什么是PWA
PWA简单的说就是像Native App一样可以安装运行的Web程序。Native App通过app store安装,而PWA通过浏览器安装。
PWA的优势
PWA具备一切Web应用的特征。使用JS,CSS,HTML开发。可以被搜索,也可以通过URL分享。PWA安装非常方便,可以像Native App一样发送通知,同步数据,离线工作。
PWA vs 微信小程序
- 语法
- PWA:只要你懂web开发,你就可以迅速创建PWA。
- 小程序:你要花时间学习小程序开发指南。
- 审核
- PWA:完全自由发布。一切都在自己掌控中。用户通过浏览器就可以使用。
- 小程序:一切都在腾讯掌控中。
PWA vs Native App
智能手机诞生以来,移动端的网络访问流量基本被Native App统治,移动浏览器使用率很低。PWA的诞生就是为了改善这种失衡,让web app的体验和native app一样。和native app比,PWA不需要通过app store安装,占用的系统资源也比较少。
PWA条形码应用示例
PWA和一般的web应用比,多了一个service worker和manifest文件。service worker用来缓存web资源以及调用系统的一些功能。manifest文件用来定义程序入口页面,设置程序名以及桌面显示用的图标。
这里是我创建的一个简单的条形码扫码应用:https://github.com/dynamsoft-dbr/javascript-barcode/tree/master/examples/pwa。 激活GitHub的page功能就可以访问。
在Android Chrome中访问页面会自动跳出安装提示:

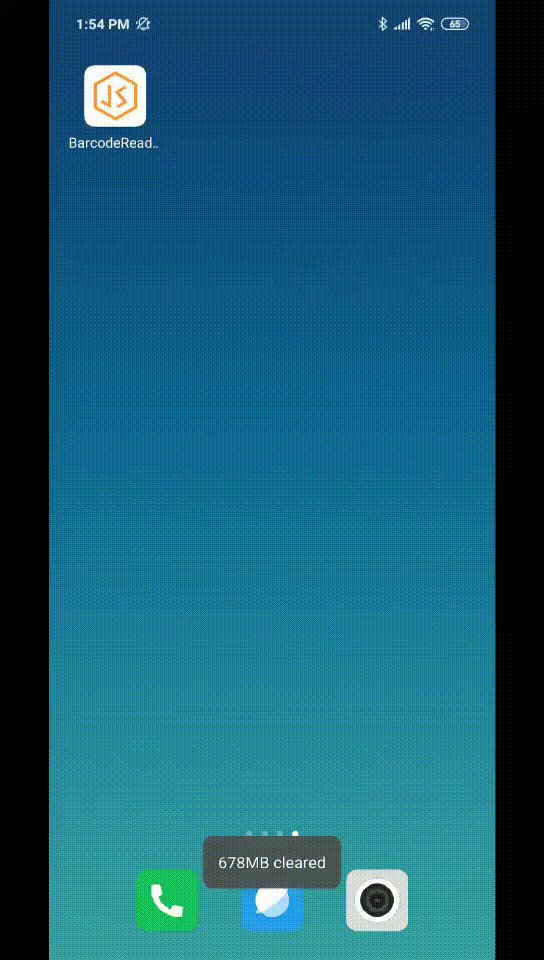
安装之后就会出现在桌面上:

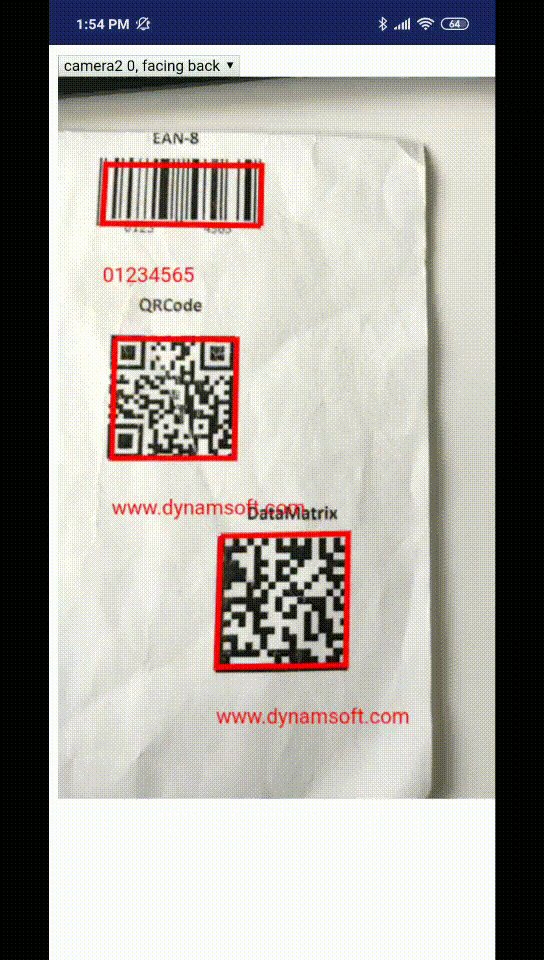
点击之后就可以像Native App一样运行:

PWA会在国内流行吗
PWA的很多特性只能通过Android使用,iOS不支持。另外安装功能如果没有Google框架和科学上网是不能实现的。所以目前国内看不到希望。






















 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








