一、h5动画
(一)h5中动画的实现方式有2种:
1、css动画:能够实现2D/3D位移、缩放、颜色和透明度变换以及简单的滤镜效果(模糊)。体积小,效率高是优先考虑的动画实现方式
(1)位移动画(translate):因为位置变化而产生的动画称为位移动画
(2)旋转动画(roate):因为角度的变化而产生的动画称为旋转动画
(3)缩放动画(scale):因为大小的变化而产生的动画称为缩放动画,其中又分等比缩放和非等比缩放
(4)形变动画(skew):因为倾斜的变化而产生的动画称为形变动画
现以正方体为例,其他不做过多介绍
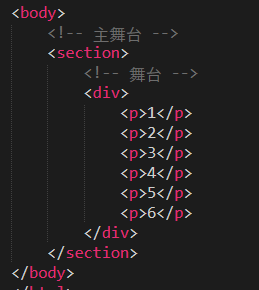
html部分

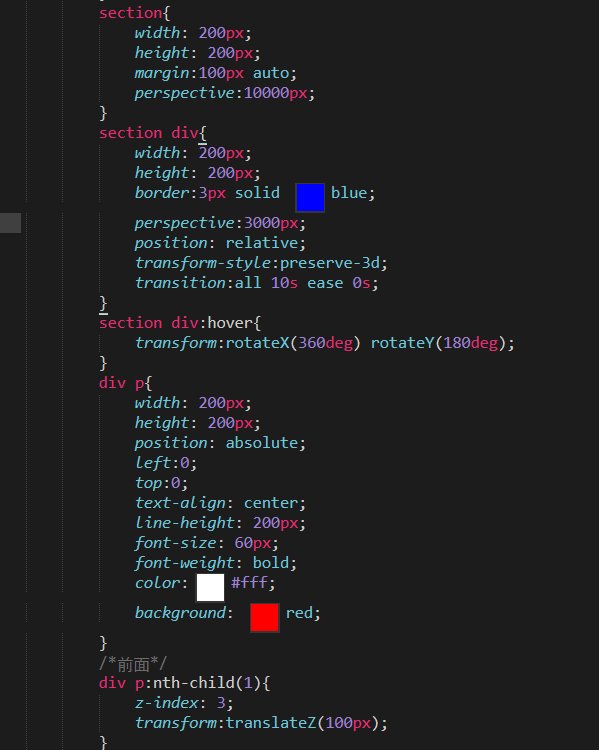
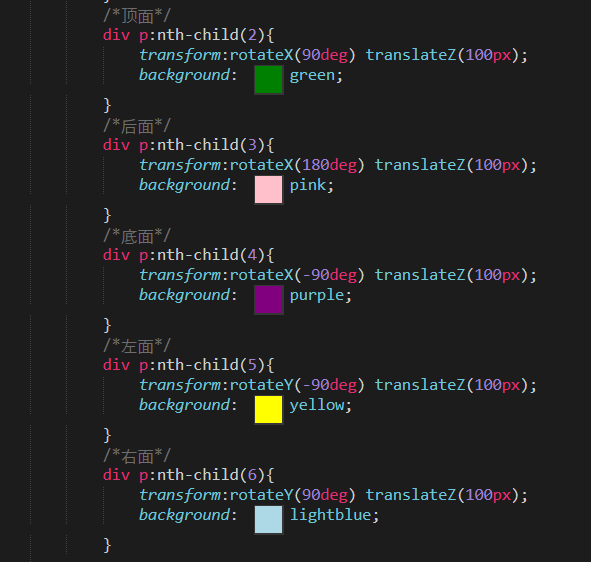
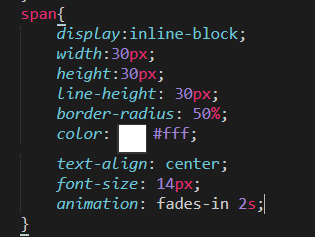
css部分


transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property :规定设置过渡效果的 CSS 属性的名称。
transition-duration :规定完成过渡效果需要多少秒或毫秒。
transition-timing-function :规定速度效果的速度曲线
transition-delay : 定义过渡效果何时开始。
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
2、逐帧动画:以GIF图或JPG/PNG序列的格式呈现,还原度高,可以模拟形变效果,但体积大,更适合展示时长较短,面积较小的可循环动画
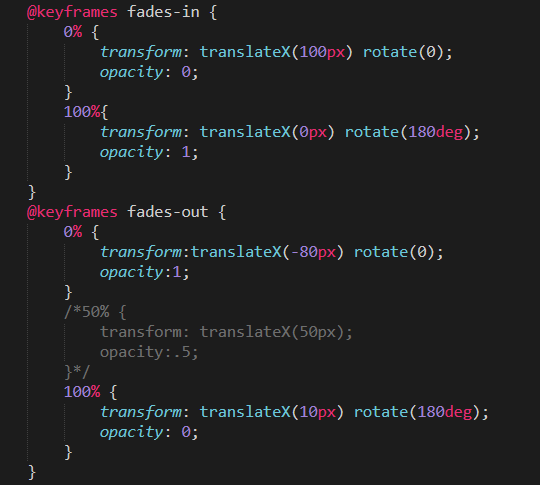
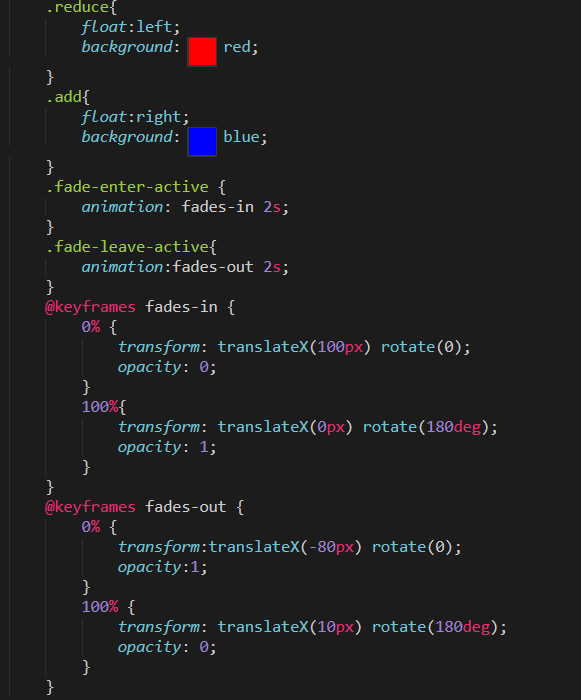
(1)@keyframes定义动画

(2)在需要添加动画的元素的css样式中调用定义好的动画

二、vue中动画的使用
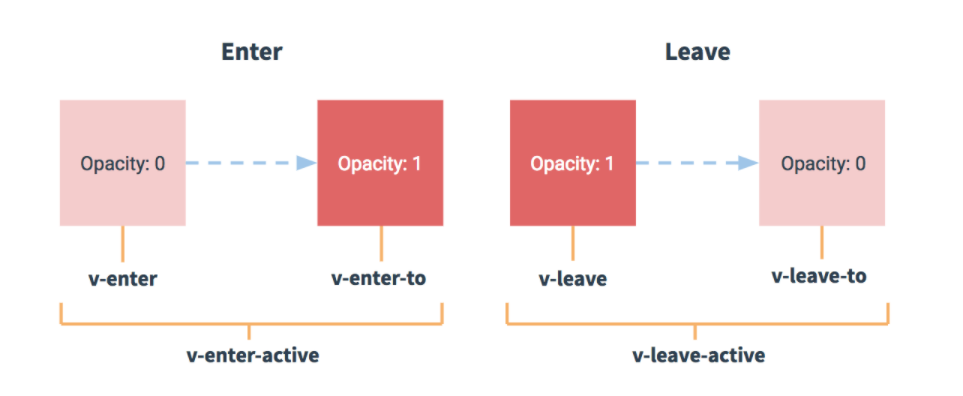
首先根据官网文档,了解一下进入/离开 & 列表过渡的状态的类名:
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 ,则 v-是这些类名的默认前缀。如果你使用了 ,那么 v-enter 会替换为 my-transition-enter。
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

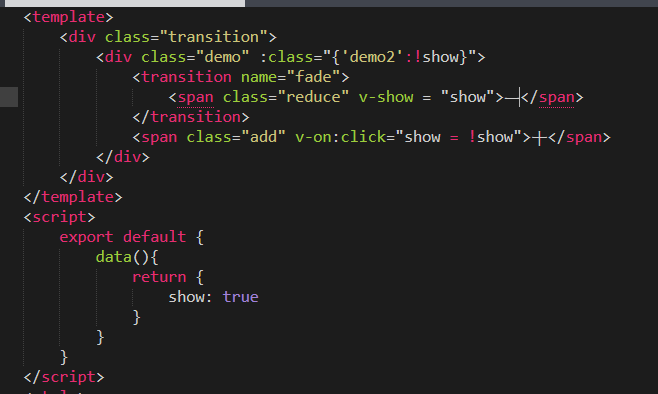
(一)先来一个css动画
点击右侧蓝色按钮,红色按钮切换显隐并实现水平移动,总用时2s


布局如下:






















 1496
1496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








