<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>深入理解position: fixed;</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#header {
position: fixed;
width: 900px;
height: 100px;
background: red;
top: 0px;
left: 0px;
/*居中办法*/
right: 0px;
margin: 0 auto;
}
#mian {
width: 900px;
height: auto;
background: #000000;
padding-top: 10px;
padding-bottom: 10px;
margin: 100px auto 0px;
}
h1 {
width: 95%;
text-align: center;
color: yellow;
background: blue;
margin: 0px auto 10px;
}
h1:nth-child(2n) {
background: green;
}
h1:last-child {
margin-bottom: 0px;
}
.wbd {
width: 300px;
height: 50px;
line-height: 50px;
border-radius: 10px;
background: green;
text-align: center;
margin-top: 25px;
font-size: 38px;
margin-left: 300px;
box-shadow: 0px 0px 115px blue;
text-shadow: 0px 0px 15px red;
}
</style>
</head>
<body>
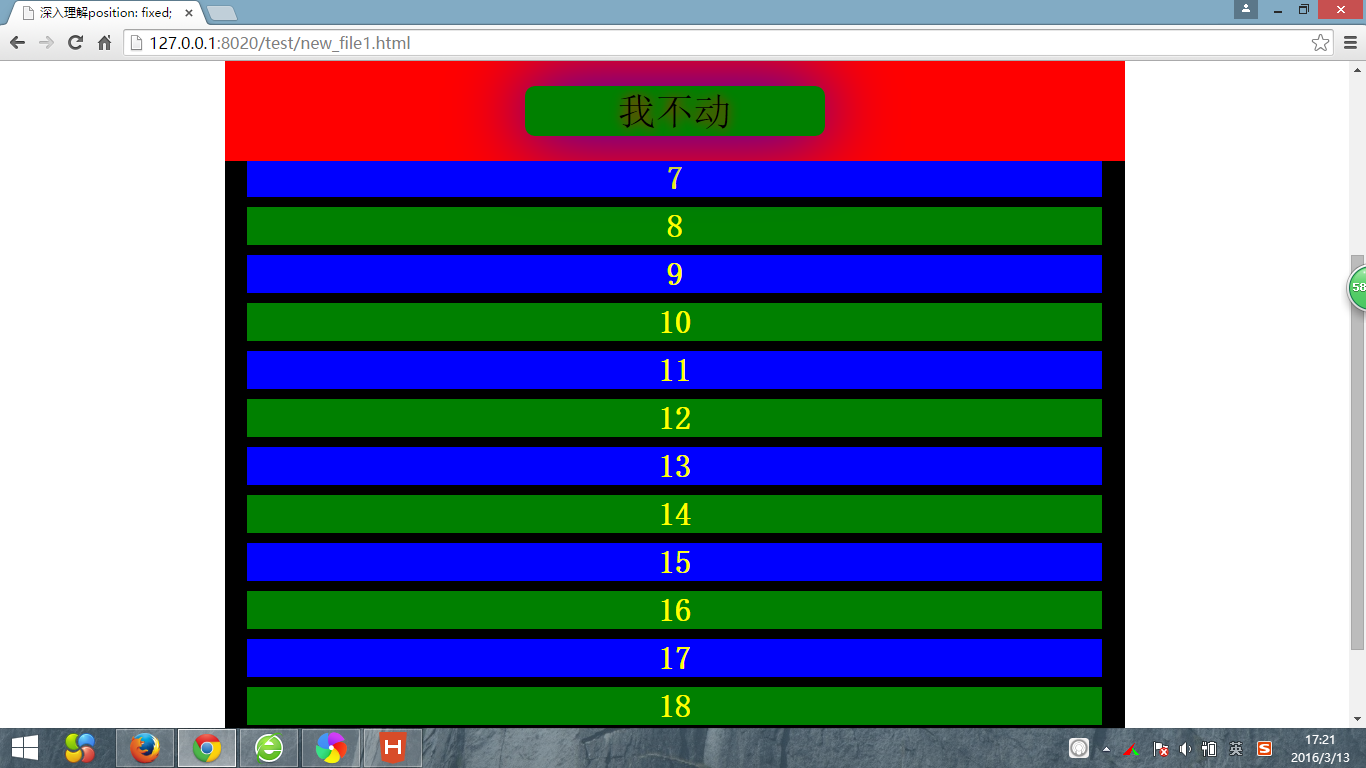
<div id="header">
<div class="wbd">我不动</div>
</div>
<div id="mian">
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
<h1>4</h1>
<h1>5</h1>
<h1>6</h1>
<h1>7</h1>
<h1>8</h1>
<h1>9</h1>
<h1>10</h1>
<h1>11</h1>
<h1>12</h1>
<h1>13</h1>
<h1>14</h1>
<h1>15</h1>
<h1>16</h1>
<h1>17</h1>
<h1>18</h1>
<h1>19</h1>
<h1>20</h1>
</div>
</body>
</html>深入理解position: fixed
最新推荐文章于 2024-01-02 16:35:09 发布





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








