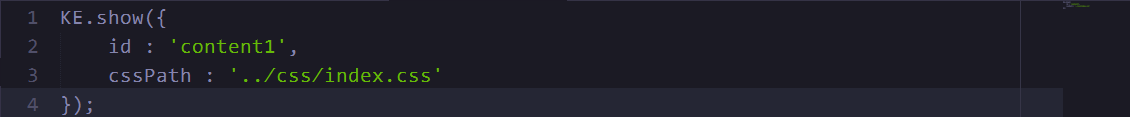
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | KE.show({
// 说明: TextArea输入框Id,必须设置,数据类型为String
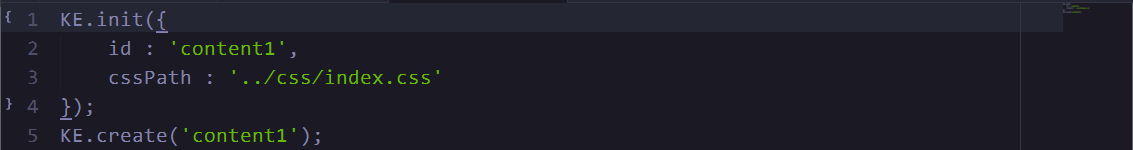
id : 'content1',
// 说明: 配置编辑器的工具栏,其中'-'表示换行符,'|'表示分割符,数据类型为Array
items: [ 'source', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy',
'paste', 'plainpaste', 'wordpaste', 'justifyleft', 'justifycenter',
'justifyright', 'justifyfull', 'insertorderedlist',
'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'selectall', 'title', 'fontname', 'fontsize',
'textcolor', 'bgcolor', 'bold', 'italic', 'underline',
'strikethrough', 'removeformat', 'image', 'flash', 'media',
'table', 'hr', 'emoticons', 'link', 'unlink', 'about'
],
// 说明: 设置编辑器的宽度,可以设置px或%,默认会比TextArea输入框样式表宽度优先
// 度高,数据类型为String
width: '100%',
// 说明: 设置编辑器的高度,只能设置px,默认会比TextArea输入框样式表高度优先
// 度高,数据类型为String
height: '300px',
// 说明: 设置编辑器最小宽度,只能设置px,数据类型为Int
minWidth: 1168,
// 说明: 设置编辑器最小高度,只能设置px,数据类型为Int
minHeight: 300,
// 说明: 设置在源码模式下是否根据htmlTags过滤HTML代码,当为true时,在htmlTags
// 中的元素只保留指定的属性,其它的被过滤掉,当为false时则htmlTags不会启任何作
// 用,数据类型为Boolean
filterMode: false,
// 说明: 配合filterMode一起使用设置要保留标记和属性,哈希数组的Key为标签名,
// value是要保留的属性数组,.开始的属性表示style属性,数据类型为Object
htmlTags: {
font : ['color', 'size', 'face', '.background-color'],
span : ['style'],
div : ['class', 'align', 'style'],
table: ['class', 'border', 'cellspacing', 'cellpadding', 'width', 'height', 'align', 'style'],
'td,th': ['class', 'align', 'valign', 'width', 'height', 'colspan', 'rowspan', 'bgcolor', 'style'],
a : ['class', 'href', 'target', 'name', 'style'],
embed : ['src', 'width', 'height', 'type', 'loop', 'autostart', 'quality',
'style', 'align', 'allowscriptaccess', '/'],
img : ['src', 'width', 'height', 'border', 'alt', 'title', 'align', 'style', '/'],
hr : ['class', '/'],
br : ['/'],
'p,ol,ul,li,blockquote,h1,h2,h3,h4,h5,h6' : ['align', 'style'],
'tbody,tr,strong,b,sub,sup,em,i,u,strike' : []
},
// 说明: 设置拖动方式,2表示可以水平或竖直拖动,1表示只可竖直拖到,0表示禁止拖
// 动,数据类型为Int
resizeMode: 1,
// 说明: 设置风格类型,主题文件位于js/kindeditor/skins下,数据类型为String
skinType: 'tinymce',
// 说明: 设置是否默认为可视化模式,true表示可视化模式,false表示代码编辑模式,
// 数据类型为Boolean
wyswygMode: true,
// 说明: 设置编辑器iframe document的CSS,用于设置可视化区域的样式,用于设置可
// 视化区域的样式,数据类型为String或Array
cssPath : KE.scriptPath+'index.css',
// 说明: 设置默认皮肤的目录,包含一些风格相关的css文件和gif图片,默认位于js/
// kindeditor/skins下,默认值为KE.scriptPath + 'skins/',数据类型为String
skinsPath: KE.scriptPath+'skins/',
// 说明: 设置默认插件的目录,默认位于js/kindeditor/plugin,数据类型为String
pluginsPath: KE.scriptPath + 'plugins/',
// 说明: 设置文字输入的最小变化长度,当到达此长度时才会记录到上一步undo和重复
// redo堆栈中(其实就是push到对应的数组),数据类型为Int
minChangeSize: 1,
// 说明: 设置是否自动加载编辑器主题的CSS,默认为g.skinsPath + g.skinType +
// '.css',数据类型为Boolean
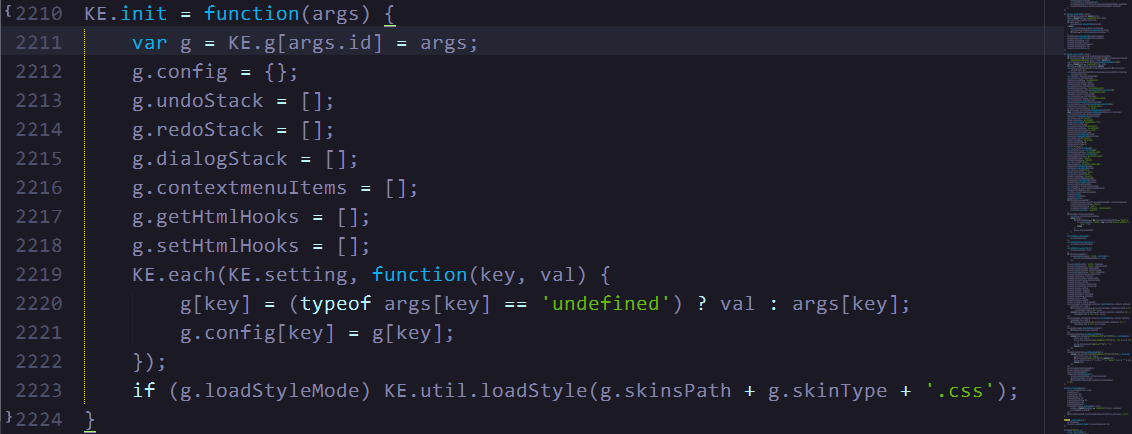
loadStyleMode: true,
// 说明: 设置站内本地URL,可设置空/relative/absolute/domain,空表示不修改URL,
// relative表示相对路径,absolute表示绝对路径,domain表示带域名的绝对路径,常用
// 于编辑器内资源文件引用的是其它路径或地址,数据类型为String
urlType: '',
// 说明: 设置换行符标签,可设置br或p,默认为br,数据类型为String
newlineTag: 'br',
// 说明: 设置编辑器创建后执行的回调函数,作为编辑器初始化之后的其它初始化,如
// 下e其实就是content1,而内部的this其实就是id为content1编辑器对象,数据类型为
// function
afterCreate: function(e){console.log(this);},
// 说明: 设置图片上传时是否显示本地上传,true表示显示本地上传,false表示不支持
// 数据类型为Boolean
allowUpload: true,
// 说明: 设置图片上传时网络上传时是否可浏览远程服务器图片功能,true表示显示,
// false表示不显示,数据类型为Boolean
allowFileManager: true,
// 说明: 设置referMethod后上传图片的POST参数里有referMethod,数据类型为String
referMethod: '',
// 说明: 设置弹出框的对齐类型,可设置为page或空,page为相对于页面居中,空表示相
// 对于编辑器居中
dialogAlignType: 'page',
// 说明: 设置上传图片时服务端处理脚本,数据类型为String
imageUploadJson: KE.scriptPath + 'php/upload_json.php',
// 说明: 设置浏览远程图片服务端处理脚本,数据类型为String
fileManagerJson: KE.scriptPath + 'php/file_manager_json.php'
});
|


























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








