split:true,noheader:true" style="height:60px;">
banner
</div>
<div data-options="region:'south',title:'footer',split:true,noheader:true" style="height:35px;line-height:30px;text-align:center;">
copyRight
</div>
<div data-options="region:'west',title:'导航',split:true,iconCls:'icon-world'" style="width:180px;padding:10px;">
<ul id="nav"></ul>
</div>
<div data-options="region:'center'" style="overflow:hidden;">
<div id="tabs">
<div title="起始页" iconCls="icon-home" style="padding:0 10px;display:block;">
欢迎来到后台管理系统!
</div>
</div>
</div>
<script type="text/javascript" src="<%=path %>/assets/js/jquery.min.js"></script>
<script type="text/javascript" src="<%=path %>/assets/jquery-easyui-1.4.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="<%=path %>/assets/jquery-easyui-1.4.5/locale/easyui-lang-zh_CN.js" ></script>
<script type="text/javascript">
$(function(){
$('#tabs').tabs({
fit : true,
border : false
});
$('#nav').tree({
url : '<%=path %>/admin/sysmenu/list',
lines : true,
onLoadSuccess : function (node, data) {
if (data) {
$(data).each(function (index, value) {
if (this.state == 'closed') {
$('#nav').tree('expandAll');
}
});
}
},
onClick : function (node) {
if (node.url) {
if ($('#tabs').tabs('exists', node.text)) {
$('#tabs').tabs('select', node.text);
} else {
$('#tabs').tabs('add', {
title : node.text,
iconCls : node.iconCls,
closable : true,
href : '<%=path %>/'+node.url
});
}
}
}
});
});
</script>
</body>
</html>
代码
实体类
package com.laolang.gongda.easyuistudy.domain;
import javax.persistence.*;
@Entity
@Table(name = "sys_menu")
public class SysMenu {
@Id
@GeneratedValue
private Integer id;
@Column(unique = true)
private String text;
private String state;
@Column(name = "icon_cls")
private String iconCls;
private String url;
private Integer nid;
@Version
private Integer version;
}
数据库操作
- SysMenuRepository
package com.laolang.gongda.easyuistudy.repository;
import com.laolang.gongda.easyuistudy.domain.SysMenu;
import org.springframework.data.jpa.repository.JpaRepository;
import java.util.List;
public interface SysMenuRepository extends JpaRepository<SysMenu,Integer> {
public List<SysMenu> findByNid( Integer nId );
}
- SysMenuService
package com.laolang.gongda.easyuistudy.service;
import com.laolang.gongda.easyuistudy.domain.SysMenu;
import com.laolang.gongda.easyuistudy.repository.SysMenuRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
public class SysMenuService {
@Autowired
private SysMenuRepository sysMenuRepository;
@Transactional(readOnly = true)
public List<SysMenu> findByNid( Integer nId ){
return sysMenuRepository.findByNid(nId);
}
}
controller
package com.laolang.gongda.easyuistudy.webadmin;
import com.laolang.gongda.easyuistudy.domain.SysMenu;
import com.laolang.gongda.easyuistudy.service.SysMenuService;
import com.laolang.gongda.easyuistudy.utils.JsonUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@Controller
@RequestMapping(value="/admin/sysmenu")
public class SysMenuAdminController {
@Autowired
private SysMenuService sysMenuService;
@RequestMapping(value="list",method = RequestMethod.POST,produces = "text/html")
public String list( @RequestParam(value="id",required = false) Integer nId, HttpServletRequest request, HttpServletResponse response,Model model ) throws IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
response.setHeader("Cache-Control", "no-cache");
PrintWriter out = response.getWriter();
String jsonStr = null;
Integer nid = nId == null ? 0 : nId;
List<SysMenu> menus = sysMenuService.findByNid(nid);
jsonStr = JsonUtils.toJson(menus);
out.print(jsonStr);
out.flush();
out.close();
return null;
}
}
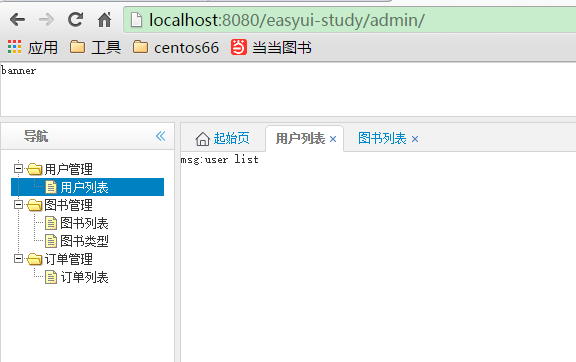
运行效果

关于 icon
来源
推荐一个icon图标的网站:
这个网站提供了很多图标,且不用登陆,免费使用,提供多种尺寸,文档完整
easyui 添加 icon
从 iconfont 下载图标的时候要下载16X16的,然后修改名字,话到 jquery-easyui-1.4.5\themes\icons 中,再修改 jquery-easyui-1.4.5\themes\icon.css 文件,就可以使用了
/* mine */
.icon-home{
background:url('icons/home.png') no-repeat center center;
}
完整代码
http://git.oschina.net/laolang2016/easyui-study























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








