使用GPUImage渲染图片教程

Prepare - 准备
GPUImage开源库并不像普通的开源库那样子,拖进你的工程中就可以用.以下将详细的告诉你如何将GPUImage导入到你的工程当中.
首先上官网下载源码: https://github.com/BradLarson/GPUImage

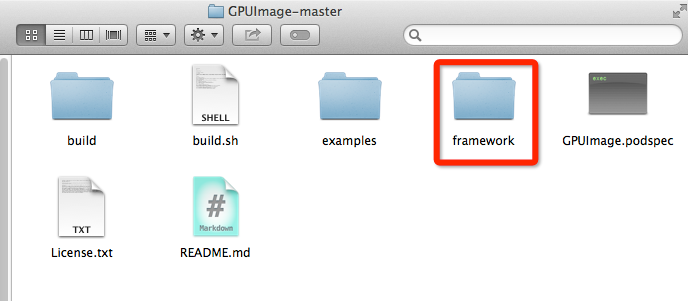
解压后打开以下文件夹:

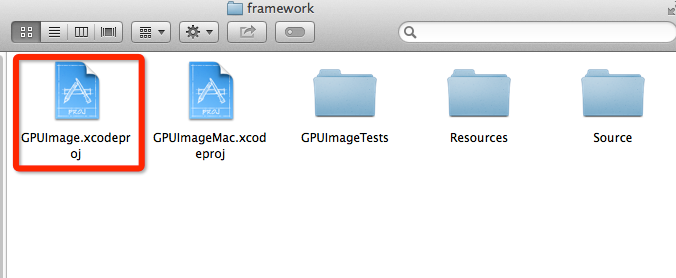
打开专为iOS使用的文件GPUImage.xcodeproj

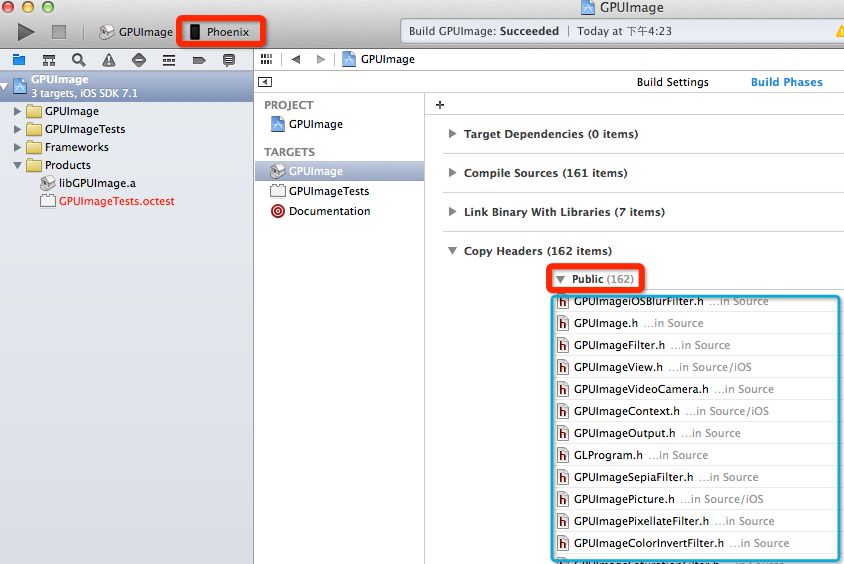
注意几个细节:直接编译真机设备使用的静态库,Copy Headers中将所有的头文件拖过来,然后编译

找到静态库文件以及包含头文件的文件夹:

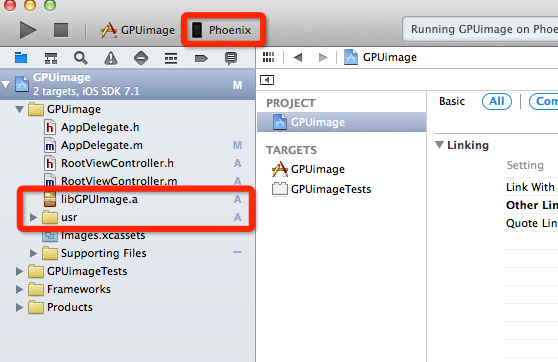
将其拖入到你新建的工程当中(这里也是真机调试的哦):

添加-ObjC标签,别问我为什么哦,因为静态库里面可能有category,必须添加-ObjC,保险起见而已.

把需要的框架添加上,你懂的:

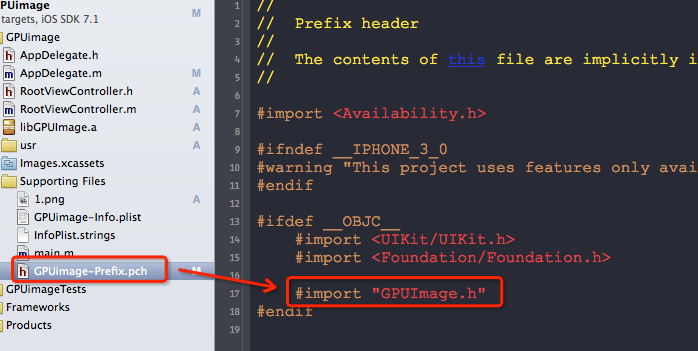
最后设置全局可用,一劳永逸:

到现在为止,你就完成了导入静态库,配置并能编译的所有步骤,剩下的就是如何使用了.
Usage - 使用
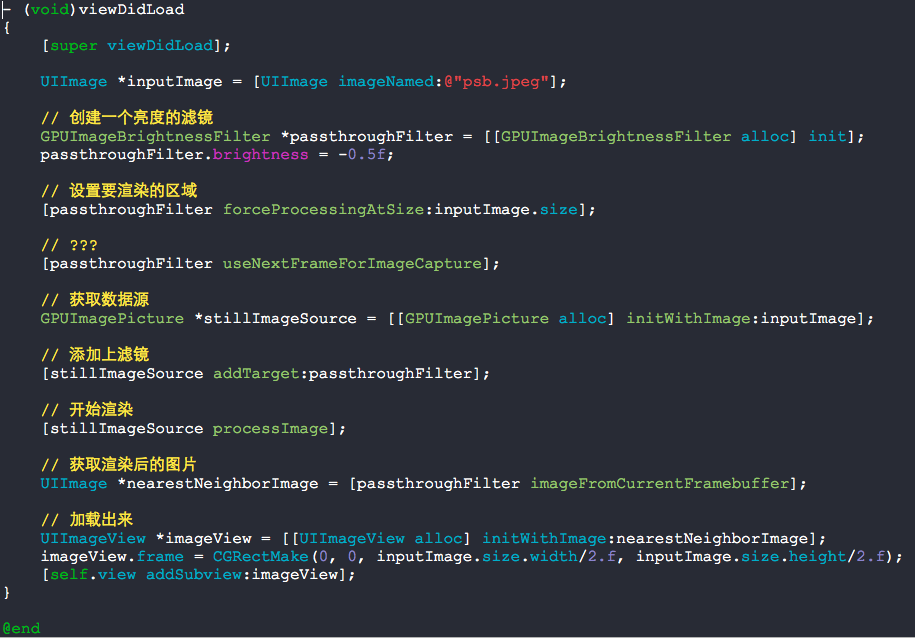
添加一个调解亮度的滤镜

效果图:


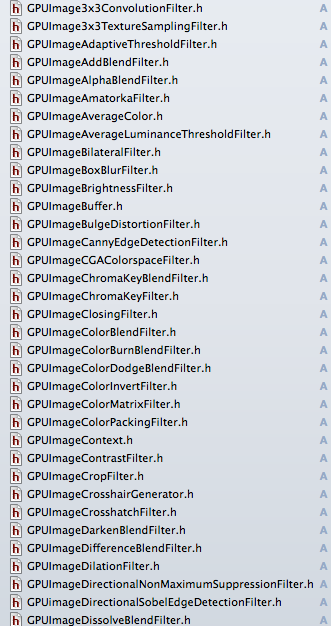
如下图所示,随便看一眼就会发现有着这么多的滤镜,怎么用呢,你懂的:).






















 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








