把该调用方法发上来供大家参考.
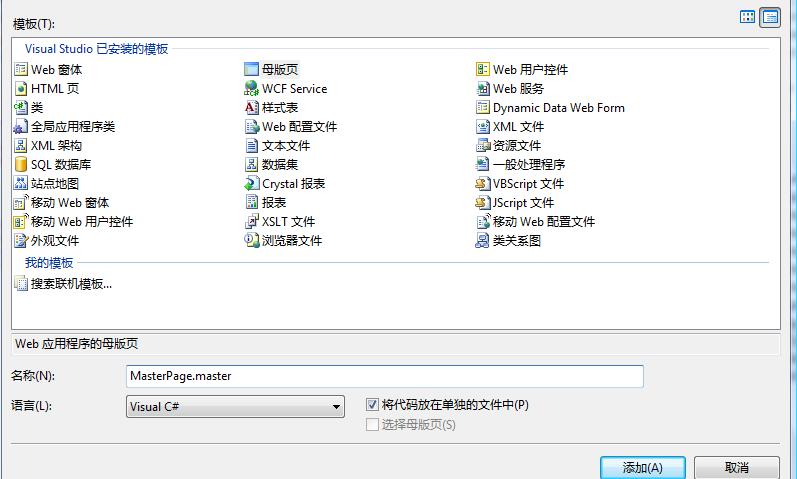
首先我们创建一个MasterPage.master文件.

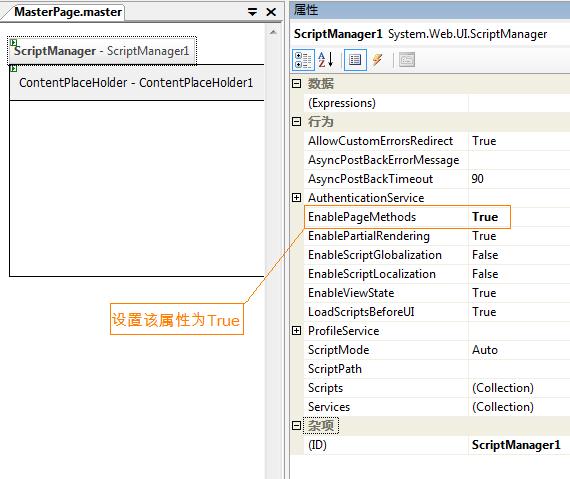
在页面上放一个ScriptManager控件

页面代码如下:
<
asp:ScriptManager
ID
="ScriptManager1"
runat
="server"
EnablePageMethods
="True"
>
</ asp:ScriptManager >
</ asp:ScriptManager >
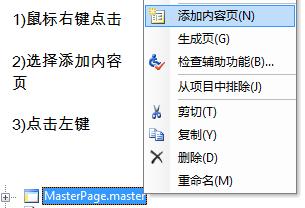
然后创建一个该母模板页的子页面.

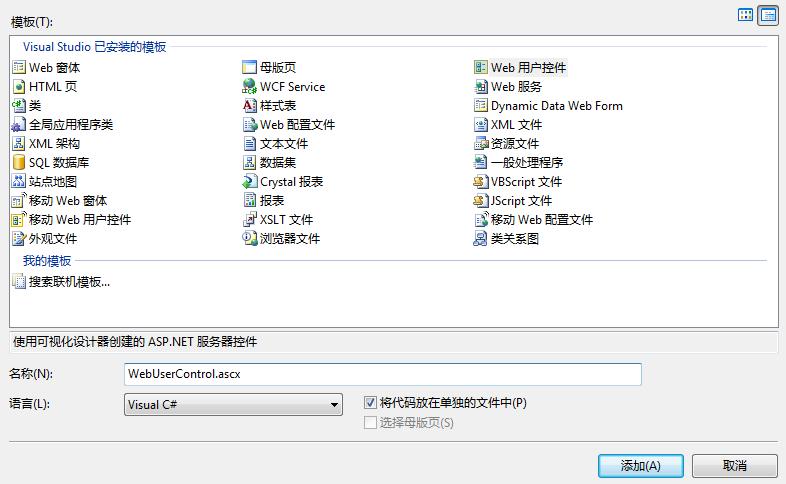
我们创建一个自定义控件

在自定义控件的HTML代码下增加如下代码:
<
script
type
="text/javascript"
>
function onblurfun()
{
$get( " span12 " ).innerHTML = " 处理中.... " ;
PageMethods.IsTrue(onSucceedOnBlur);
}
function onSucceedOnBlur(result)
{
var sss = result;
if (sss)
{
$get('input11').value = " 123345 " ;
$get( " span12 " ).innerHTML = " 处理结束.... " ;
}
}
</ script >
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< ContentTemplate >
< input id ="input11" type ="text" value ="点击回去数据" onblur ="onblurfun()" />
</ ContentTemplate >
</ asp:UpdatePanel >
< span id ="span12" ></ span >
ok我们控件做好了.
function onblurfun()
{
$get( " span12 " ).innerHTML = " 处理中.... " ;
PageMethods.IsTrue(onSucceedOnBlur);
}
function onSucceedOnBlur(result)
{
var sss = result;
if (sss)
{
$get('input11').value = " 123345 " ;
$get( " span12 " ).innerHTML = " 处理结束.... " ;
}
}
</ script >
< asp:UpdatePanel ID ="UpdatePanel1" runat ="server" >
< ContentTemplate >
< input id ="input11" type ="text" value ="点击回去数据" onblur ="onblurfun()" />
</ ContentTemplate >
</ asp:UpdatePanel >
< span id ="span12" ></ span >
将该控件放入刚才的子页面中.在子页面的后台代码处增加如下代码:
using System.Web.Services;
using System.Threading;
// 要添加上面两个引用
[WebMethod]
public static bool IsTrue()
{
Thread.Sleep( 3000 );
return true ;
}
这样我们运行页面就可以进行从web控件异步调用后台页面的方法了.
唯一不爽的就是异步调用后台页面方法的时候,要把方法写到使用该web控件的页面中,而不能在web控件的后台代码写调用方法.要不会报错.
大虾们可以解释下吗?





















 60
60











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








