1、概述
javascript是一种弱类型的语言,变量在运行的过程中可能从一种类型转变成另外一种类型,所以编码规范就非常重要了(stream.js主要参考网易的js命名规则:http://blog.jobbole.com/19197/)。javascript也是具有OOP的思想(继承,对象等,但接口就基本没有),可以方便地调用不同对象。
2、对象间关系
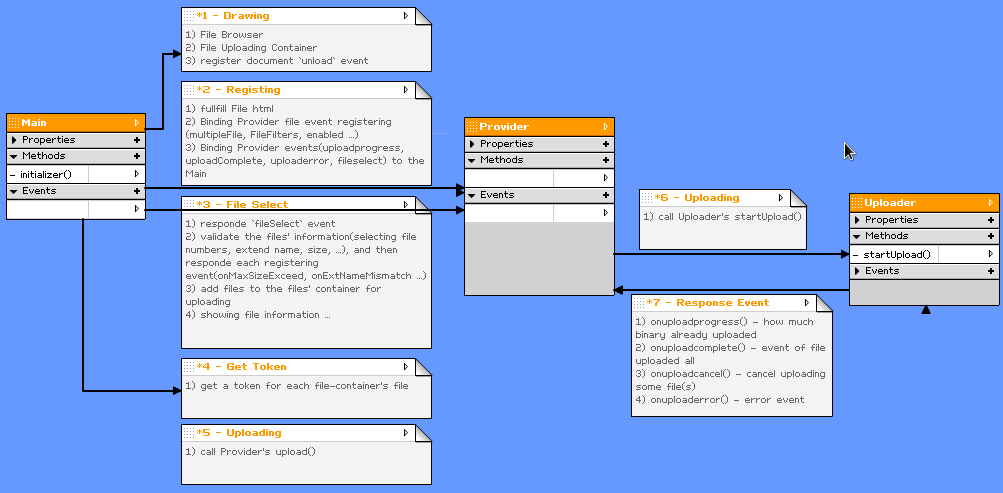
主要有Parent、fRegEvents、Provider(接口)、StreamProvider、SWFProvider、Uploader(接口)、StreamUploader、SWFUploader。大致关系如下:

3、工作流程
初始化的方式如下:
var cfg = {
multipleFiles: true
};
var m = new Main(cfg);现在来 解析new Main(cfg)过程:
_________________
| new Main(cfg) |
-----------------
|
V
1. Main.set() # 把cfg的参数保存到环境中
|
V
2. Main.initialzer()
|
|----> a) 生成文件选择容器(此处可以满足自定义文件选择按钮的样式)
|
|----> b) 生成文件上传的容器
|
|----> c) new Provider() # 绑定不同的文件选择UI(注:这个在页面中是隐藏的)
| # 注册文件选择的事件(注:HTML5的drag事件也是在此注册)
|----> d) 绑定Provider的上传事件到Main的监听函数
|
|----> e) 注册window的unload事件
V
3. Main.fileSelect() # 响应文件选择后的onfileselect事件
|
|----> *) 校验文件(文件数量、扩展名、大小等)
V
4. Main.addStreamTask() # 添加文件到上传容器
|
V
5. Main.upload()
|
|----> a) 调用服务器的`/tk`,获取文件token
|
|----> b) 待a)成功返回后,开始上传文件
V
6. Provider.upload()
| # 监听Uploader的上传事件(onuploadstart, onuploadprogress等)
V
7. Uploader.startUpload() # 监听自身上传事件,然后向上发`uploadstart`等事件
|
V
8. Provider接收监听事件
|
V
9. Main接收监听事件 # 注:接收到事件后,会响应,比如上传百分比,上传完成,错误信息等
|
V
10. Main接收到uploadcomplete事件后
|
|----> a) 移除`删除`按钮
|
|----> b) 重复步骤5),开始上传下一个文件
...
|
V
11. 上传结束最后,附上一张调用关系图:























 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








