本节书摘来自异步社区《Web前端开发精品课——HTML5 Canvas开发详解》一书中的第1部分,第2章,作者:莫振杰 著,更多章节内容可以访问云栖社区“异步社区”公众号查看
第2章 直线图形
2.1 直线图形简介
在Canvas中,基本图形有两种:①直线图形;②曲线图形。Canvas常见的直线图形有三种,分另是直线、矩形、多边形。
这一章我们先来学习Canvas中的直线图形。
2.2 直线
2.2.1 Canvas坐标系
在学习Canvas之前,我们先来介绍一下Canvas中的坐标系是如何使用的。了解Canvas使用的坐标系是学习Canvas的最基本的前提。
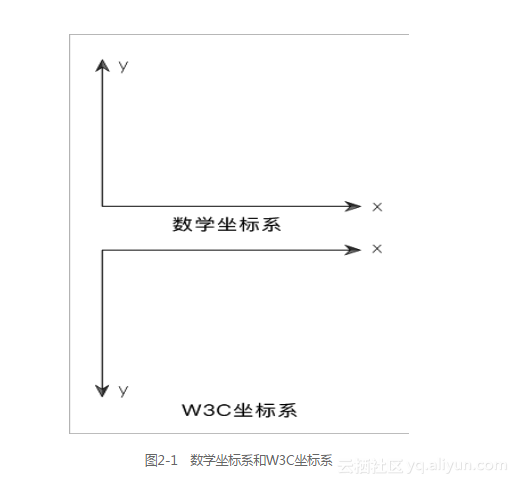
我们经常见到的坐标系是数学坐标系,而Canvas使用的坐标系是W3C坐标系,这两种坐标系唯一的区别在于y轴正方向的不同。
(1)数学坐标系:y轴正方向向上。
(2)W3C坐标系:y轴正方向向下。
注意:W3C坐标系的y轴正方向是向下的。很多小伙伴学到后面对Canvas一些代码感到很困惑,那是因为他们没有清楚地意识到这一点。
数学坐标系一般用于数学形式上的应用,而在前端开发中几乎所有涉及坐标系的技术使用的都是W3C坐标系,这些技术包括CSS3、Canvas、SVG等。了解这一点,我们以后在学习CSS3或者SVG的时候,很多知识就可以串起来了。数字坐标系和w3c坐标系如图2-1所示。
2.2.2 直线的绘制
在Canvas中,可以使用moveTo()和lineTo()这两个方法配合使用来画直线。利用这两个方法,我们可以画一条直线,也可以同时画多条直线。
1.一条直线
语法:
cxt.moveTo(x1, y1);
cxt.lineTo(x2, y2);
cxt.stroke();说明:
cxt表示上下文环境对象context。
(x1,y1)表示直线“起点”的坐标。moveTo的含义是“将画笔移到该点(x1,y1)位置上,然后开始绘图”。
(x2,y2)表示直线“终点”的坐标。lineTo的含义是“将画笔从起点(x1,y1)开始画直线,一直画到终点坐标(x2,y2)”。
对于moveTo()和lineTo()这两个方法,从英文意思角度更容易帮助我们理解和记忆。
cxt.moveTo(x1, y1);
cxt.lineTo(x2, y2);上面两句代码仅仅是确定直线的“起点坐标”和“终点坐标”这两个状态,但是实际上画笔还没开始“动”。因此我们还需要调用上下文对象的stroke()方法才有效。
使用Canvas画直线,与我们平常用笔在纸张上画直线是一样的道理,都是先确定直线起点(x1,y1)与终点(x2,y2),然后再用笔连线(stroke())。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.moveTo(50, 100);
cxt.lineTo(150, 50);
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
</html>在浏览器中的预览效果如图2-2所示。
分析:
在这个例子中,我们定义了一个获取DOM对象元素的函数
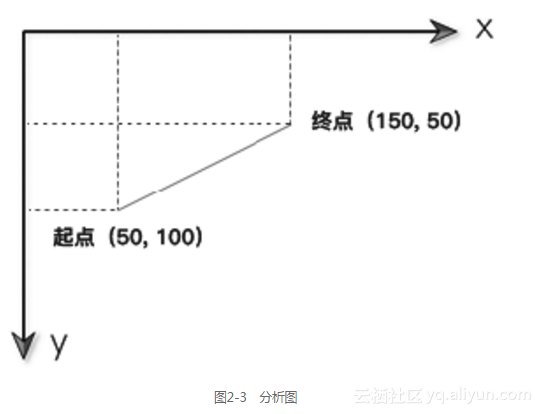
$$ (id),这样减少了重复代码量,使得思路更加清晰。记住,Canvas中使用的坐标系是“W3C坐标系”。其中这个例子的分析图如图2-3所示。  #### 2.多条直线 从上面可以知道,使用moveTo()和lineTo()这两个方法可以画一条直线。其实如果我们想要同时画多条直线,也是使用这两种方法。 语法:
cxt.moveTo(x1, y1);
cxt.lineTo(x2, y2);
cxt.lineTo(x3, y3);
……
cxt.stroke();说明:
lineTo()方法是可以重复使用的。第一次使用lineTo()后,画笔将自动移到终点坐标位置,第二次使用lineTo()后,Canvas会以“上一个终点坐标”作为第二次调用的起点坐标,然后再开始画直线,以此类推。下面先来看个例子,这样更容易理解些。
举例:画两条直线
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.moveTo(50,50);
cxt.lineTo(100,50);
cxt.moveTo(50,100);
cxt.lineTo(100,100);
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
</html>在浏览器中的预览效果如图2-4所示。
分析:
记住,moveTo的含义是:将画笔移到该点的位置,然后开始绘图。lineTo的含义是:将画笔从起点开始画直线,一直到终点坐标。
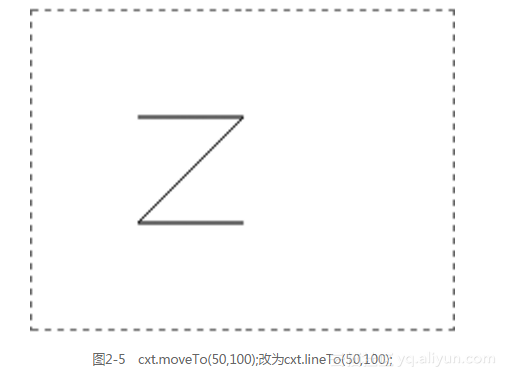
如果将cxt.moveTo(50,100);改为cxt.lineTo(50,100);,在浏览器中的预览效果如图2-5所示。大家根据这个例子仔细琢磨一下moveTo()与lineTo()两个方法的区别。
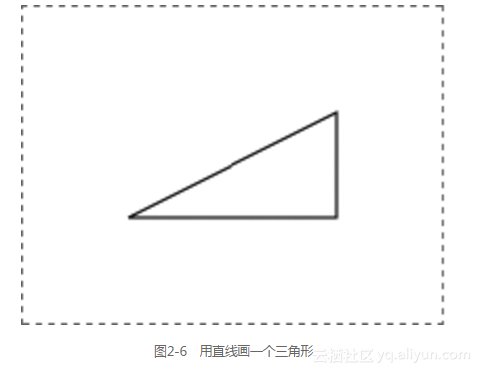
举例:用直线画一个三角形
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.moveTo(50, 100);
cxt.lineTo(150, 50);
cxt.lineTo(150, 100);
cxt.lineTo(50, 100);
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
</html>在浏览器中的预览效果如图2-6所示。
分析:
这里使用moveTo()与lineTo()方法画了一个三角形。在画三角形之前,我们事先要确定三角形三个顶点的坐标。
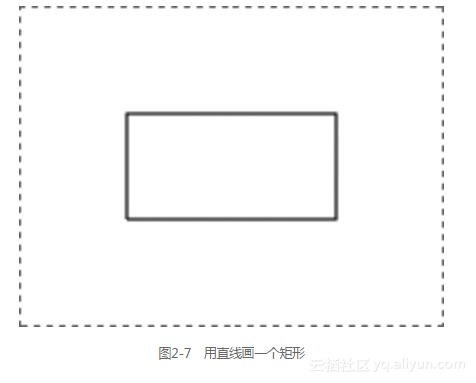
举例:用直线画一个矩形
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.moveTo(50, 100);
cxt.lineTo(50,50);
cxt.lineTo(150, 50);
cxt.lineTo(150, 100);
cxt.lineTo(50, 100);
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
</html>在浏览器中的预览效果如图2-7所示。
分析:
这里使用moveTo()和lineTo()方法画了一个矩形。在画矩形之前,我们也需要事先确定矩形四个顶点坐标的(这几个坐标值不是随便来的,而是要计算出来的)。
其实在Canvas中,使用moveTo()和lineTo()方法可以画各种多边形如三角形、矩形、多边形等。在实际开发中,对于三角形和多边形,我们都是用moveTo()和lineTo()来实现。但是对于矩形来说,Canvas为我们提供了更为简单的一套方法,在下一节中将给大家详细介绍。
2.3 矩形
从上一节我们知道,可以将moveTo()和lineTo()配合使用来画一个矩形。但是这种画矩形的方法代码量过多,因此在实际开发中并不推荐使用。
对于绘制矩形,Canvas还为我们提供了独立的方法来实现。在Canvas中,矩形分为两种,即“描边”矩形和“填充”矩形。
2.3.1 “描边”矩形
在Canvas中,我们可以将strokeStyle属性和strokeRect()方法配合使用来画一个“描边矩形”。
语法:
cxt.strokeStyle = 属性值;
cxt.strokeRect(x,y,width,height);说明:
strokeStyle是context对象的一个属性,而strokeRect()是content对象的一个方法。大家要区分好什么叫属性,什么叫方法。
(1)strokeStyle属性
strokeStyle属性取值有三种,即颜色值、渐变色、图案。对于strokeStyle取值为渐变色和图案的情况,我们在后续章节会详细讲解。现在先来看一下strokeStyle取值为颜色值的几种情况:
cxt.strokeStyle = "#FF0000"; //十六进制颜色值
cxt.strokeStyle = "red"; //颜色关键字
cxt.strokeStyle = "rgb(255,0,0)"; //rgb颜色值
cxt.strokeStyle = "rgba(255,0,0,0.8)"; //rgba颜色值(2)strokeRect()方法
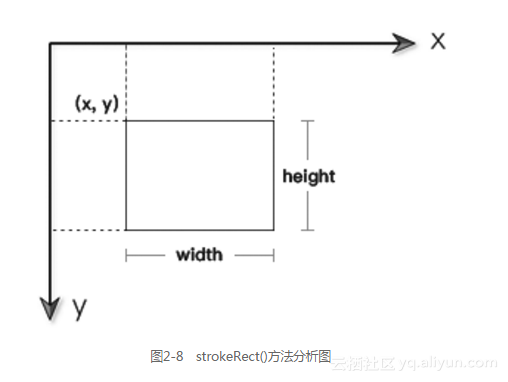
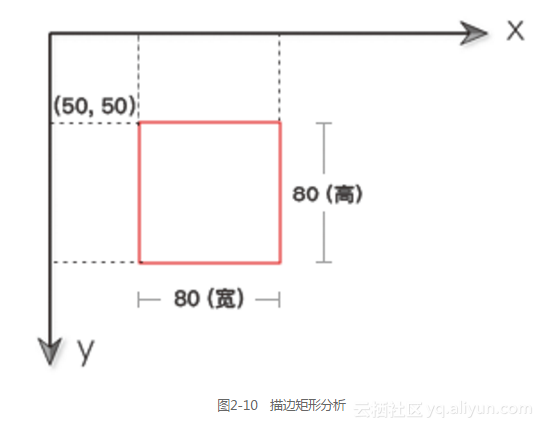
strokeRect()方法用于确定矩形的坐标,其中x和y为矩形最左上角的坐标。注意,凡是对于Canvas中的坐标,大家一定要根据W3C坐标系来理解。此外width表示矩形的宽度,height表示矩形的高度,默认情况下width和height都是以px为单位的。strokeRect()方法分析图如图2-8所示。
我们还要特别注意一点,strokeStyle属性必须在strokeRect()方法之前定义,否则strokeStyle属性无效。也就是说,在“画(strokeRect())”之前一定要把应有的参数(如strokeStyle)设置好。Canvas是根据已设置的参数来“画”图形的,其实这跟我们平常画画是一样的道理:在动笔之前首先需要确定将要画什么东西,颜色是什么,然后再用笔画出来。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.strokeStyle = "red";
cxt.strokeRect(50, 50, 80, 80);
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
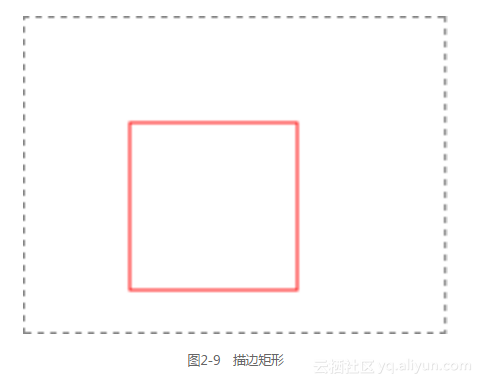
</html>在浏览器中的预览效果如图2-9所示。
分析:
当将cxt.strokeStyle = "red";和cxt.strokeRect(50, 50, 80, 80);这两句代码位置互换顺序后,strokeStyle属性就不会生效了。大家可以自行在本地编辑器中修改测试一下,看看实际效果。上面例子的分析如图2-10所示。
2.3.2 “填充”矩形
在Canvas中,我们可以将fillStyle属性和fillRect()方法配合使用来画一个“填充矩形”。
语法:
cxt.fillStyle=属性值;
cxt.fillRect(x, y, width, height);说明:
fillStyle是context对象的一个属性,而fillRect()是context对象的一个方法。
fillStyle属性跟strokeStyle属性一样,取值也有三种,即颜色值、渐变色、图案。
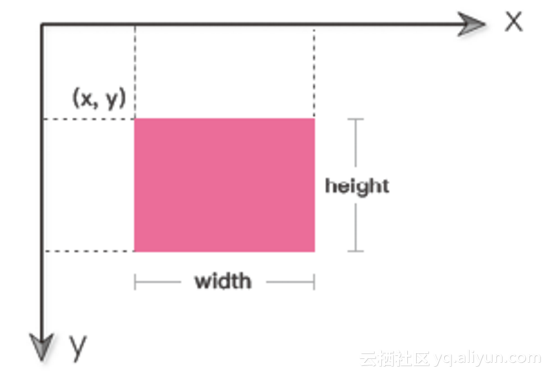
fillRect()方法跟strokeRect()方法一样,用于确定矩形的坐标,其中x和y为矩形最左上角的坐标,width表示矩形的宽度,height表示矩形的高度。
跟描边矩形一样,填充矩形的fillStyle属性也必须在fillRect()方法之前定义,否则fillStyle属性无效。分析如图2-11所示。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.fillStyle = "HotPink";
cxt.fillRect(50, 50, 80, 80);
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
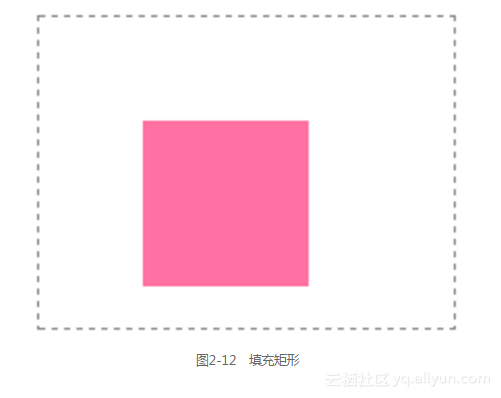
</html>在浏览器中的预览效果如图2-12所示。
分析:
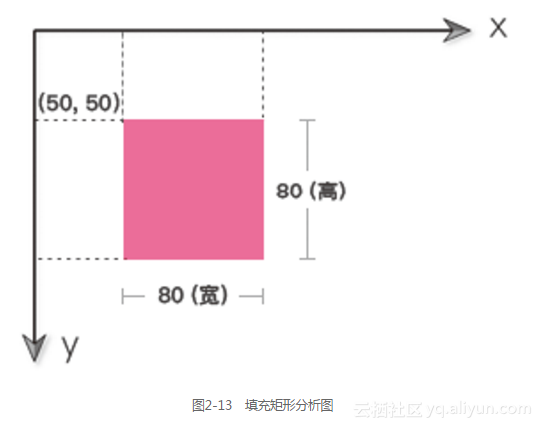
当我们将cxt.fillStyle = "HotPink";和cxt.fillRect(50, 50, 80, 80);这两句代码位置互换顺序后,fillStyle属性就不会生效了。大家可以自行在本地编辑器中修改测试一下,看看实际效果。上面例子分析如图2-13所示。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.strokeStyle = "red";
cxt.strokeRect(50, 50, 80, 80);
cxt.fillStyle = "#FFE8E8";
cxt.fillRect(50, 50, 80, 80);
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
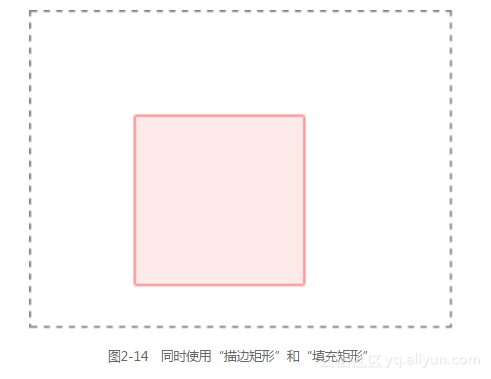
</html>在浏览器中的预览效果如图2-14所示。
分析:
在这个例子中,我们同时使用了“描边矩形”和“填充矩形”。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.fillStyle = "HotPink";
cxt.fillRect(50, 50, 80, 80);
cxt.fillStyle = "rgba(0,0,255,0.3)";
cxt.fillRect(30, 30, 80, 80);
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
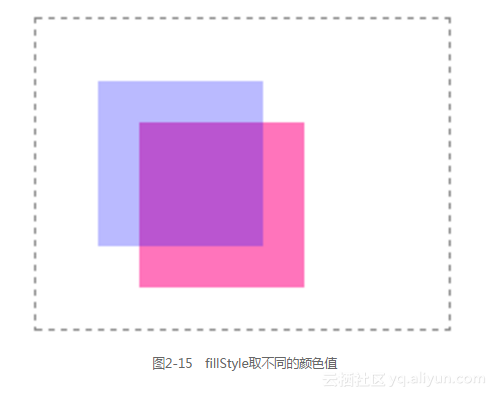
</html>在浏览器中的预览效果如图2-15所示。
分析:
这里我们画了两个矩形:第一个矩形使用了十六进制颜色值,第二个矩形使用了RGBA颜色值。
2.3.3 rect()方法
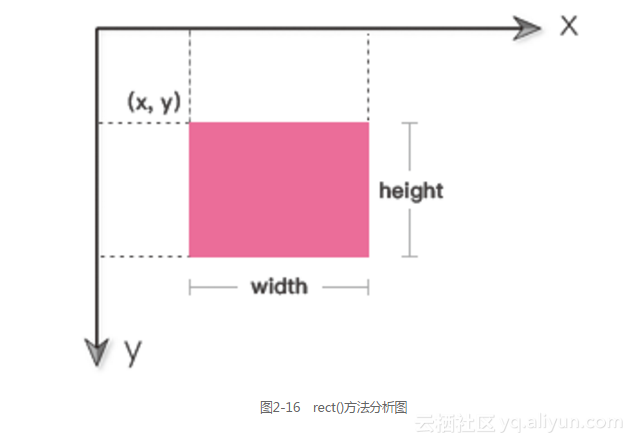
在Canvas,如果想要绘制一个矩形,除了使用strokeRect()和fillRect()这两种方法之外,我们还可以使用rect()方法,如图2-16所示。
语法:
rect(x,y,width,height);说明:
x和y为矩形最左上角的坐标,width表示矩形的宽度,height表示矩形的高度。
strokeRect()、fillRect()和rect()都可以画矩形。这三种方法参数是相同的,不同在于实现效果方面。其中strokeRect()和fillRect()这两个方法在调用之后,会立即把矩形绘制出来。而rect()方法在调用之后,并不会把矩形绘制出来。只有在使用rect()方法之后再调用stroke()或者fill()方法,才会把矩形绘制出来。
(1)rect()和stroke()
cxt.strokeStyle="red";
cxt.rect(50,50,80,80);
cxt.stroke();上述代码等价于:
cxt.strokeStyle="red";
cxt.strokeRect(50,50,80,80);(2)rect()和fill()
cxt.fillStyle="red";
cxt.rect(50,50,80,80);
cxt.fill();上述代码等价于:
cxt.fillStyle="red";
cxt.fillRect(50,50,80,80);举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
//绘制描边矩形
cxt.strokeStyle = "red";
cxt.rect(50, 50, 80, 80);
cxt.stroke();
//绘制填充矩形
cxt.fillStyle = "#FFE8E8";
cxt.rect(50, 50, 80, 80);
cxt.fill();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
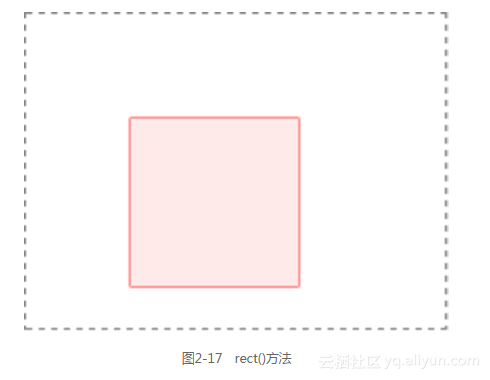
</html>在浏览器中的预览效果如图2-17所示。
2.3.4 清空矩形
在Canvas中,我们可以使用clearRect()方法来清空“指定矩形区域”。
语法:
cxt.clearRect(x, y, width, height);说明:
x和y分别表示清空矩形区域最左上角的坐标,width表示矩形的宽度,height表示矩形的高度。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id){
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.fillStyle = "HotPink";
cxt.fillRect(50, 50, 80, 80);
cxt.clearRect(60, 60, 50, 50);
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
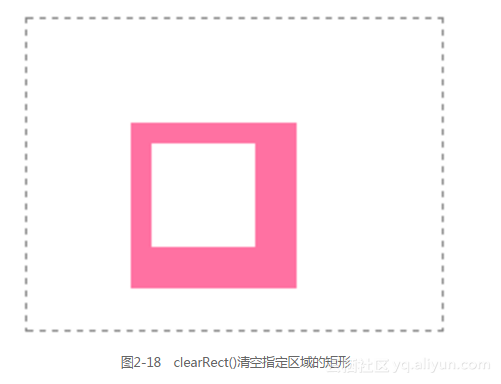
</html>在浏览器中的预览效果如图2-18所示。
分析:
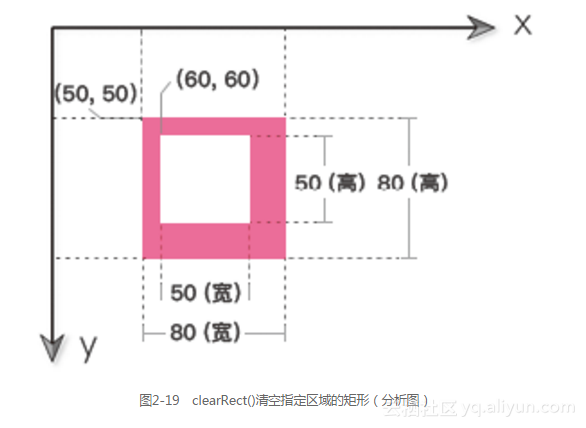
这里使用clearRect()方法来清空指定区域的矩形。这个例子分析如图2-19所示。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.fillStyle = "HotPink";
cxt.fillRect(50, 50, 80, 80);
var btn =
$$
("btn");
btn.onclick = function () {
cxt.clearRect(0, 0, cnv.width, cnv.height);
}
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas><br />
<input id="btn" type="button" value="清空canvas"/>
</body>
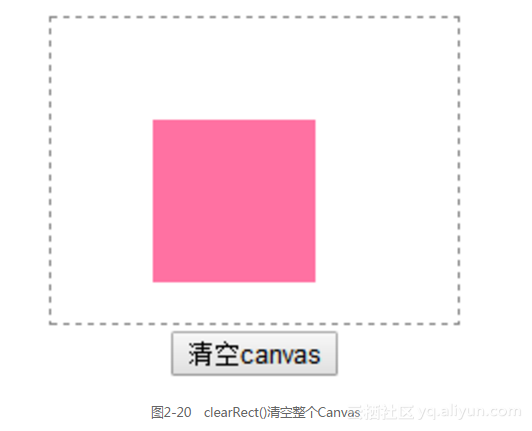
</html>在浏览器中的预览效果如图2-20所示。
分析:
cxt.clearRect(0, 0, cnv.width, cnv.height);用于清空整个Canvas。其中,cnv.width表示获取Canvas的宽度,cnv.height表示获取Canvas的高度。“清空整个Canvas”这个技巧在Canvas动画开发中会经常用到,大家一定要记住。至于怎么用,在接下来的章节里,我们会慢慢接触到。
最后再次强调一下:所有Canvas图形操作的属性和方法都是基于context对象的。
2.4 多边形
从之前的学习我们知道,可以将moveTo()和lineTo()配合使用来画三角形和矩形。其实在Canvas中,多边形也是使用moveTo()和lineTo()这两个方法画出来的。
如果我们想要在Canvas中画多边形,则需要事先在草稿纸或软件中计算出多边形中各个顶点的坐标,然后再使用moveTo()和lineTo()在Canvas中画出来。
跟矩形不一样,Canvas没有专门用来绘制三角形和多边形的方法。对于三角形以及多边形,我们也是使用moveTo()和lineTo()这两个方法来实现。
2.4.1 Canvas绘制箭头
对于箭头,我们都是事先确定箭头的7个顶点坐标,然后使用moveTo()和lineTo()来绘制出来的。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.moveTo(40, 60);
cxt.lineTo(100, 60);
cxt.lineTo(100, 30);
cxt.lineTo(150, 75);
cxt.lineTo(100, 120);
cxt.lineTo(100, 90);
cxt.lineTo(40, 90);
cxt.lineTo(40, 60);
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
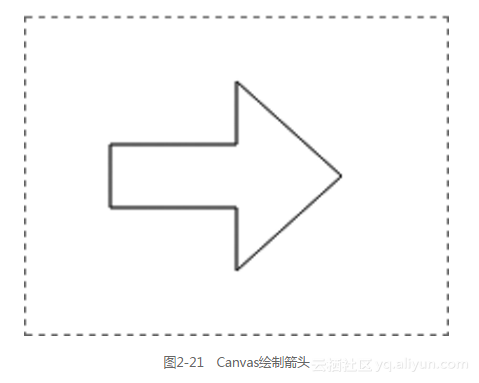
</html>在浏览器中的预览效果如图2-21所示。在浏览器中的预览效果如图2-21所示。
分析:
在绘制之前,首先需要计算出箭头各个顶点的坐标。
2.4.2 Canvas绘制正多边形
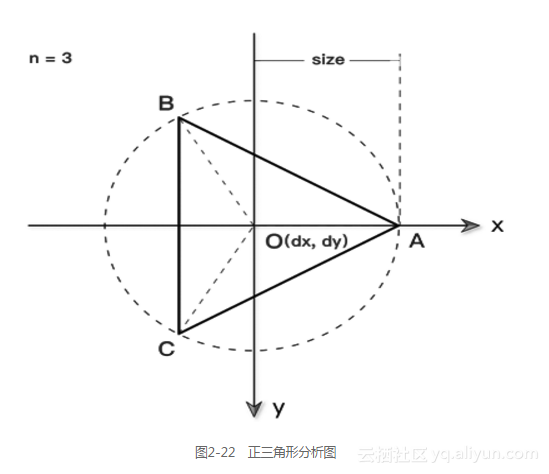
正多边形在实际开发中也经常见到,要想绘制正多边形,需首先了解一下最简单的正多边形,即正三角形。正三角形分析图如图2-22所示。
根据正三角形的特点,可以将其封装一个绘制正多边形的函数:createPolygon()。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
//调用自定义的方法createPolygon()
createPolygon(cxt, 3, 100, 75, 50);
cxt.fillStyle = "HotPink";
cxt.fill();
}
/*
* n:表示n边形
* dx、dy:表示n边形中心坐标
* size:表示n边形的大小
*/
function createPolygon(cxt, n, dx, dy, size) {
cxt.beginPath();
var degree = (2 * Math.PI )/ n;
for (var i = 0; i < n; i++) {
var x = Math.cos(i * degree);
var y = Math.sin(i * degree);
cxt.lineTo(x * size + dx, y * size + dy);
}
cxt.closePath();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
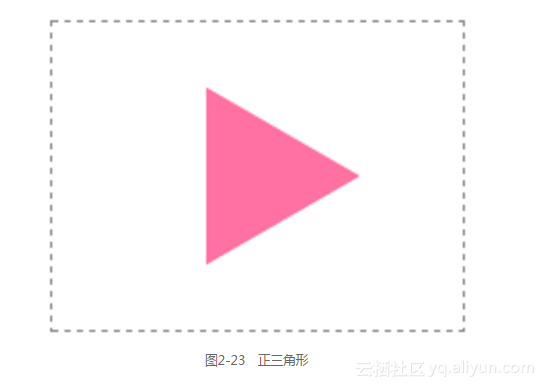
</html>在浏览器中的预览效果如图2-23所示。
分析:
cxt.beginPath();用于开始一条新路径,cxt.closePath();用于关闭路径。对于beginPath()和closePath()这两个方法,我们在“第10章 Canvas路径”中将会详细介绍,这里不需要深入太多。
在这个例子中,我们定义了一个绘制多边形的函数。对于这个函数,可以加入更多的参数如颜色、边框等,然后可以把它封装到我们的私人图形库里面去。
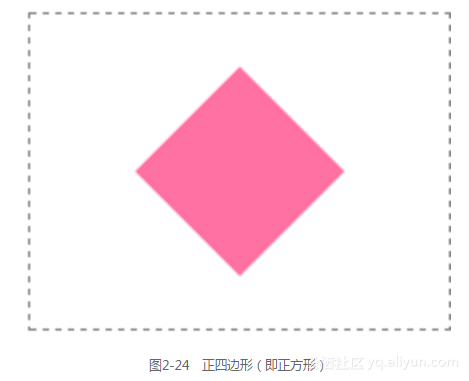
当createPolygon(cxt, 3, 100, 75, 50);改为createPolygon(cxt, 4, 100, 75, 50);时,浏览器中的预览效果如图2-24所示。
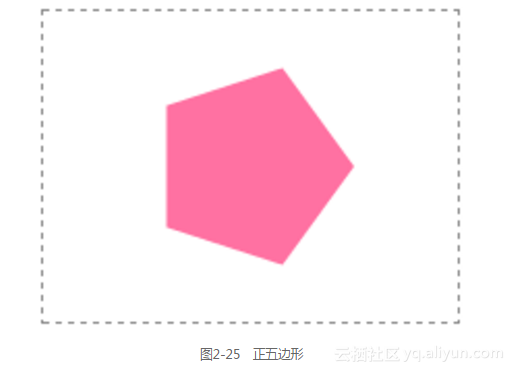
当createPolygon(cxt, 3, 100, 75, 50);改为createPolygon(cxt, 5, 100, 75, 50);时,浏览器中的预览效果如图2-25所示。
当createPolygon(cxt, 3, 100, 75, 50);改为createPolygon(cxt, 6, 100, 75, 50);时,浏览器中的预览效果如图2-26所示。
createPolygon()只能绘制“正多边形”,不可以用于绘制“不规则多边形”。对于“不规则多边形”,方法也很简单,我们都是先确定多边形各个定点坐标,然后使用moveTo()和lineTo()慢慢绘制。
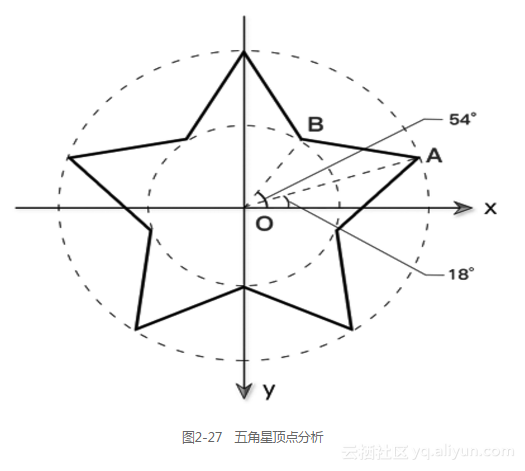
2.4.3 五角星
同样地,我们也可以先获取各个顶点的坐标,然后使用moveTo()和lineTo()把五角星绘制出来。根据图2-27的分析,我们可以知道∠BOA=36°,∠A0X=18°,∠BOX=54°,然后结合三角函数,就很容易得出五角星各个顶点的坐标。大家自己在草稿中算一下,这里就不详细展开了。分析如图2-27所示。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
cxt.beginPath();
for (var i = 0; i < 5; i++) {
cxt.lineTo(Math.cos((18 + i * 72) * Math.PI / 180) * 50 + 100,
-Math.sin((18 + i * 72) * Math.PI / 180) * 50 + 100);
cxt.lineTo(Math.cos((54 + i * 72) * Math.PI / 180) * 25 + 100,
-Math.sin((54 + i * 72) * Math.PI / 180) * 25 + 100);
}
cxt.closePath();
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
</html>在浏览器中的预览效果如图2-28所示。
分析:
当然,对于本节这些多边形的绘制,我们可以封装成一个个函数,以便实际开发中直接调用。
2.5 训练题:绘制调色板
我们在使用绘图软件或取色软件的过程中,经常会见到各种调色板效果。常见的调色板有两种,即方格调色板和渐变调色板。在这里我们将使用本章所学到的绘图方法来绘制这两种调色板。
举例:方格调色板
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
for (var i = 0; i < 6; i++) {
for (var j = 0; j < 6; j++) {
cxt.fillStyle = "rgb(" + Math.floor(255 - 42.5 * i) + "," + Math.floor(255 - 42.5 * j) + ",0)";
cxt.fillRect(j * 25, i * 25, 25, 25);
}
}
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="200" style="border:1px dashed gray;"></canvas>
</body>
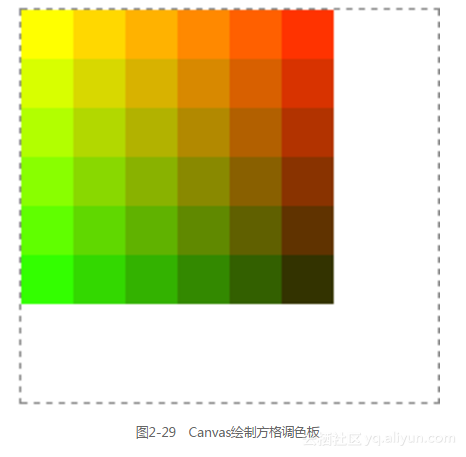
</html>在浏览器中的预览效果如图2-29所示。
分析:
对于这种方格色板,实现思路非常简单:我们可以使用两层for循环来绘制方格阵列,每个方格使用不同的颜色。其中变量i和j用来为每一个方格产生唯一的RGB色彩值。我们仅修改其中的红色和绿色的值,而保持蓝色的值不变,就可以产生各种各样的色板。
接下来我们尝试绘制一个更加复杂的调色板:渐变调色板。
举例:渐变调色板
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function
$$
(id) {
return document.getElementById(id);
}
window.onload = function () {
var cnv =
$$
("canvas");
var cxt = cnv.getContext("2d");
var r = 255, g = 0, b = 0;
for (i = 0; i < 150; i++) {
if (i < 25) {
g += 10;
} else if (i > 25 && i < 50) {
r -= 10;
} else if (i > 50 && i < 75) {
g -= 10;
b += 10;
} else if (i >= 75 && i < 100) {
r += 10;
} else {
b -= 10;
}
cxt.fillStyle = "rgb(" + r + "," + g + "," + b + ")";
cxt.fillRect(3 * i, 0, 3, cnv.height);
}
}
</script>
</head>
<body>
<canvas id="canvas" width="255" height="150" style="border:1px dashed gray;"></canvas>
</body>
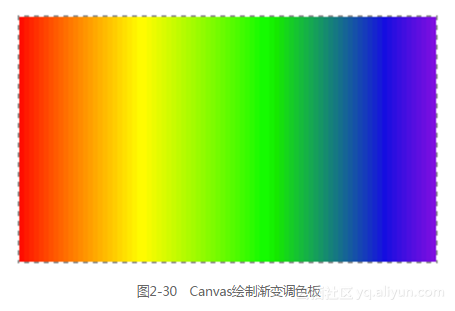
</html>在浏览器中的预览效果如图2-30所示。
是不是感到很有趣呢?现在我们也可以开发一个属于自己的调色板了。




















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








