<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下边框制作</title>
<style>
.outer {
width: 400px;
border:1px solid #ccc;
}
.vux-cell-box {
position: relative;
height: 40px;
line-height: 40px;
padding: 0 1em;
}
.weui-cell:after {
content: "";
position: absolute;
bottom: 0;
right: 0;
left: 1em;
border-bottom: 1px solid #D9D9D9;
color: #D9D9D9;
transform-origin: 0 0;
/*边框缩放0.5,高度为0.5px*/
transform: scaleY(0.5);
}
</style>
</head>
<body>
<div class="outer">
<div class="vux-cell-box weui-cell">
cell-box hello world hello world hello world
</div>
<div class="vux-cell-box weui-cell">
cell-box hello world hello world hello world
</div>
<div class="vux-cell-box weui-cell">
cell-box hello world hello world hello world
</div>
<div class="vux-cell-box">
cell-box hello world hello world hello world
</div>
</div>
</body>
</html>
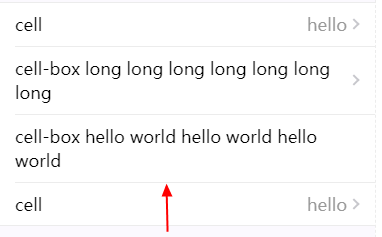
效果图: 






















 8551
8551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








