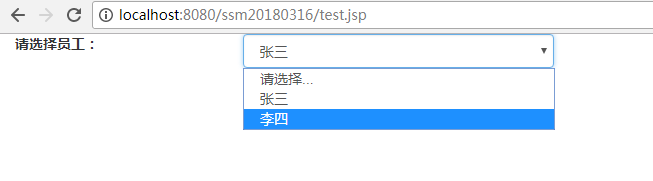
1. 效果


<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
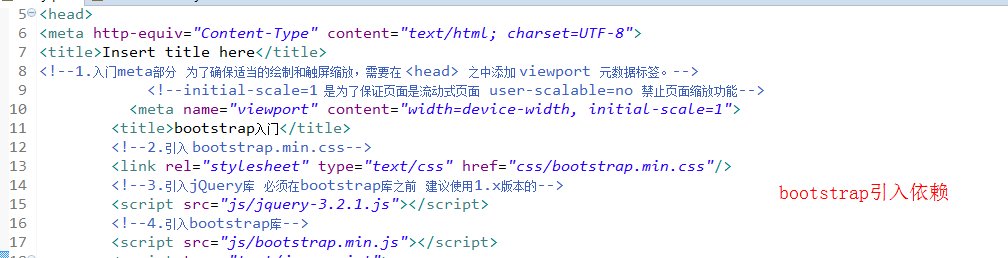
<!--1.入门meta部分 为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。-->
<!--initial-scale=1 是为了保证页面是流动式页面 user-scalable=no 禁止页面缩放功能-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap入门</title>
<!--2.引入 bootstrap.min.css-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<!--3.引入jQuery库 必须在bootstrap库之前 建议使用1.x版本的-->
<script src="js/jquery-3.2.1.js"></script>
<!--4.引入bootstrap库-->
<script src="js/bootstrap.min.js"></script>
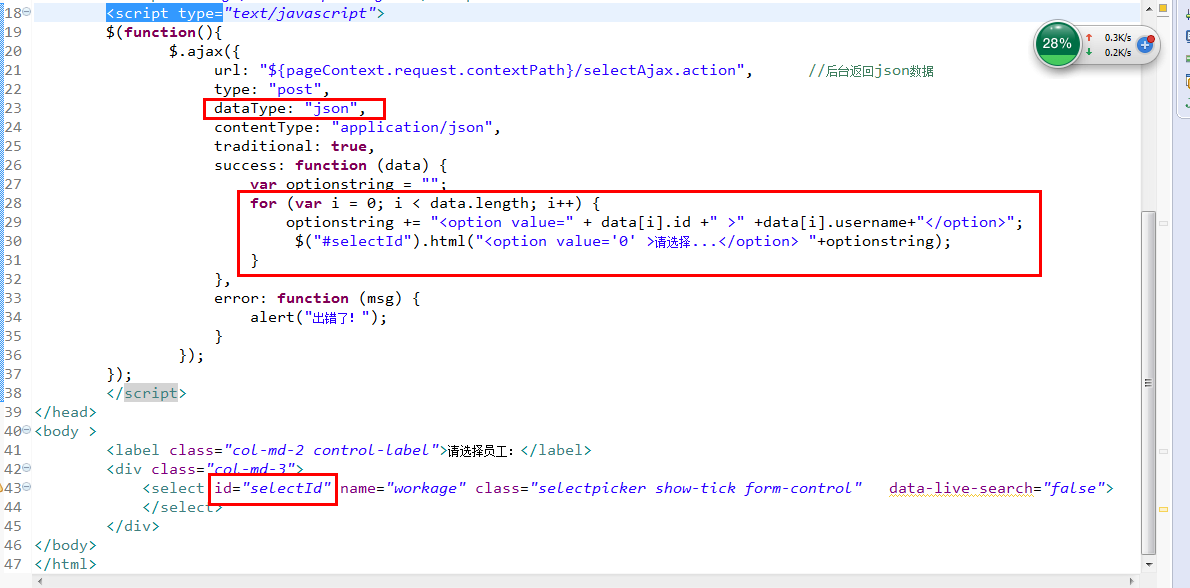
<script type="text/javascript">
$(function(){
$.ajax({
url: "${pageContext.request.contextPath}/selectAjax.action", //后台返回json数据
type: "post",
dataType: "json",
contentType: "application/json",
traditional: true,
success: function (data) {
var optionstring = "";
for (var i = 0; i < data.length; i++) {
optionstring += "<option value=" + data[i].id +" >" +data[i].username+"</option>";
$("#selectId").html("<option value='0' >请选择...</option> "+optionstring);
}
},
error: function (msg) {
alert("出错了!");
}
});
});
</script>
</head>
<body >
<label class="col-md-2 control-label">请选择员工:</label>
<div class="col-md-3">
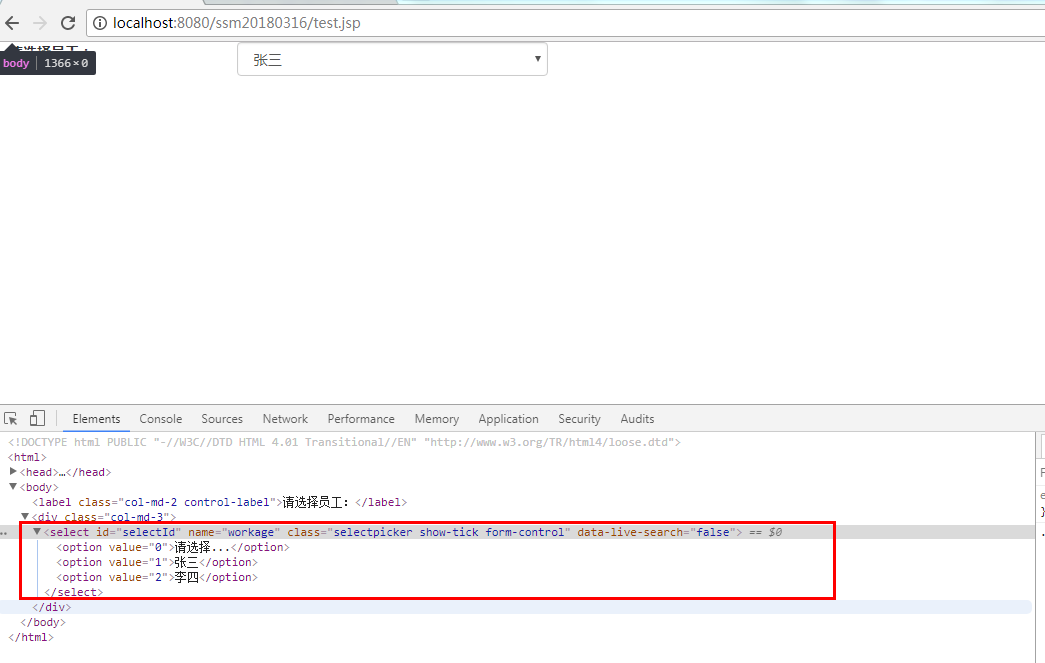
<select id="selectId" name="workage" class="selectpicker show-tick form-control" data-live-search="false">
</select>
</div>
</body>
</html>
2. 完成过程
2.1 前端


2.2 后台(使用fastjson:先导入)
/**
* 6. 前端 发送ajax请求 然后后台返回对应数据 并在前端展示为下拉列
* @Title: responJson
* @Description:
* @param response
* @return void
* @throws
*/
@RequestMapping("/selectAjax.action")
public void selectAjax(HttpServletResponse response ){
response.setHeader("Content-type", "text/html;charset=UTF-8");
try {
List<Object> list = new ArrayList<Object>();
User user = new User();
user.setId(1);
user.setUsername("张三");
User user2 = new User();
user2.setId(2);
user2.setUsername("李四");
list.add(user);
list.add(user2);
String jsonStri = JSONObject.toJSONString(list);//fastJson 将list转化为json格式数据
//输出流 对象 返回给ajax请求
PrintWriter out = response.getWriter();
out.write(jsonStri);
} catch (IOException e) {
e.printStackTrace();
}
}






















 906
906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








