完成一个vue项目后怎样在浏览器看到自己项目的logo呢
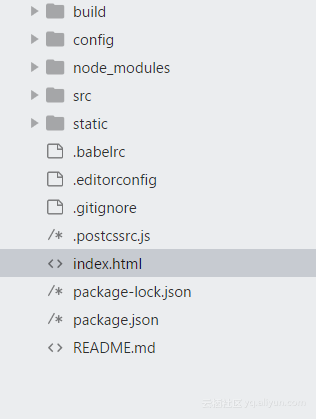
一个的vue项目的目录
理解每个文件的含义
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
config //配置目录,包括端口号和路径等
node_modules //npm加载项目的依赖模块
src //这里是我们要开发的目录,基本上要做的事情都在这个目录里。
asset //放置一些所需图片
components //组件目录,用于放置一些组件
router //路由文件
App.vue //项目根组件,可以将组件都写在里面
main.js //项目的核心配置文件
static //静态资源目录,如图片、字体等。
static/.gitkeep //这个文件保证这个文件夹在上传到github的时候会始终存在。因为github本身会忽略掉空文件夹。
.babelrc // babel语法编译器的编译配置
.editorconfig //编辑器的配置
.gitignore //一些不需要上传的文件或者目录
.postcssrc.js //浏览器的兼容问题的文件
index.html //项目的入口
package-lock.json //是在 `npm install`时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。
package.json //项目配置文件,这个用于控制项目的依赖。使用npm加载依赖时,会按照这个文件里面描述的各个依赖模块的版本进行查找,先查找node_modules目录下是否已存在某个依赖,若不存在再去网络下载,若存在则跳过,但是不会查找本地缓存中已经下载好的。README.md //项目的描述文件当项目完成后还有一个dist文件,就是文件打包后最终要发布的文件。
图片一类的静态文件包括浏览器上的logo,应该放在这个static文件夹下,这个文件夹下的文件(夹)会按照原本的结构放在网站根目录下。这时我们再去使用/static绝对路径,这样就可以访问这些静态文件了。
将favicon.ico的图标文件放到static文件夹内,然后在index.html的head中添加:
保存就可以了(因为有热重载),若没有可以刷新下浏览器,这样浏览器图标就可以看到了。





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








