我将不得不拿出一个完整的开发笔记。由于个人原因。代码已OK该,博客,那么就不要粘贴代码,直接解释了整个游戏设计,更确切地说,当新手应该注意的地方发展。
1.继承类和扩展作用的权----展阅读(MVC)。
我们要封装一个角色类,第一印象就是封装一个继承自sprite的精灵,里面封装好玛丽的动作和角色属性等。继承自sprite是可行的,我们仅仅要重写几个static create函数,然后把这个精灵贴到层上就可以。
细致考虑一下,假设角色要再加入一个特效尾随呢。角色吃到道具出现幻影分身呢?一系列的BT需求会发现继承自sprite事实上非常鸡肋,会导致代码非常臃肿,这不是我们继承的本意。所以我们要採用继承自node来创建角色(当然,也能够继承自layer,他们两个的实现应该是一样的,差别在于触摸时间的响应,我木实用过,^_^),我们能够在node里加入我们想要的cocos2dx的对象来完好角色类。
补:今天看子龙山人的blog引用一下
这个MVC模式和游戏实体组件系统差点儿相同。我在这篇文章里面就有介绍过了。对于这两个系统来说,它的思想都是统一的。那就是不要继承CCSprite并把游戏logic所有塞到sprite里面去。
CCSprite应该仅仅负责渲染显示。
并且有时候,你可能须要创建非常多sprite,我们最好是创建一个CCNode类。然后里面聚合很多sprites。这样CCNode成为了Controller,控制view。当view(比方sprite。effect,gL drawings等等)在屏幕上面移动的时候,controller结点会轮询全部它包括的结点来查询一些游戏相关的状态信息,而且做一些游戏逻辑,然后反过来再更新view。
參考地址:点我!
子龙山人原blog:点我!
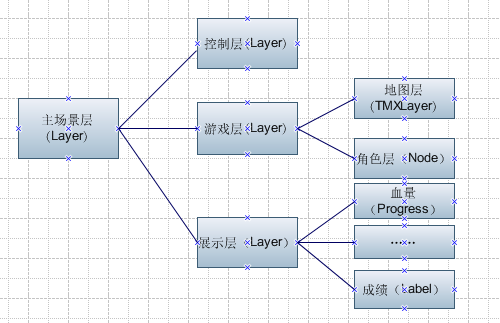
2.主场景层、游戏层、控制层、展示层、地图层、角色层的关系。
(原谅我不会绘图)
首先在写代码之前,我们应该明白整个地图层的关系。不要把全部的东西加入到同一个层中来控制。
主场景层是游戏中最大的一个层,它包括了整个场景中其它的全部节点。
控制层:虚拟遥感所在的层
游戏层:我们所示地图和人物所在的层
展示层:一些分数血量等静态的东西。
这么做的优点在后期代码的编写中是显而易见的。特别是对于精灵position的控制。我们不须要使用过多的坐标转换来移动一些角色和地图。
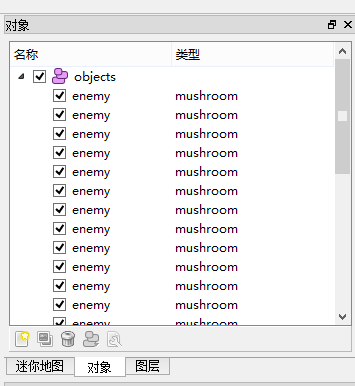
3.TMX地图的设计
同属性的元素应该在同一个Layer里面。
例如以下:


4.内存的管理
版权声明:本文博主原创文章。博客,未经同意不得转载。























 6955
6955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








