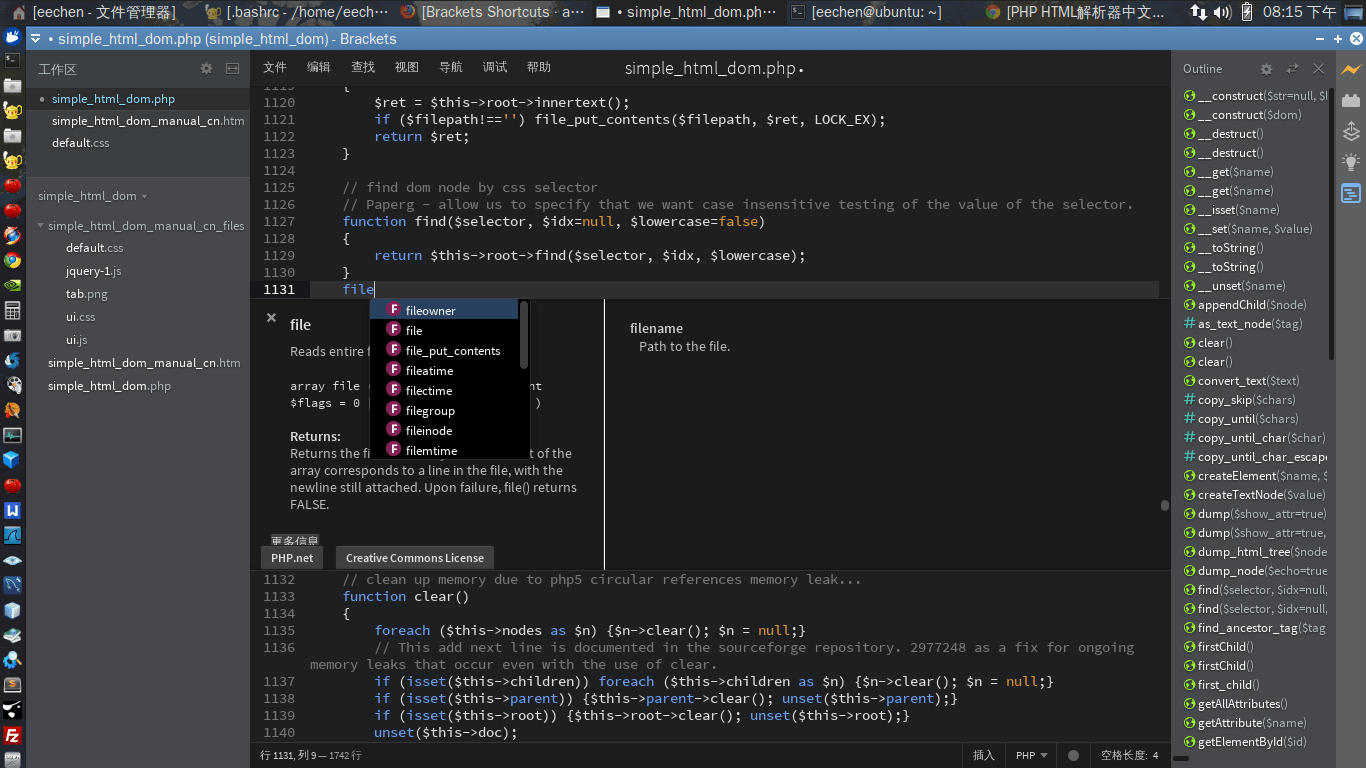
截图是Brackets跑在Ubuntu14.04上.
下载地址: https://github.com/adobe/brackets/releases
wget https://github.com/adobe/brackets/releases/download/release-1.3/Brackets.Release.1.3.64-bit.deb

Brackets扩展目录:
Linux: ~/.config/Brackets/extensions
Windows: %APPDATA%\Roaming\Brackets\extensions
Brackets Extension Registry:
http://brackets-registry.aboutweb.com/
JavaScript智能提示:
https://github.com/cfjedimaster/brackets-jshint
PHP智能提示(Ctrl+Space):
https://github.com/mackenza/Brackets-PHP-SmartHints
下载并拖拽ZIP包到"文件"-"扩展管理器"即完成安装.
PHP函数文档提示(Ctrl+K):
https://github.com/Wikunia/brackets-QuickDocsPHP
符号列表:
https://github.com/Hirse/brackets-outline-list
格式化HTML/CSS/JavaScript代码(Ctrl+Shift+L):
https://github.com/drewhamlett/brackets-beautify
Github上下载的ZIP包安装不正确,是不完整的,需要从amazonaws上下载:
http://s3.amazonaws.com/extend.brackets/brackets-beautify/brackets-beautify-1.1.6.zip
Less:CSS预处理器
https://github.com/jdiehl/brackets-less-autocompile
http://lesscss.org/
"调试"-"打开配置文件"
Brackets双击选中高亮:
"highlightMatches": true
Brackets单击高亮:
"highlightMatches": {"showToken": true}
"调试"-"打开用户键映射":
"overrides": {}里添加:
"Alt-/": "edit.showCodeHints"
https://github.com/adobe/brackets/wiki/User-Key-Bindings
https://github.com/adobe/brackets/wiki/Brackets-Shortcuts
代码提示: Ctrl-Space(改为Alt-/)
注释: Ctrl-/
删除一行: Ctrl-Shift-D
Windows上在Brackets里能够激活搜狗输入法,但输入法不跟随光标位置.
Linux上在Brackets里则可以正常使用Fcitx输入法.
运行 fcitx-config-gtk3 在全局设置里可以设置两个激活输入法的快捷键:
比如我设置了 Ctrl+Space 和 Ctrl+Enter
Brackets Live Preview 传给 Chrome 的命令行参数:
Linux:
/usr/bin/google-chrome \
--no-first-run \
--no-default-browser-check \
--allow-file-access-from-files \
--temp-profile \
--user-data-dir=/home/eechen/.config/Brackets/live-dev-profile \
--remote-debugging-port=9222 \
--flag-switches-begin \
--flag-switches-end \
file:///opt/brackets/www/LiveDevelopment/launch.html
Windows:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
--user-data-dir="C:/Users/eechen/AppData/Roaming/Brackets\live-dev-profile"
--no-first-run
--no-default-browser-check
--allow-file-access-from-files
--remote-debugging-port=9222
--flag-switches-begin
--flag-switches-end
file:///C:/Program%20Files%20(x86)/Brackets/www/LiveDevelopment/launch
所以绿色版Chrome要做一个软链接到/usr/bin/google-chrome:
sudo ln -s /home/eechen/apps/chrome/chrome/google-chrome /usr/bin/google-chrome
"文件"-"项目设置"填入如 http://127.0.0.1:8080/ 后开启Live Preview,需要保存文件后Chrome才能看到效果:
php -S 127.0.0.1:8080 -t "/home/eechen/apps/brackets/simple_html_dom"
Brackets-node建立并监听端口,保持与launch.html(Chrome Remote Debugging Port)的长连接.
HTML文件修改后会即时通知Chrome更新.
sudo netstat -antp|head -n2 && \
sudo netstat -antp|grep Brackets-node|grep ESTABLISHED
如果直接编辑本地文件,Live Preview(实时预览)不需要保存文件就能预览效果.
Adobe Brackets实时预览原理:
Brackets-node <=> Chrome(--remote-debugging-port)
Chrome通过参数--remote-debugging-port建立远程调试端口.
Brackets内部通过Node.JS跟Chrome建立长连接,从而实现实时预览.
























 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








