本文实例为大家分享了JavaScript实现鼠标移动粒子跟随效果的具体代码,供大家参考,具体内容如下

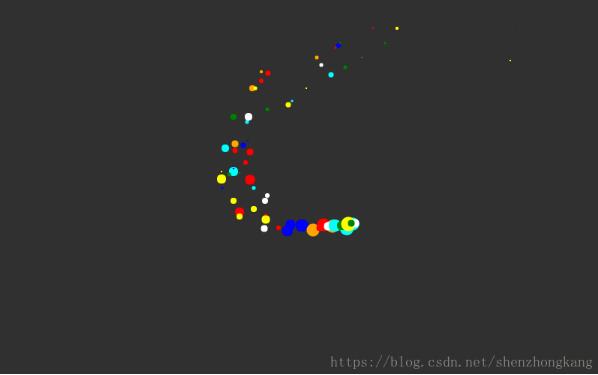
※ 如上图是最终显示效果,跟随鼠标的移动,生成的粒子跟随。
需要用到的js库:Underscore。Underscore是一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。它是这个问题的答案:“如果我在一个空白的HTML页面前坐下,并希望立即开始工作,我需要什么?”...它弥补了部分jQuery没有实现的功能,同时又是Backbone.js必不可少的部分。
鼠标粒子democanvas { background: #333; }
您的浏览器不支持此标签!
// 获取canvas元素
var cvs = document.querySelector("canvas");
// 获取上下文对象
var ctx = cvs.getContext("2d");
// 声明一个空数组,用来放后面生成的小球
var ballsArr = [];
// 创建一个小球类
function Balls (x, y){
// 坐标x为传进来的x
this.x = x;
// 坐标y为传进来的y








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6037
6037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








