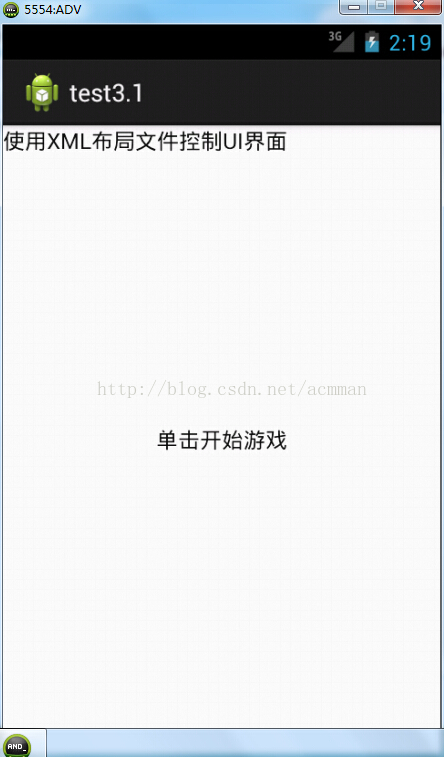
效果图:
实现方法:
MainActivity:
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}res/layout/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.test.MainActivity" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/title"
style="@style/text"/>
<TextView
android:id="@+id/startButton"
android:layout_gravity="center_vertical|center_horizontal"
android:text="@string/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/text"/>
</FrameLayout>
res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">test3.1</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="title">使用XML布局文件控制UI界面</string>
<string name="start">单击开始游戏</string>
</resources>
res/values/styles.xml:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="text">
<item name="android:textSize">24px</item>
<item name="android:textColor">#111111</item>
</style>
<style name="AppBaseTheme" parent="android:Theme.Light">
</style>
<style name="AppTheme" parent="AppBaseTheme">
</style>
</resources>





















 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








