在django2使用xadmin打造适合国人的后台管理系统(1)中已经集成好了xadmin,那么接下来就开始来使用xadmin以及做一些常用设置。
1.首先设置支持中文,修改settings文件中的 LANGUAGE_CODE = 'zh-hans',
TIME_ZONE ='Asia/Shanghai'。保存之后刷新界面,可以看到已显示中文了。

ok登录后台之后是这个效果:

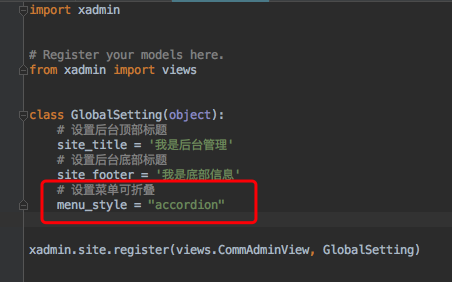
2 .设置后台标题和底部信息,首先创建一个app,假设叫demo,使用命令:django-admin startapp demo,之后项目里面就多了一个叫demo的文件,里面就是我们要开发写代码的地方了,然后在settings INSTALLED_APPS 中加入demo,这个app。在demo的admin.py中加入代码
import xadmin
# Register your models here.
from xadmin import views
class GlobalSetting(object):
# 设置后台顶部标题
site_title ='我是后台管理'
# 设置后台底部标题
site_footer ='我是底部信息'
xadmin.site.register(views.CommAdminView, GlobalSetting)
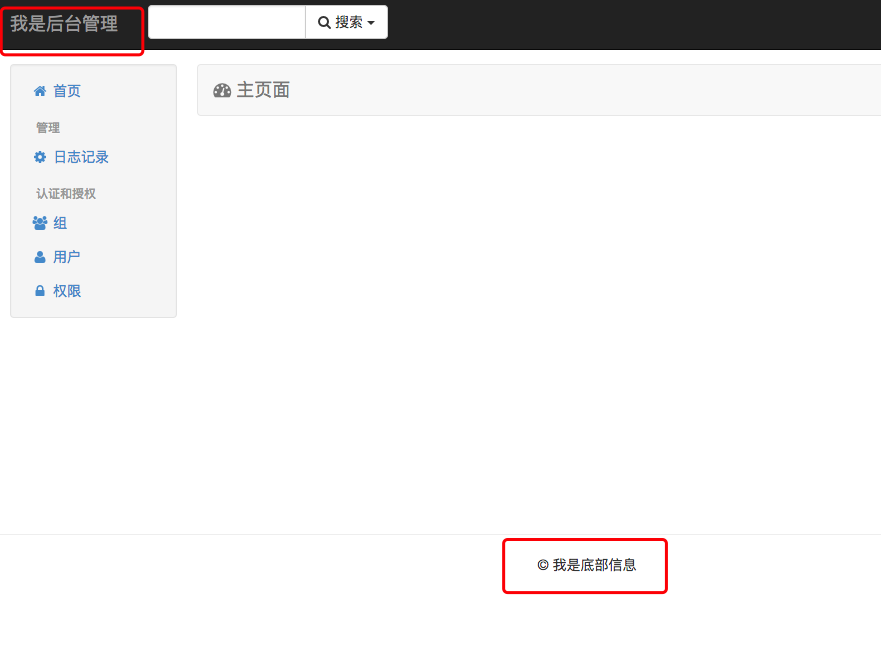
保存后刷新界面,可以看到:

ok,设置成功。
3.设置左侧菜单可折叠,只需要在设置标题那个class中加入 menu_style = "accordion"即可,

保存之后保存刷新看效果:

4.设置菜单中文,首先我们需要在demo的models.py中新建一个类(标题)假设叫Student:
from django.dbimport models
# Create your models here.
class Student(models.Model):
name = models.CharField(max_length=50, verbose_name='姓名')
gender = models.CharField(max_length=10, default='男', choices=(("男", "男"), ("女", "女")), verbose_name='性别')
age = models.IntegerField(default=0, verbose_name='年龄')
createTime = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
class Meta:
db_table ='Student'
verbose_name ="学生"
verbose_name_plural = verbose_name
ordering = ['-createTime']
def __str__(self):
return self.name
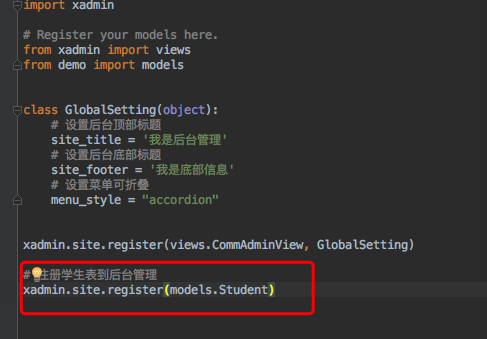
在admin中注册一下student:

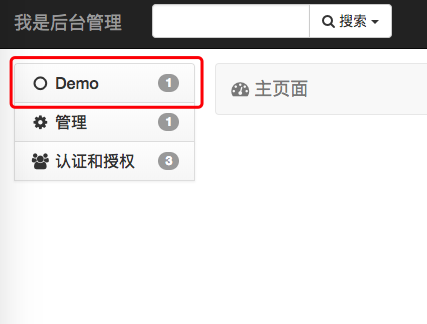
通过 命令生成数据库表,执行python manage.py makemigrations ,再执行python manage.py migrate。完成之后如不报错的话,我们再来刷新一下界面可以看到多了一个Demo菜单项

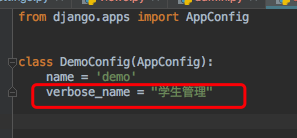
这个demo其实就是我们app的名字,也就是说,如有多个app就会出现多个选项(在注册表管理的时候),但是,我们希望它是中文的,那么该怎么改呢?也简单,修改两个地方即可,一在demo的apps里面加入 verbose_name = "学生管理"

在demo的init.py文件中加入: default_app_config ='demo.apps.DemoConfig',此时,再刷新以下项目,效果就出来了。

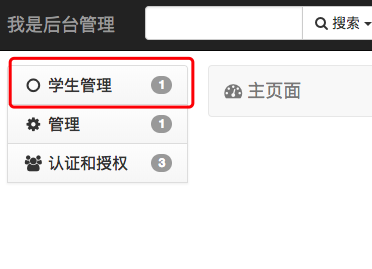
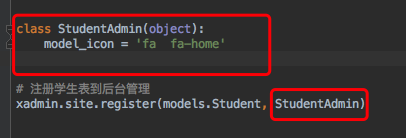
5.设置icon,学生管理这个菜单默认的icon是个圆圈不好看,接下来,就是设置菜单项的icon,如何自定义自己的icon呢?,在admin.py 中新建一个StudentAdmin类:
class StudentAdmin(object):
model_icon = 'fa fa-home'
加入注册,如下:

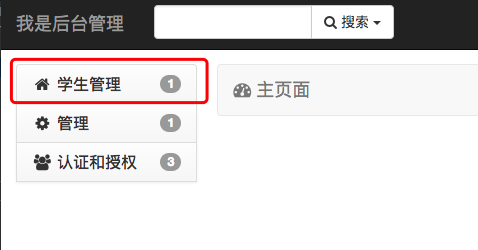
刷新后我们可以看到效果:

图标来源: http://fontawesome.dashgame.com/ 如果想要换其它的图标,可以去这里找。
6.启用主题功能及后台可以设置主题,xadmin默认情况下是没有开启的,我们需要通过设置开启,在admin.py中新建一个BaseSetting 类:
class BaseSetting(object):
# 启用主题管理器
enable_themes =True
# 使用主题
use_bootswatch =True
# 注册主题设置
xadmin.site.register(views.BaseAdminView, BaseSetting)
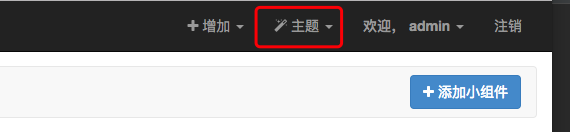
保存之后刷新,看导航栏多出一个主题选项:

此时此刻,主题功能就可以正常使用了。
总结: 关于xadmin的常用基础设置就介绍到这里了,希望能够帮助有需要的人。写得不好的地方,望指出来。我们一起学习,一起成长。
源码下载地址: https://github.com/juzhizhang/django2_xadmin
相关文章推荐: django2使用xadmin打造适合国人的后台管理系统(1)





















 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








