使用BottomNavigationView做底部工具栏,使用ViewPager做页面切换,使用Fragment完成每个页面的逻辑。
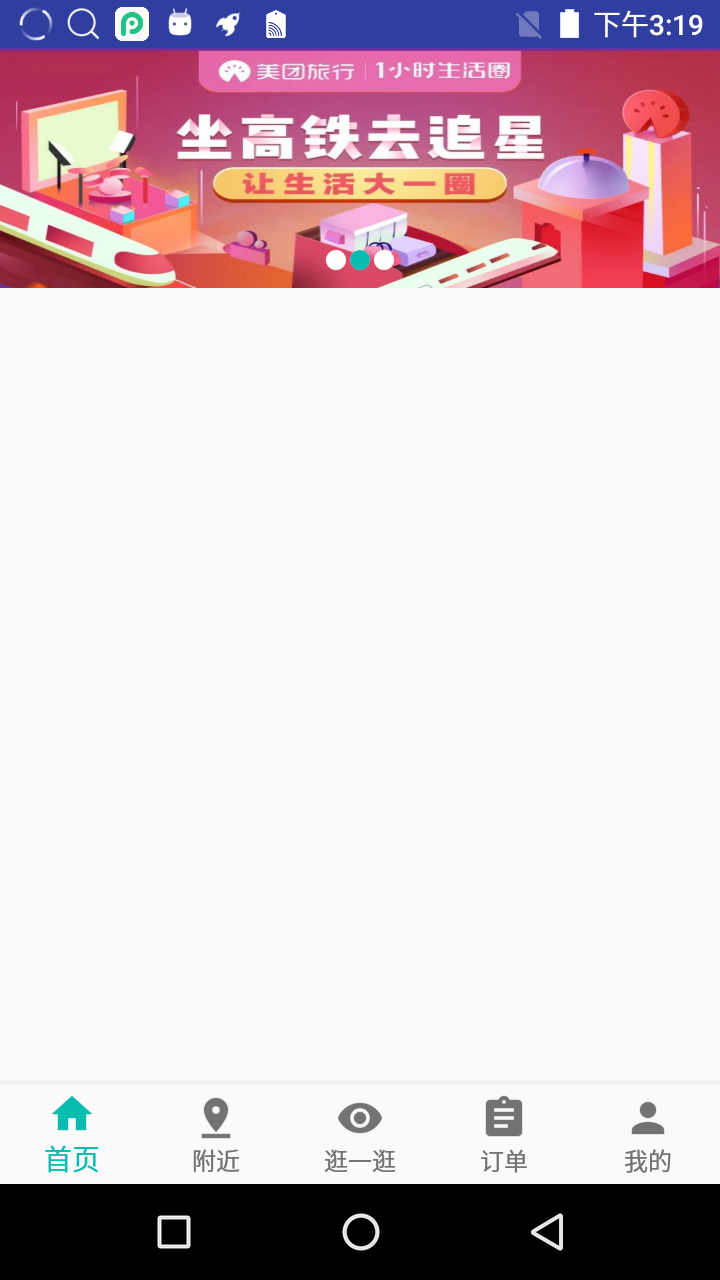
效果图如下:
- 首先是activity_main.xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhangda.meituan.activity.MainActivity">
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="?android:attr/windowBackground"
app:menu="@menu/navigation" />
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/navigation"/>
</RelativeLayout>
navigation.xml代码
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_24dp"
android:title="@string/title_home"/>
<item
android:id="@+id/navigation_near"
android:icon="@drawable/ic_near_24dp"
android:title="@string/title_near"/>
<item
android:id="@+id/navigation_go"
android:icon="@drawable/ic_go_24dp"
android:title="@string/title_go"/>
<item
android:id="@+id/navigation_order"
android:icon="@drawable/ic_order_24dp"
android:title="@string/title_order"/>
<item
android:id="@+id/navigation_mine"
android:icon="@drawable/ic_mine_24dp"
android:title="@string/title_mine"/>
</menu>
- MainActivity代码
private ViewPager viewPager;
private MenuItem menuItem;
private BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewPager);
bottomNavigationView = (BottomNavigationView) findViewById(R.id.navigation);
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView);
bottomNavigationView.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
viewPager.addOnPageChangeListener(mViewPagerOnPageChangeListener);
//禁止ViewPager滑动
viewPager.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
});
setupViewPager(viewPager);
}
private ViewPager.OnPageChangeListener mViewPagerOnPageChangeListener
= new ViewPager.OnPageChangeListener(){
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (menuItem != null) {
menuItem.setChecked(false);
} else {
bottomNavigationView.getMenu().getItem(0).setChecked(false);
}
menuItem = bottomNavigationView.getMenu().getItem(position);
menuItem.setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
};
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
viewPager.setCurrentItem(0);
break;
case R.id.navigation_near:
viewPager.setCurrentItem(1);
break;
case R.id.navigation_go:
viewPager.setCurrentItem(2);
break;
case R.id.navigation_order:
viewPager.setCurrentItem(3);
break;
case R.id.navigation_mine:
viewPager.setCurrentItem(4);
break;
}
return false;
}
};
private void setupViewPager(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFragment(FragmentHome.newInstance());
adapter.addFragment(FragmentNear.newInstance());
adapter.addFragment(FragmentGo.newInstance());
adapter.addFragment(FragmentOrder.newInstance());
adapter.addFragment(FragmentMine.newInstance());
viewPager.setAdapter(adapter);
}
- ViewPagerAdapter代码
public class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
public void addFragment(Fragment fragment) {
mFragmentList.add(fragment);
}
}
fragment代码就不再赘述了,几个tab页面,对应几个fragment,对应几个布局,各自写逻辑即可。
- 需要特殊说明的是,BottomNavigationView组件当超过三个tab元素时,显示不太美好,这块需要特殊处理一下,其中在MainActivity中需要加入这句代码:
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView);
BottomNavigationViewHelper代码如下:
public class BottomNavigationViewHelper {
@SuppressLint("RestrictedApi")
public static void disableShiftMode(BottomNavigationView navigationView) {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) navigationView.getChildAt(0);
Field shiftingMode = null;
try {
shiftingMode = menuView.getClass().getDeclaredField("mShiftingMode");
shiftingMode.setAccessible(true);
shiftingMode.setBoolean(menuView, false);
shiftingMode.setAccessible(false);
for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView itemView = (BottomNavigationItemView) menuView.getChildAt(i);
itemView.setShiftingMode(false);
itemView.setChecked(itemView.getItemData().isChecked());
}
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
如果想要改变底部工具栏的选中颜色,改变color.xml中colorPrimary的值即可。
- 另外,本次我使用vector图标,也就是矢量图标,底部工具栏的图表会随着手机分辨率自动调整,增加了分辨率的适应性。图片可以使用android studio自带的,也可以带入svg图片,下面举例一个:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FFF"
android:strokeColor="#E8E8E8"
android:strokeWidth="0.2"
android:pathData="M10,20v-6h4v6h5v-8h3L12,3 2,12h3v8z"/>
</vector>






















 6353
6353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








