首页 > > 正文
android的xml布局
2012年02月01日 14:28
(共计1页)
android的xml布局
现在手机主流的系统包括android和ios,以及window phone。这几个主流的系统各自有各自的优点。
Android这个开源的系统给予我们许多的空间,可以使用公开的代码不断实现自己想要的效果。其中android的布局是一个android程序的中心点,没有好的布局文件,再多再好的代码都无法给予用户很好的视觉体验。
android最大的优点就是代码(java)和布局(xml)分离。这可以让两者管理很好的分开,不会相互影响。Layout就负责管理控件在屏幕的位置的类,下面是android SDK已经内置的简单几种布局模型:
1、LinearLayout(流线型布局)
2、RelativeLayout(相对布局)
3、TableLayout(表格布局)
4、FrameLayout(框架布局)
5、AbsoluteLayout(绝对布局)
上面这五种布局已经可以涵盖android程序的布局方式,只要合理的使用上面的五种布局,一个漂亮和使用的android程序便可以呈现在客户的面前。
五种布局有他们独特的关系:
1、LinearLayout、AbsoluteLayout、RelativeLayout、FrameLayout均是ViewGroup的子类
2、TableLayout则是LinearLayout子类,如果TableLayout中的组件没有放入TableRow中的话,那么就会按照LinearLayout显示
下面介绍一个我比较喜欢使用的布局方法:

LinearLayout
1、LinearLayout在Android的布局中也是常用布局之一
2、LinearLayout在布局中纵向或者横向排列(系统自动生成的默认排版)
3、主要参数android:orientation="vertical"//竖向排列
android:orientation="horizontal"//横向排列
gravity表示重力倾向,比方据右对齐: android:gravity="right"
LinearLayout适用于一些比较简单明了的程序布局,好像选择项(checkbox) 文本框(textview) 多选项(radiobutton)等, 由上而下的布局用LinearLayout最适合不过
RelativeLayout (类似css)
1、RelativeLayout是按照相对于某个组件的位置来进行布局的,也就是说参考某个组件,置于此组件的上、下、左、右
2、其中几个重要的属性:
android:layout_below=“组件ID引用” 在某个组件的下面
android:layout_above=“组件ID引用” 在某个组件的上面
android:layout_toRightOf=“组件ID引用” 在某个组件的右边
android:layout_toRightOf=“组件ID引用” 在某个组件的左边
RelativeLayout适合一些布局相对复杂的程序,因为上下左右的关系要搞清楚,个性化的布局使用这个比较适合,因为不会因为条条框框的限制布局。好像下面的例子,两个button的位置是比较个性化的。
RelativeLayout布局示例

android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10px" >
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:" />
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:text="OK" />
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok"
android:layout_alignTop="@id/ok"
android:text="Cancel" />
TableLayout
1、TableLayout是比较常用的布局,它是按照表格的方式来布局整个画面的
2、TableRow:TableLayout中需要嵌入行,然后将组件置于TableRow中才能显示成Table的形式
3、几个重要的属性:
android:layout_weight:比重
TableRow:行
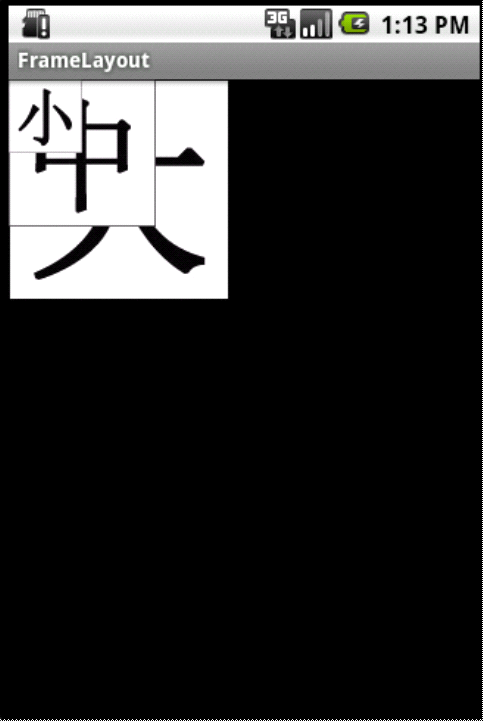
FrameLayout

1、FrameLayout是一个比较特殊的布局,按照API文档上的解释,此布局一般放一个组件,并且这个组件是靠左上角显示,如果加入多个组件,那将会显示最上层的一个组件。
2、简单来说:指定一个区域,只在左上角一层一层的累加
对于初学者来说,对xml的代码记忆不是很清楚,在eclipse的layout文件夹编写布局的xml的时候,忘记代码可以使用“alt”+“/”来调出提示窗口。
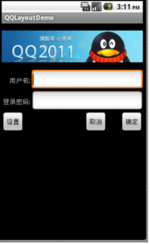
以下就是使用qq登陆页面为例子,写出了一个混合布局。



文章分享到:
网友热评 暂无评论
快速评论
相关文章




















 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








