CSS3 Gradient分为 linear-gradient(线性渐变) 和 radial-gradient(径向渐变)。为了更好的应用CSS3 Gradient, 需要先了解一下目前的几种浏览器的内核,主要有Mozilla( Friefox, Flock等), webkit(Safari, chrome等),Opera(Opera浏览器), Trident(IE浏览器)。
线性渐变在Mozilla下的应用:
语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )参数:其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下,left是从做到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

根据上面的介绍,我们先来看看一个简单的例子:
HTML:
<div class="example example1"></div>CSS:
.example
{
width: 150px;
height: 80px;
}如无特殊说明,我们后面的实例都是应用这一段html和CSS的基本代码。
现在我们给这个div应用一个简单的渐变样式:
.example
{
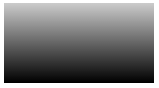
background: -moz-linear-gradient( top,#ccc,#000);
}效果如下:

线性渐变在Webkit下的应用
语法:
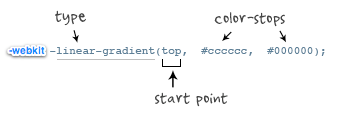
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则上面这种CSS语法我们经常见到,可能有人看不同具体的意思,其实上面的一些符号含义与正则表达式有很多一致之处:
[] 在正则中表示一个字符类,这里,你可以理解为一个小单元
| 表示候选。也就是”或者”的意思,要么前面的,要么就后面的。
?为量词,表示0个或者1个
参数:-webkit-gradient是webkit引擎对渐变的实现参数,一共有五个。第一个参表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如left top(左上角)和left bottom(左下角)。 第四个和第五个参数,分别是两个color-stop函数。 color-stop函数接收两个参数,第一个表示渐变的位置,0为起点,0.5为中点, 1为结束点;第二个表示该点的颜色。如图所示:


我们先看看一个老式的写法示例:
background: -webkit-gradient(linear,center top,center bottom,from(#ccc), to(#000));效果如下:

接着我们在来看看一下新式的写法:
background:-webkit-linear-gradient(top,#ccc,#000);这个效果就不在贴出来了,大家在浏览器中一看就明白了,他们是否一致的效果,仔细对比,在Mozilla和webkit下两者的学法都是基本上一致了。只是其前缀的区别,当然哪一天他们能统一成一样,对我们俩说当然是更好了的,那就不用去处理了。将大大节省我们的开发时间哟。其他内核的浏览器的写法在这里就不再一一介绍,具体请看下面的链接:
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-linear-gradient.html
CSS3径向渐变
CSS3径向渐变和线性渐变是很相似的,我们首先来看看其语法:
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
-webkit-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);除了您已经在线性渐变中看到的起始位置,方向和颜色,径向梯度允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角),包含和覆盖(closest-side, closest-corner,farthest-side, farthest-corner, contain or cover)。 颜色起止(Color stops):就像用线性渐变,你应该沿着渐变线定义渐变的起止颜色。下面为了更好的理解其具体的用法,我们主要通过不同的示例来对比CSS3径向渐变的具体用法:
示例一:
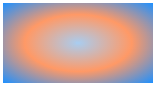
background: -moz-radial-gradient(#ace, #f96, #1E90FF);
background: -webkit-radial-gradient(#ace, #f96, #1E90FF);效果:

示例二:
background: -moz-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);
background: -webkit-radial-gradient(#ace 5%, #f96 25%, #1E90FF 50%);效果:

从以上两个示例的代码中发现,他们起止色相同,但是就是示例定位了些数据,为什么会造成这么大的区别呢?其实在径向渐变中虽然具有相同的起止色,但是在没有设置位置时,其默认颜色为均匀间隔,这一点和我们前面的线性渐变是一样的,但是设置了渐变位置就会按照渐变位置去渐变,这就是我们示例一和示例二的区别之处,虽然圆具有相同的起止颜色,但在示例一为默认的颜色间隔均匀的渐变,而示例二颜色都有特定的位置。
示例三
background: -moz-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, circle, #ace, #f96, #1E90FF);效果:

示例四
background: -moz-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);
background: -webkit-radial-gradient(bottom left, ellipse, #ace, #f96, #1E90FF);效果

示例三和示例四我们从效果中就可以看出,其形状就不一样,示例三圆形而示例四椭圆形,也就是说他们存在形状上的差异。然而我们再回到两个示例的代码中,显然在示例三中设置其形状为circle,而在示例四是elipse, 换而言之在径向渐变中,我们是可以设置其形状的。
还有一些比较详细的用法,在此不再详细讲述,详情请参考下面链接:
http://www.cnblogs.com/lhb25/archive/2013/02/24/css3-radial-gradient.html





















 7492
7492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








